您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關ajax是什么意思及應用場景,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1.1 什么是ajax:
- Ajax即“Asynchronous Javascript And XML”(異步JavaScript 和XML),是指一種創建交互式網頁應用的網頁開發技術。Ajax=異步JavaScript和XML(標準通用標記語言的子集)。通過在后臺與服務器進行少量數據交換,Ajax可以使用網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新(無刷新技術)。傳統的網頁(不使用Ajax)如果需要更新內容,必須重載整個網頁頁面。
1.2Ajax的應用場景:
1.2.1 檢查用戶名是否已被注冊:
很多站點的注冊頁面都具被自動檢測用戶名是否存在的友好提示,該功能整體頁面并沒有刷新,但仍然可以異步與服務器進行數據交換,查詢用戶輸入的用戶名是否存在數據庫。

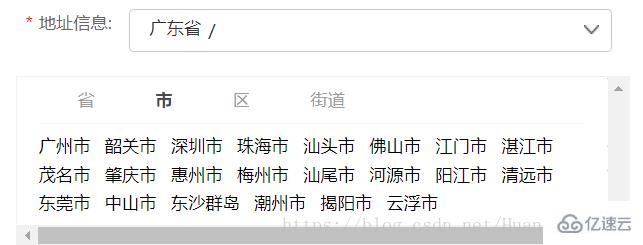
1.2.2 省市級聯下拉框聯動:
很多站點都存在輸入用戶地址的操作,在完成地址輸入時,用戶所在的省份是下拉框,當選擇不同的省份時會出現不同市區的選擇,這就是最常見的省市聯動效果。

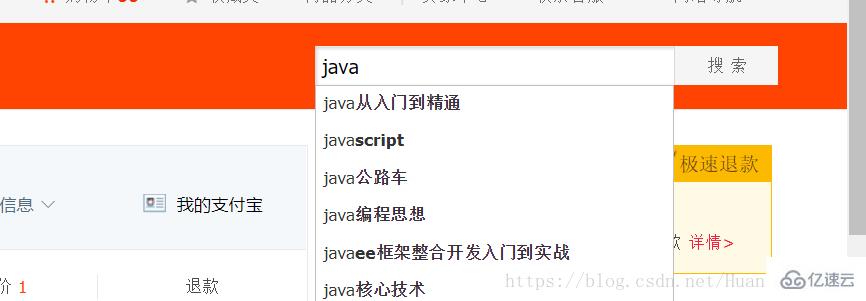
1.2.3 內容自動補全:
不管時專注于搜索的百度,還是站點內商品搜索的淘寶,都有搜索的功能,在i搜索框輸入查詢關鍵字時,整個頁面沒有刷新,但會根據關鍵字顯示相關查詢字條,這個過程是異步的。
百度的搜索補全功能:

淘寶的搜索補全功能:

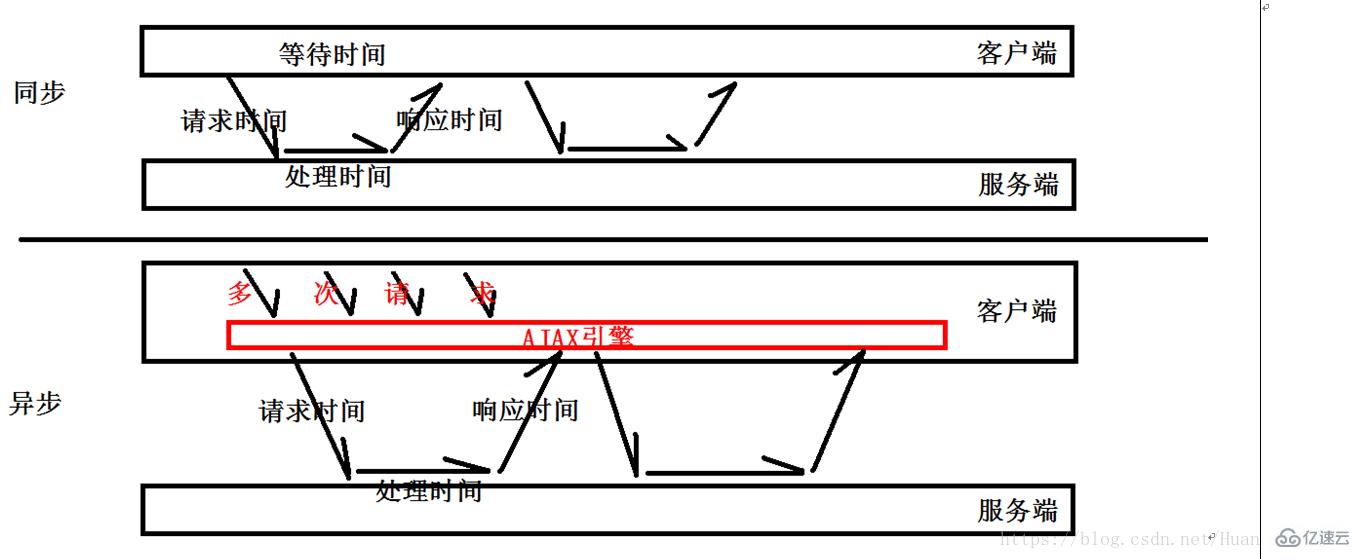
1.3 同步方式與異步方式的區別:
- 同步方式發送請求:發送一個請求,需要等待響應返回,然后才能夠發送下一個請求,如果該請求沒有響應,不能發送下一個請求,客戶端會一直處于等待過程中。
- 異步方式發送請求:發送一個請求,不需要等待響應返回,隨時可以再發送下一個請求,即不需要等待。

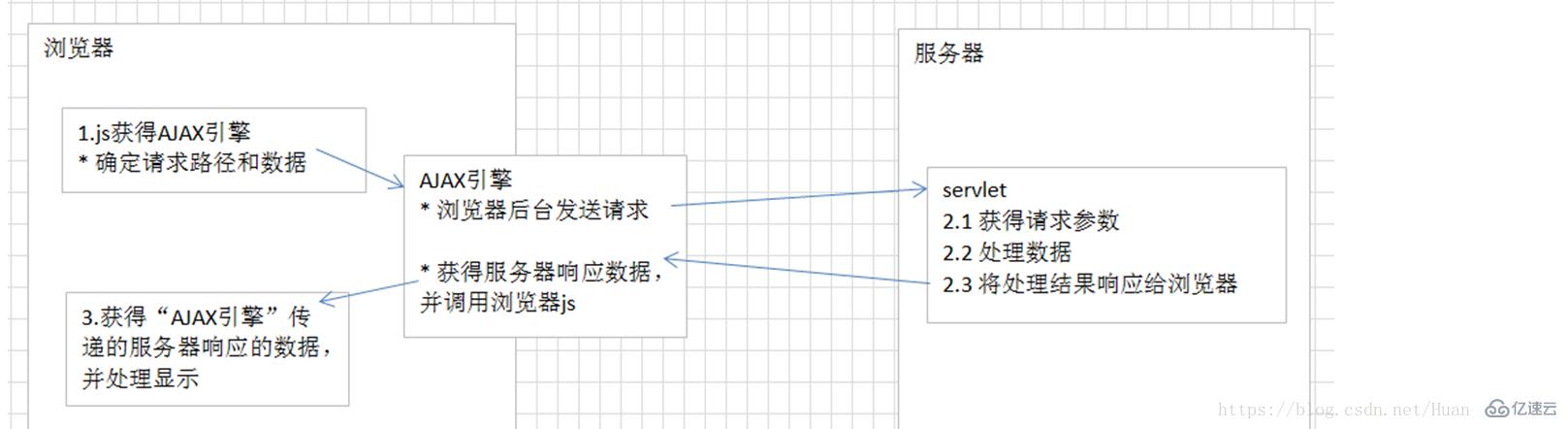
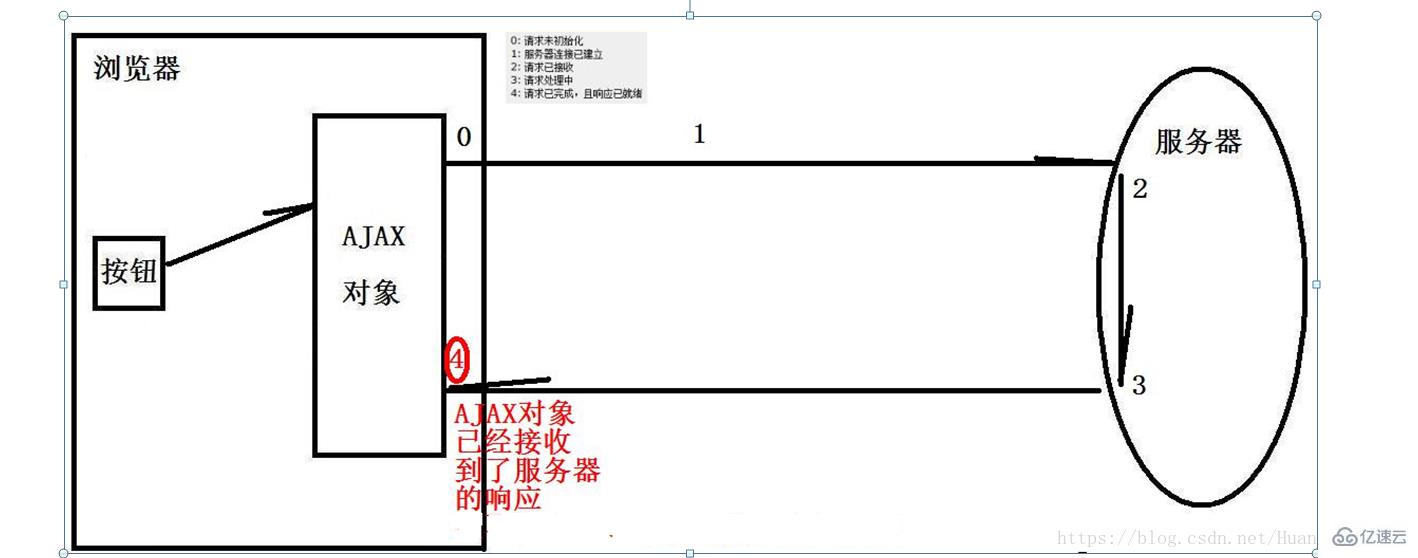
1.4 Ajax的原理分析:

- AJAX引擎會在不刷新瀏覽器地址欄的情況下,發送異步請求:
- 使用JavaScript獲取瀏覽器內置的AJAX引擎(XMLHttpRequest對象)
- 使用js確定請求路徑和請求參數
- AJAX引擎對象根據請求路徑和請求參數進行發送請求
- 服務器接收到Ajax引擎的請求進行處理:
- 服務器獲得請求參數數據
- 服務器處理請求業務(調用業務層代碼)
- 服務器響應數據給Ajax引擎
- Ajax引擎獲得服務器響應的數據,通過執行JavaScript的回調函數將數據更新到瀏覽器頁面的具體位置:
- 通過設置給Ajax引擎的回調函數獲取服務器響應的數據
- 使用JavaScript在指定的位置,顯示響應的數據,從而局部修改頁面的數據,達到局部刷新的目的。
2.1js原生的Ajax:
- js原生的Ajax開發步驟:
創建Ajax引擎對象
為Ajax引擎對象綁定監聽(監聽服務器已將數據響應給引擎)
綁定提交地址
發送請求
監聽里面處理響應數據
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
//同步請求點擊事件
function sendRequest() {
//js刷地址欄請求服務器端
location.href = "Ajax1Servlet?name=admin&password=123abc";
}
//異步請求點擊事件
function sendAsynRequest() {
//1.創建ajax引擎對象
var xmlHttp = new XMLHttpRequest();
//2.設置回調函數,目的是處理服務器完全返回的數據
xmlHttp.onreadystatechange = function () {
/**
* 這個回調函數什么調用呢?是ajax引擎對象與服務器通信狀態碼改變的時候調用
* ajax引擎對象與服務器通信狀態碼xmlHttp.readystate,范圍0~4
* 0:請求未初始化
* 1:服務器連接已建立
* 2:請求已接收
* 3:請求處理中
* 4:請求已完成,且響應已就緒
* 這個回調函數一共被調用4次,但只有狀態碼4的時候才代表服務器響應完成數據完成。
* ajax引擎通信轉態碼為4和http通信轉態碼為200
*/
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//獲取響應數據
var content = xmlHttp.responseText;
alert(content);
}
}
//3.設置請求路徑和請求參數
/**
* xmlHttp.open(method,url)
* method,請求方法,get或post請求
* url:請求路徑
*/
xmlHttp.open("get","Ajax1Servlet?name=admin&psw=abc123");
//4.發送請求
xmlHttp.send();
}
</script>
</head>
<body>
<input type="button" value="發送同步請求" onclick="sendRequest();"/>
<input type="button" value="發送異步請求" onclick="sendAsynRequest();"/>
</body>
</html>package com.sunny.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "Ajax1Servlet", urlPatterns = "/Ajax1Servlet")
public class Ajax1Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//獲取請求參數
String name = request.getParameter("name");
String password = request.getParameter("password");
//打印出來
System.out.println("name="+name);
System.out.println("password="+password);
//輸出數據前端
response.getWriter().write("hello js ajax");
}
}2.2 Ajax引擎連接狀態readyState值0~4變化過程:

- 存有 XMLHttpRequest 的狀態。從 0 到 4 發生變化。
- 0: 請求未初始化
- 1: 服務器連接已建立
- 2: 請求已接收
- 3: 請求處理中
- 4: 請求已完成,且響應已就緒
這里狀態值4只能說明接收到了服務器的響應服務器處理ajax請求結束,但是不能代表正確的獲取了服務器的響應,需要配合http狀態碼200兩個條件就可以說明正確的獲取了服務器響應。只有這兩個條件滿足,xmlhttp.responseText才可以獲取到正確的響應數據。
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4){
if(xmlhttp.status == 200){
alert("響應數據" + xmlhttp.responseText);
}
}
};關于ajax是什么意思及應用場景就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。