您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中什么是BFC,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS布局中有一些概念,一旦你理解了它們,就能真正提高你的 CSS 布局能力。本文是關于塊格式化上下文(BFC)的。你可能從未聽說過這個術語,但是如果你曾經用CSS做過布局,你可能知道它是什么,理解什么是 BFC,怎么工作以及如何創建 BFC 非常有用,這些可以幫助你理解CSS中的布局是如何工作的。
在本文中,通過熟悉的示例來解釋什么是 BFC。然后說明 display 的一個新值,只有當你理解了什么是 BFC 以及為什么需要它時,它才有意義。
在一個Web頁面的CSS渲染中,塊級格式化上下文 (Block Fromatting Context)是按照塊級盒子布局的。W3C對BFC的定義如下:
浮動元素和絕對定位元素,非塊級盒子的塊級容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不為“visiable”的塊級盒子,都會為他們的內容創建新的BFC(塊級格式上下文)。
BFC是一個獨立的布局環境,其中的元素布局是不受外界的影響,并且在一個 BFC 中,塊盒與行盒(行盒由一行中所有的內聯元素所組成)都會垂直的沿著其父元素的邊框排列。
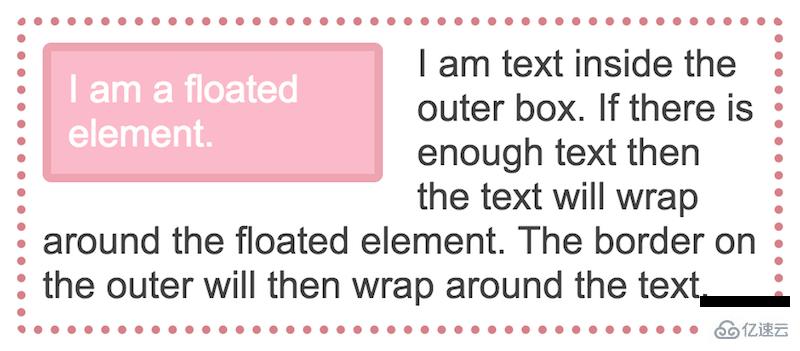
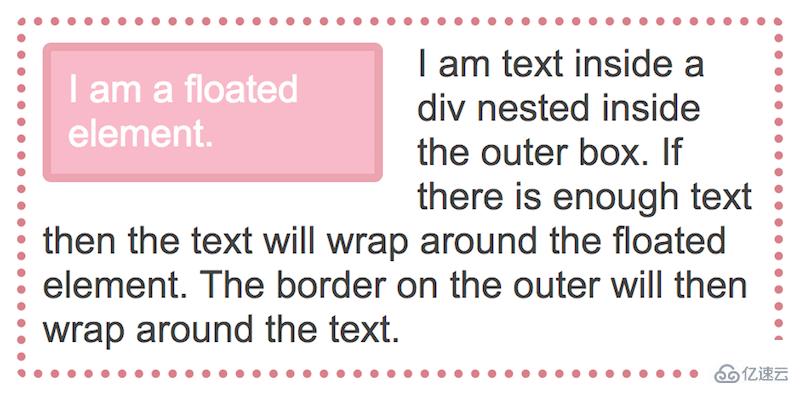
塊格式化上下文(BFC)的行為通過一個簡單的float示例很容易理解。在下面的示例中,我有一個框,其中包含向左浮動的圖像和一些文本。如果我們有足夠多的文本,它會環繞浮動的圖像和邊框,然后環繞整個區域。
// html
<p class="outer">
<p class="float">I am a floated element.</p>
I am text inside the outer box.
</p>
// css
.outer {
border: 5px dotted rgb(214,129,137);
border-radius: 5px;
width: 450px;
padding: 10px;
margin-bottom: 40px;
}
.float {
padding: 10px;
border: 5px solid rgba(214,129,137,.4);
border-radius: 5px;
background-color: rgba(233,78,119,.4);
color: #fff;
float: left;
width: 200px;
margin: 0 20px 0 0;
}
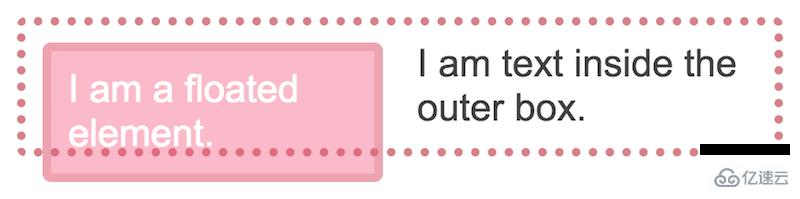
如果我刪除了一些文本,那么就沒有足夠的內容來包圍圖像,而且由于浮動被從文檔流中脫離,所以邊框會上升,并在圖像下方,直到文本的高度。

這是因為當我們浮動一個元素時,文本所在的框的寬度保持不變,為給浮動元素騰出空間而縮短的是文本的行框。這就是為什么背景和邊框會出現在浮動后面的原因。
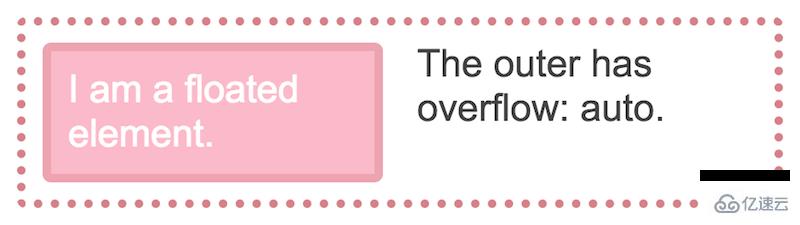
我們通常有兩種方法來解決這個布局問題。一種方法是使用 clearfix hack,它的作用是在文本和圖像下面插入一個元素,并將其設置為 clear:both。另一種方法是使用 overflow 屬性,其值不是缺省值 visible。
.outer {
overflow: auto;
}
查看演示:https://codepen.io/anon/embed/XzYWZj?height=500&theme-id=0&slug-hash=XzYWZj&user=&default-tab=
overflow 以這種方式工作的原因是,使用 visible 的初值以外的任何值都會創建一個塊格式化上下文,而 BFC 的一個特性是它包含浮動。
你可以將 BFC 看作是頁面內的一個迷你布局。一旦一個元素創建了一個 BFC,它就包含了所有的內容。正如我們所看到的,這包括浮動的元素,它們不再從盒子底部伸出來。BFC 還會導致一些其他有用的行為。
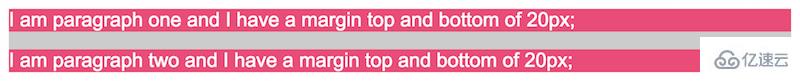
了解邊距合并是另一個被低估的 CSS 技能。在下一個示例中,假設有一個背景顏色為灰色的 p。
這個 p 包含兩個標簽 p。外部 p 元素的 margin-bottom 為 40 像素,標簽 p 的頂部和底部 margin 都是 20 像素。
// html
<p class="outer">
<p>I am paragraph one and I have a margin top and bottom of 20px;</p>
<p>I am paragraph one and I have a margin top and bottom of 20px;</p>
</p>
// css
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
}
p {
padding: 0;
margin: 20px 0 20px 0;
background-color: rgb(233,78,119);
color: #fff;
}因為 p 元素的 margin 和外部 p 上的 margin 之間沒有任何東西,所以兩個會折疊,因此 p 最終與 p 的頂部和底部齊平。 我們在 p 的上方和下方看不到任何灰色。

在CSS當中,相鄰的兩個盒子(可能是兄弟關系也可能是祖先關系)的外邊距可以結合成一個單獨的外邊距。這種合并外邊距的方式被稱為折疊,并且因而所結合成的外邊距稱為折疊外邊距。折疊的結果按照如下規則計算:
產生折疊的必備條件:margin必須是鄰接的!
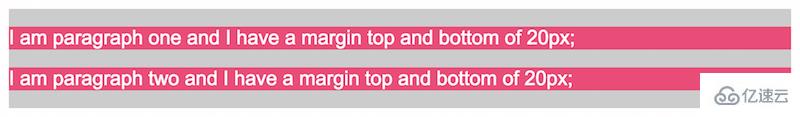
如果我們把盒子設為 BFC,它現在包含了標簽 p 和它們的邊距,這樣它們就不會折疊,我們可以看到邊距后面容器的灰色背景。
.outer {
background-color: #ccc;
margin: 0 0 40px 0;
overflow: auto;
}
查看演示:https://codepen.io/anon/embed/YEvzRv?height=500&theme-id=0&slug-hash=YEvzRv&user=&default-tab=
再一次,BFC 的工作是把東西裝在盒子里,防止它們從盒子里跑出來。
你將熟悉 BFC 的這種行為,因為使用浮動的任何列類型布局都是這樣工作的。如果一個項目創建了一個 BFC,那么該項目將不會包裹任何浮動元素。在下面的例子中,有如下 html 結構:
<p class="outer"> <p class="float">I am a floated element.</p> <p class="text">I am text</p> </p>
帶有 float 類的項被向左浮動,因此 p 中的文本在它環繞 float 之后。

我可以通過將包裹文本的 p 設置為 BFC 來防止這種包裹行為。
.text {
overflow: auto;
}
這實際上是我們創建具有多個列的浮動布局的方法。浮動項還為該項創建了一個 BFC,因此,如果右邊的列比左邊的列高,那么我們的列就不會相互環繞。
查看演示:https://codepen.io/anon/embed/qVKEpJ?height=500&theme-id=0&slug-hash=qVKEpJ&user=&default-tab=
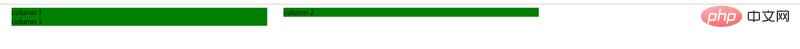
如果我們創建一個占滿整個容器寬度的多列布局,在某些瀏覽器中最后一列有時候會掉到下一行。這可能是因為瀏覽器四舍五入了列寬從而所有列的總寬度會超出容器。但如果我們在多列布局中的最后一列里創建一個新的BFC,它將總是占據其他列先占位完畢后剩下的空間。
例如:
<p class="container">
<p class="column">column 1</p>
<p class="column">column 2</p>
<p class="column">column 3</p>
</p>對應的CSS:
.column {
width: 31.33%;
background-color: green;
float: left;
margin: 0 1%;
}
.column:last-child {
float: none;
}未創建 BFC 之前:

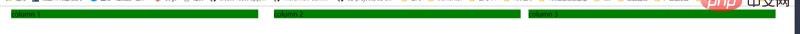
添加以下樣式創建一個 BFC:
.column:last-child {
float: none;
overflow: hidden;
}
現在盡管盒子的寬度稍有改變,但布局不會打破。當然,對多列布局來說這不一定是個好辦法,但能避免最后一列下掉。這個問題上彈性盒或許是個更好的解決方案,但這個辦法可以用來說明元素在這些環境下的行為。
除了使用 overflow 創建 BFC 外,其他一些 CSS 屬性還創建 BFC。正如我們所看到的,浮動元素創建了 BFC。你的浮動項將包含它里面的任何東西。
使用以下方式都能創建 BFC
使用overflow或其他的方法創建BFC時會有兩個問題。首先,這些方法本身是有自身的設計目的,所以在使用它們創建BFC時可能會產生副作用。例如,使用overflow創建BFC后在某些情況下可能會看到出現一個滾動條或者元素內容被裁切。
這是由于overflow屬性的設計是用來讓你告訴瀏覽器如何定義元素的溢出狀態的。瀏覽器執行了它最基本的定義。
即使在沒有任何不想要的副作用的情況下,使用 overflow 也可能會讓其他開發人員感到困惑。為什么 overflow 設置為 auto 或 scroll?最初的開發者的意圖是什么?他們想要這個組件上的滾動條嗎?
最安全的做法應該是創建一個 BFC 時并不會帶來任何副作用,它內部的元素都安全的呆在這個迷你布局中,這種方法不會引起任何意想不到的問題,也可以理解開發者的意圖。CSS 工作組也十分認同這種想法,所以他們定制了一個新的屬性值:display:flow-root。
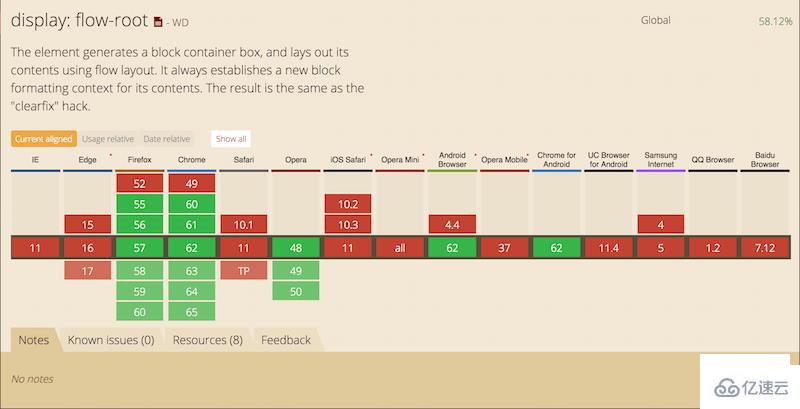
flow-root 瀏覽器支持情況
你可以使用display:flow-root安全的創建BFC,來解決上文中提到的各種問題:包裹浮動元素、阻止外邊距疊加和阻止圍繞浮動元素。

瀏覽器對該屬性的支持目前還是有限的,如果你覺得這個屬性值很方便,請投票去讓Edge也支持它。不過無論如何,你現在應該已經理解了什么是 BFC,以及如何使用 overflow 或其他方法來包裹浮動,以及知道了 BFC 可以阻止元素去環繞浮動元素,如果你想使用彈性或網格布局可以在一些不支持他們的瀏覽器中使用 BFC 的這些特性做降級處理。
理解瀏覽器如何布置網頁是非常基礎的。 雖然有時看起來無關緊要,但是這些小知識可以加快創建和調試 CSS 布局所需的時間。
以上是CSS中什么是BFC的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。