您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關Docker安裝Nginx的方法教程,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
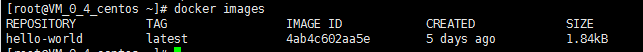
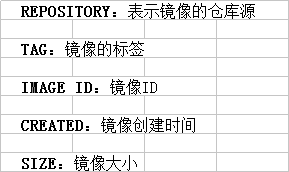
查看當前的鏡像

看到只有一個測試的鏡像。

拉取鏡像:
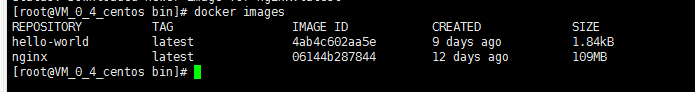
下載成功后查看,鏡像已經被下載下來了:

使用 nginx 鏡像
運行容器:
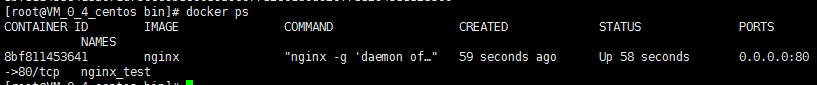
查看容器運行情況:

然后在瀏覽器輸入網址:

修改文件:
[root@VM_0_4_centos bin]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 8bf811453641 nginx "nginx -g 'daemon of…" 4 minutes ago Up 4 minutes 0.0.0.0:80->80/tcp nginx_test
記住這里的 CONTAINER ID ,這是容器的ID
進入容器,修改:
[root@VM_0_4_centos bin]# docker exec -it 8bf811453641 /bin/bash root@8bf811453641:/# cd /usr/share/nginx/html root@8bf811453641:/usr/share/nginx/html# echo "hello docker">index.html root@8bf811453641:/usr/share/nginx/html# exit
這是查看,修改的已經生效了。

如果想停止容器:
docker stop containerId // containerId 是容器的ID
[root@VM_0_4_centos bin]# docker stop 8bf811453641
然后用docker ps 看容器運行狀態就行。
到此,容器運行完畢,總體來說非常的簡單。
下面追加掛載方法先創建目錄
mkdir -p /data/nginx/{conf,conf.d,html,logs}
nginx配置文件
/data/nginx/conf/nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include /etc/nginx/conf.d/*.conf;
}/data/nginx/conf.d/default.conf
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
#root /data/nginx/html;
root /usr/share/nginx/html;
index index.html index.htm;
#autoindex on;
#try_files $uri /index/index/page.html;
#try_files $uri /index/map/page.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}/data/nginx/html/index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>系統時間</title>
</head>
<body>
<h2 id="datetime">
<script>
setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000);
</script>
</h2>
</body>刪除容器
docker rm -f nginx-test
重新映射啟動容器
docker run --name nginx-test -d -p 80:80 -v /data/nginx/html:/usr/share/nginx/html
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
-v /data/nginx/logs:/var/log/nginx
-v /data/nginx/conf.d:/etc/nginx/conf.d -d nginx:latest
再次運行

上述就是小編為大家分享的Docker安裝Nginx的方法教程了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。