您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關教你使用Python制作一個仿QQ辦公版的圖形登錄界面,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
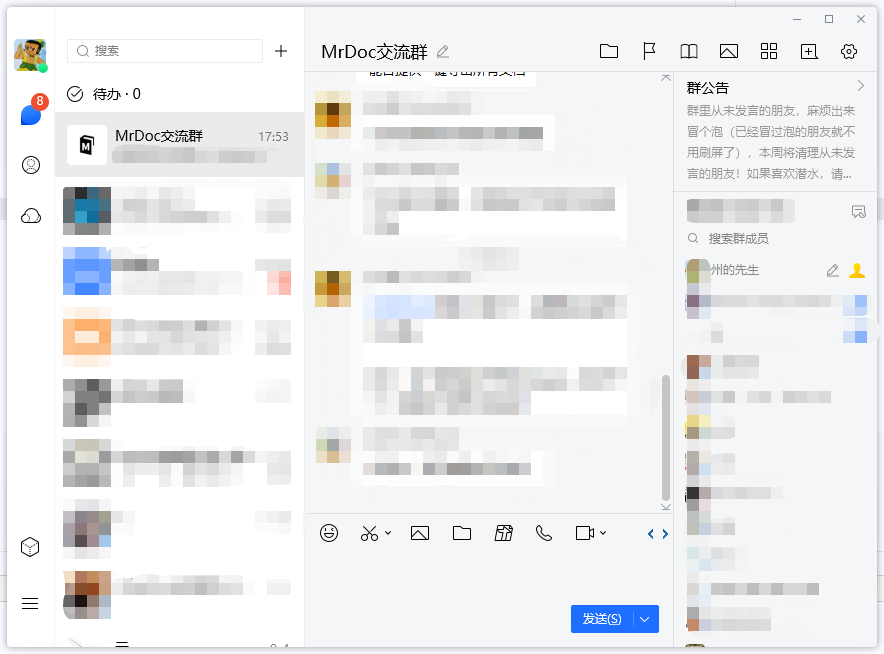
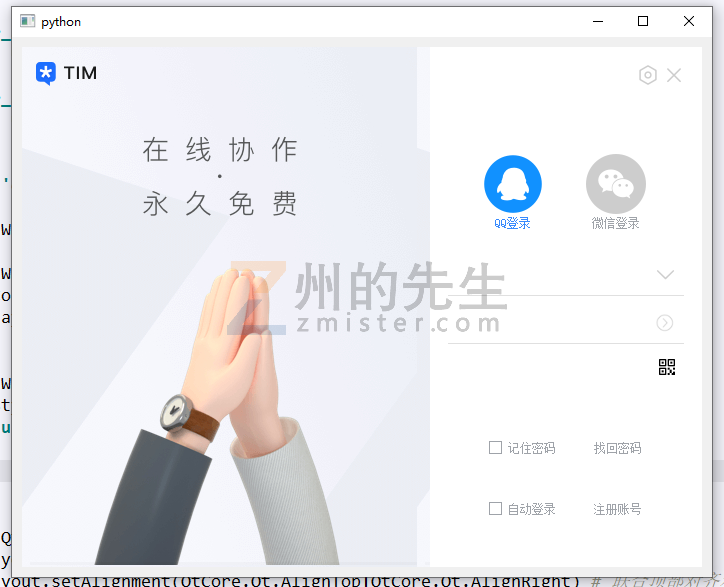
最近,QQ的辦公版本——TIM進行了一次更新升級。本次更新升級大幅修改了界面的樣式,看起來更加的清爽、簡潔和高效了。

這種界面州的先生還是比較喜歡的,沒有QQ那么花里胡哨,也比微信那些殘缺的功能更加豐富。
并且這次的登錄界面還新增了微信登錄的選項,看來 TIM 還打算從微信那邊爭取一部分用戶過來。
閑話少說,進入正題。
州的先生看到這個出自大廠的圖形界面程序,不由得想用 Python 的圖形界面模塊來實現一個。在上古時代,前端開發還是被稱為“切圖仔”的崗位,那時候的一個練手方式就是使用手寫 HTML 和 CSS 來模仿各個網站的樣式。
同樣的,要想把桌面圖形程序寫得精美、好看,對優秀桌面圖形界面程序進行模仿必不可少。今天,咱們就來使用 Python 的圖形界面模塊 PyQt5 模仿實現最新版本的 TIM 的登錄界面。
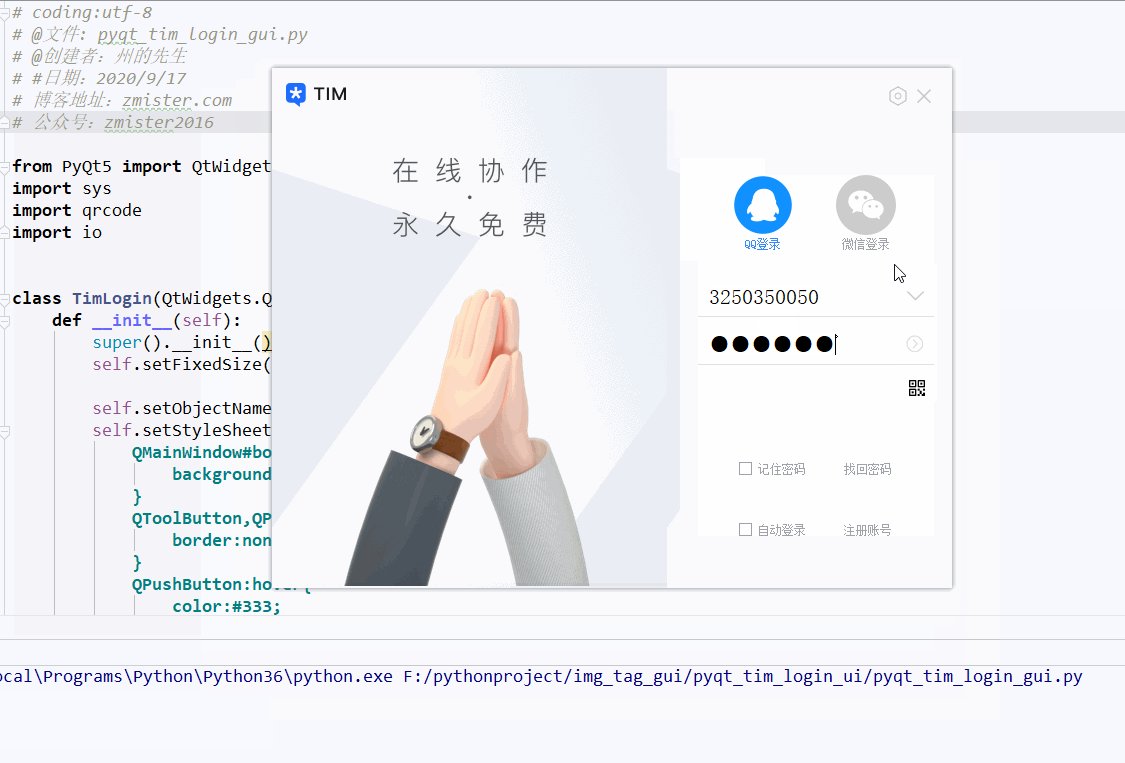
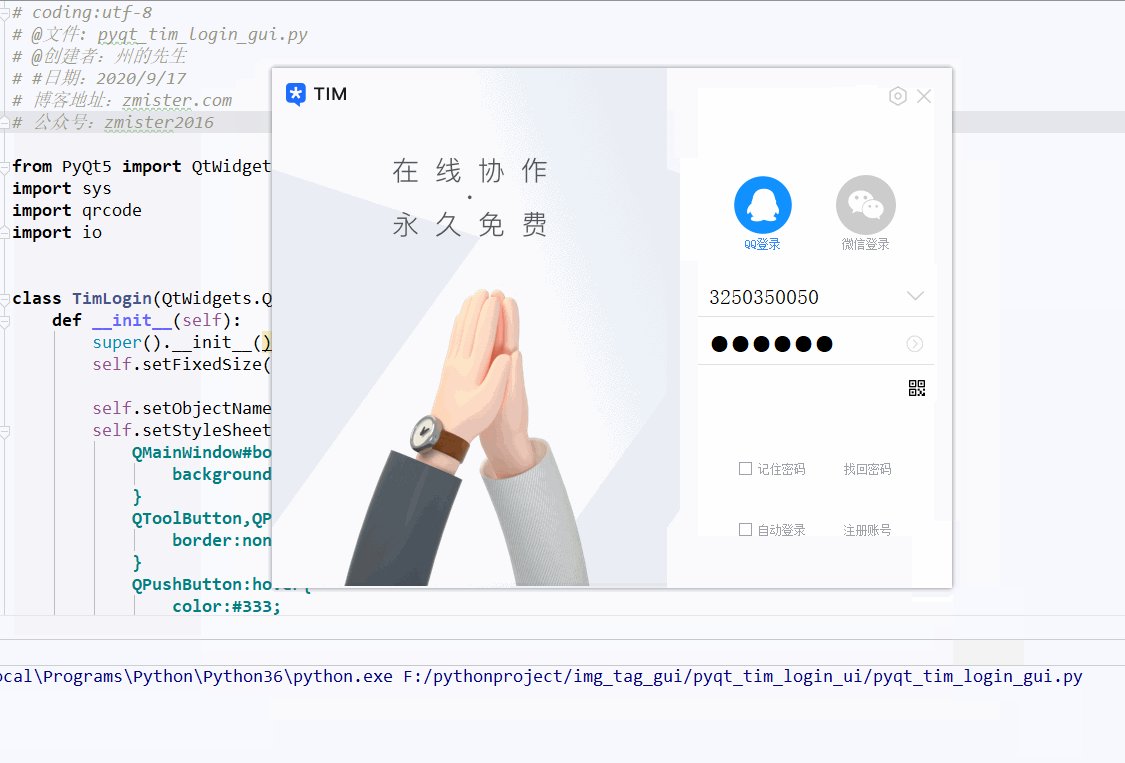
最終的成果如下圖所示:

一、畫虎先畫骨
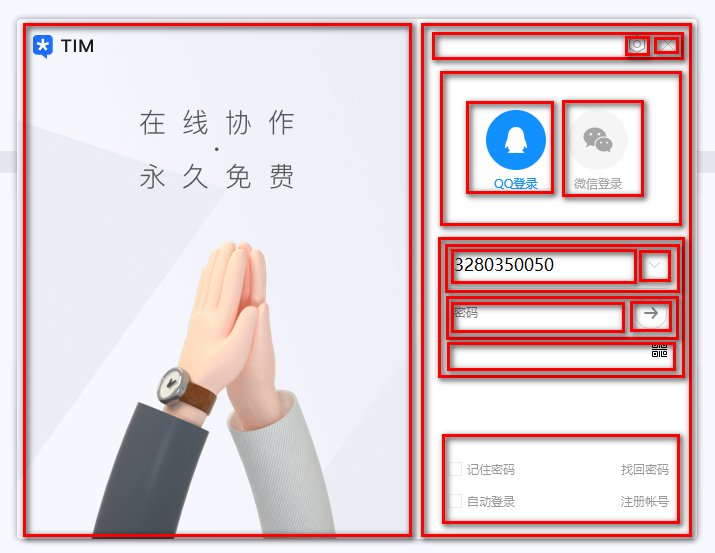
在動工之前,我們先來分析和設計一下這個登錄界面的結構。TIM 原始的界面布局咱們無從得知,但是根據呈現出來的樣式,咱們可以確定自己按照什么結構的組織這個登錄界面。

首先,整個登錄界面,由2塊組成:
左側的宣傳圖片沒啥功能點,咱們可以直接用一個背景圖片搞定;右側的功能按鈕則分了很多類和層級:
基于此,咱們綜合選擇網格布局、垂直布局和水平布局來排列各個控件。
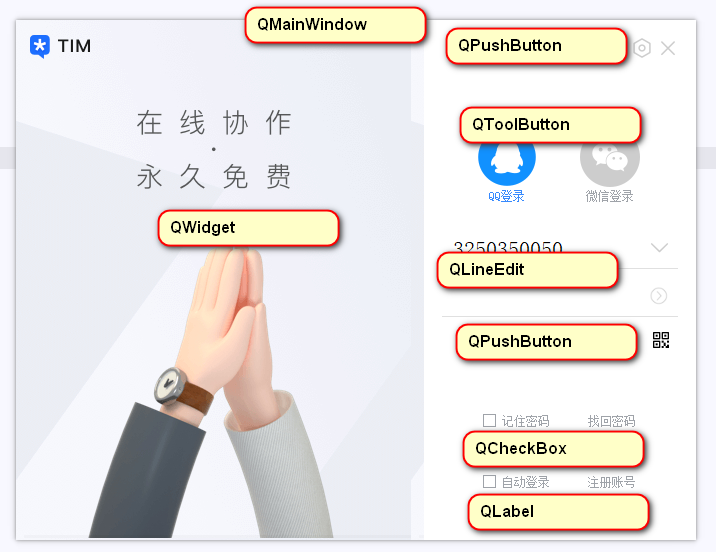
然后,登陸界面的各個子模塊和功能按照如下圖所示來選擇 PyQt5 中的控件:

這樣,登錄界面的結構就完成了。

二、準備素材
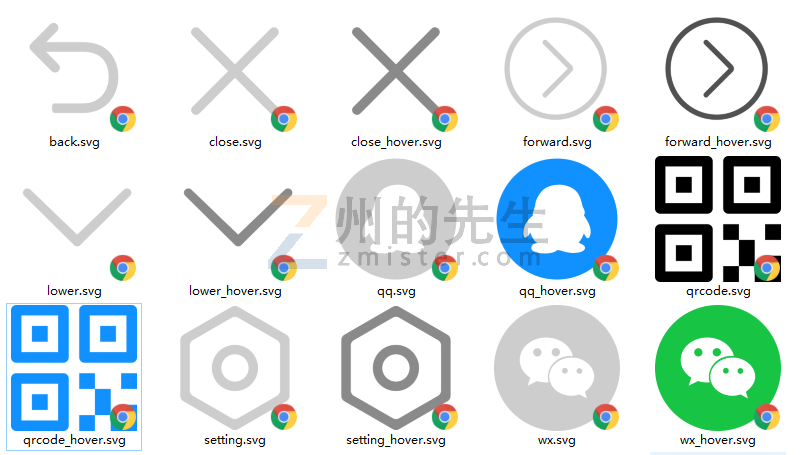
圖標在現代軟件設計中的作用越來越大,恰當的圖標使用可以增強界面的視覺美觀和交互友好。在TIM的登錄界面中,也是使用的很多的圖標來表示各個功能的操作,比如設置按鈕、關閉按鈕、切換按鈕、賬號選擇按鈕、登錄按鈕等。
在此,我們通過著名的阿里巴巴在線矢量圖標庫——IconFont 來獲取所需的圖標文件,經過選擇,最終下載得到:

準備好圖標之后,我們就可以在代碼中使用了。對于這些圖標文件,有兩種使用方式:
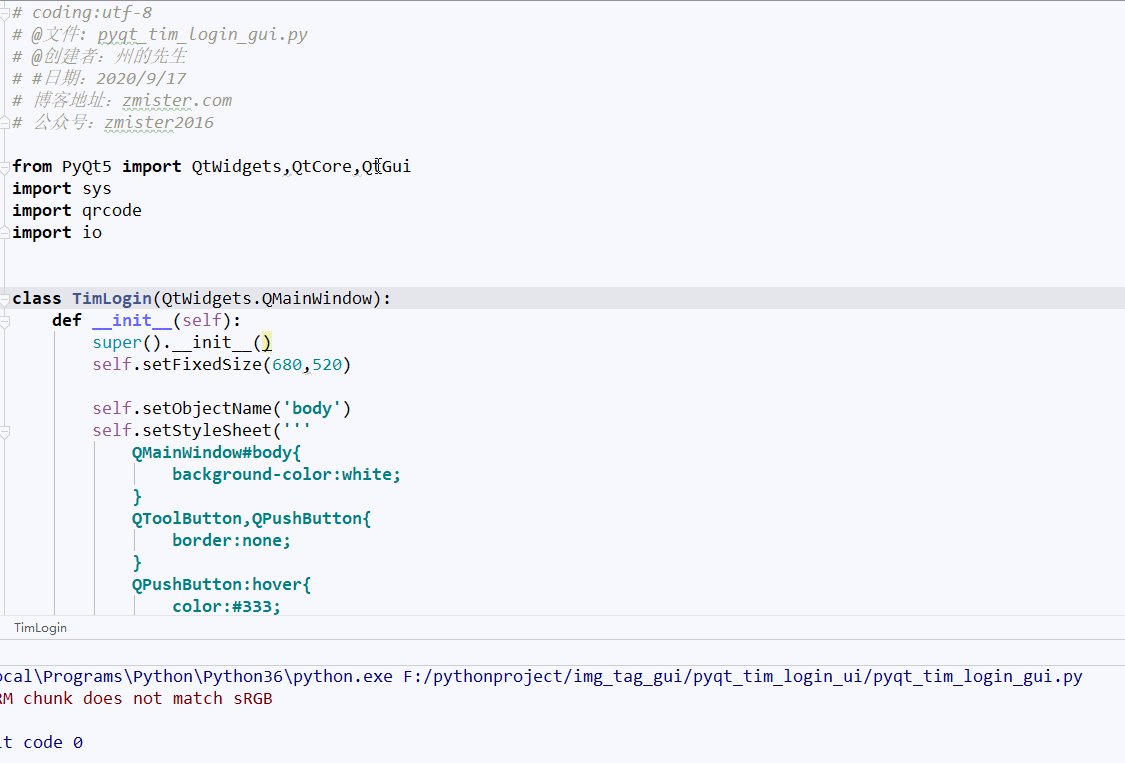
self.qq_icon.setIcon(QtGui.QIcon("./qq_hover.svg"))QPushButton#setting_icon{
border-image: url("./setting.svg");
}上述兩種方式,我們根據實際的情況,都使用了。

三、完善細節
在界面結構搭建好之后,按鈕圖標準備和使用上之后,剩下的就是邊邊角角的細節優化和美化了。
色彩、間距的調整
TIM的登錄界面主體上采用了灰色的字體顏色,還有QQ/微信登錄切換的圖標顏色、各個組件之間的間距、對齊方式都需要我們進行細致的調整。這些通過 QSS 、控件的setFixedSize()方法和布局的setAlignment()方法都可以完美實現。
窗口邊框的隱藏
將窗口默認的工具欄邊框隱藏掉,然后使用自定義的按鈕來實現窗口的控制;
self.setWindowFlags(QtCore.Qt.FramelessWindowHint)
窗口陰影的實現
取消掉窗口邊框之后,窗口與外界之間就沒有的隔離的標志,我們可以重寫繪制一個窗口的邊框線,但是TIM使用的是窗口陰影的方式來突出和隔離界面,所以咱們也使用陰影的方式來實現:
shadow = QtWidgets.QGraphicsDropShadowEffect(self, blurRadius=9.0, color=QtGui.QColor(116, 116, 116), offset=QtCore.QPointF(0, 0)) window.setGraphicsEffect(shadow)
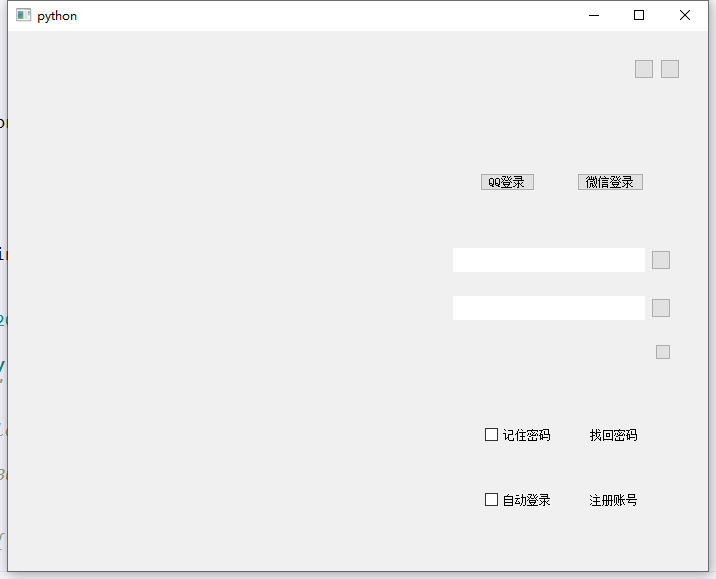
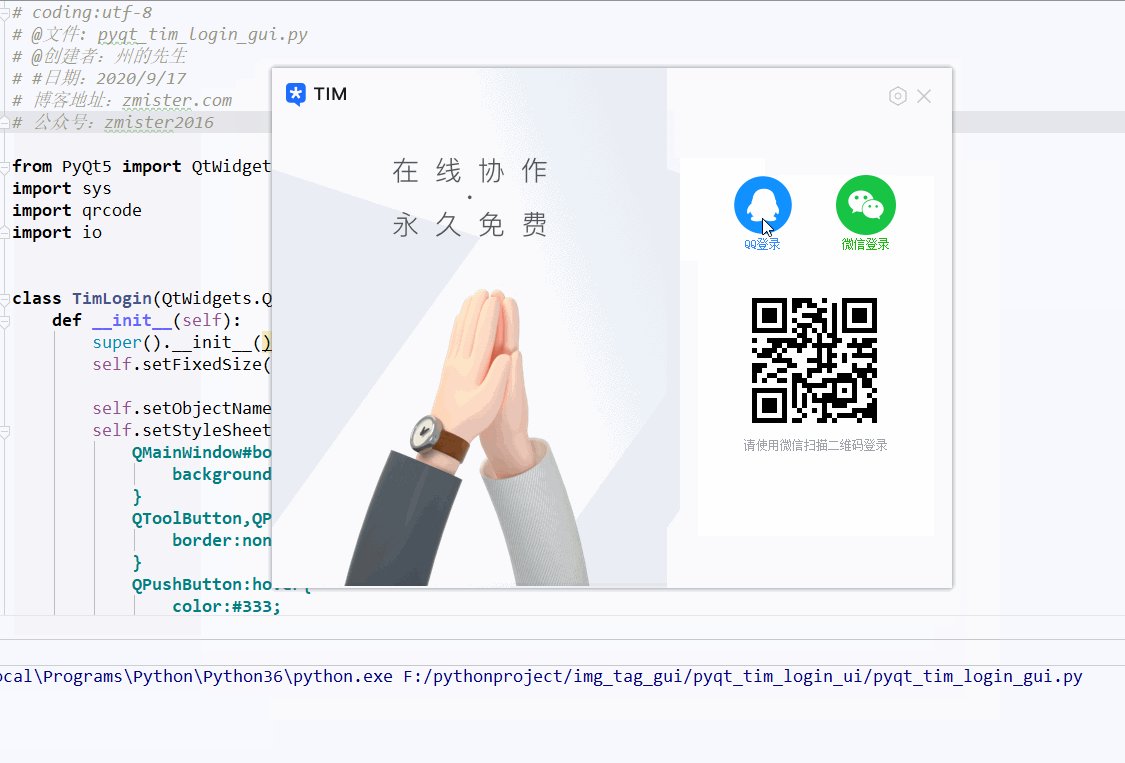
四、成果展示
最終,使用 Python 模仿TIM編寫出來的登錄圖形界面效果如下圖所示:

關于教你使用Python制作一個仿QQ辦公版的圖形登錄界面就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。