您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue Element實現校驗validate的方法?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
rules: {
bannerType: [ { required: true, message: '請選擇類型', trigger: 'change'} ],
associateId: [ { required: true, message: '請選擇公告', trigger: 'change'} ],
associateData: [ { required: true, type: 'url', message: '輸入合法的鏈接', trigger: 'change' } ]
}限定輸入字符串的長度
用min和max加以限制,element validate具體某個值后的限制規則是個數組,可以添加多個限制。
例子:
rules: {
rewardReason: [
{ required: true, message: '請輸入加分原因', trigger: 'blur' },
{ max: 500, message: '不得超過500字符' }
]
}限定輸入的數值介于某兩個值之間,即限定最大和最小輸入
也是通過min和max限定的,但是發現直接用不行,查了下輸入的時候el-input的v-model要加.number限制,即v-model.number。例子:
<el-input v-model.number="form.rewardToLevel" placeholder="請輸入等級數字" type="number"></el-input>
rules: {
rewardReason: [
{ required: true, message: '請輸入加分原因', trigger: 'blur' },
{ max: 500, message: '不得超過500字符' }
]
}補充知識:vue組件庫element-ui 的validate方法
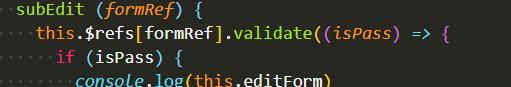
validate()時elment-ui封裝好的用于對整個表單進行驗證
validate的參數是一個回調函數。該回調函數在校驗結束后被調用,是否校驗成功和未通過校驗的字段。
若不傳入回調函數,則會返回以promise
參數:Function( callback : Function( boolean,obj ) )

isPass是布爾值,為true時表示校驗通過。

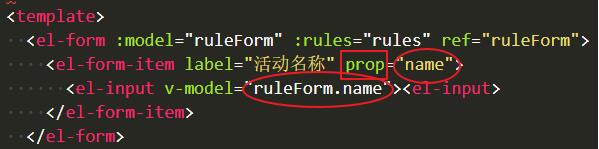
調用validate()校驗時,需要prop屬性綁定校驗項的字段名,如上圖所示。
如果prop屬性不綁定name這個字段名,表單校驗時,不會校驗變量ruleForm.name 的值。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。