溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
JS中的函數簡介
JS中的函數是一種通過調用來完成具體業務的一段代碼塊。最核心的目的是將可重復執行的操作進行封裝,然后供調用方無限制的調用。
JS中的函數的定義
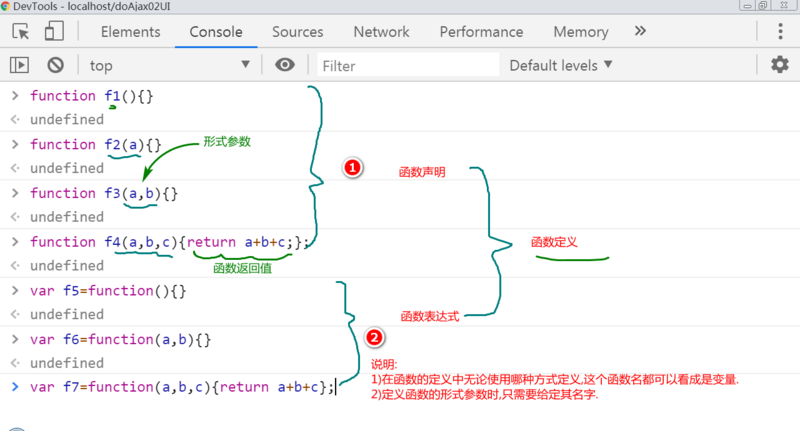
JS中函數定義,有如下兩種形式:
方式1
function f1(){} //函數聲明,f1為函數名,可以將其理解為變量f1指向一個函數
function f2(){return 100;}//函數允許有返回值
function f3(a,b){}//函數中可以定義多個參數,無需指定變量類型
方式2
var f4=function(){} //函數表達式,這里變量名f4為函數名
var f5=function(){return 100;}//函數允許有返回值
var f6=function(a,b,c){}
案例分享

JS中的函數調用
JS中的函數定義好以后,必須調用才會執行,常用調用方式有如下兩種:
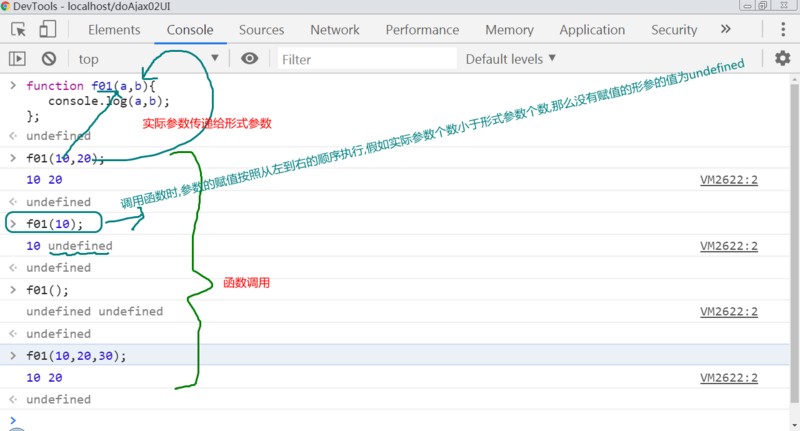
方式1:通過函數名直接調用
f1(); f3(10,20); //調用函數時指定其實際參數 f6(10,20,30)
方式2:匿名函數自調用,目的是創建函數作用域,防止污染全局.
(function(){})()
(function(){}())
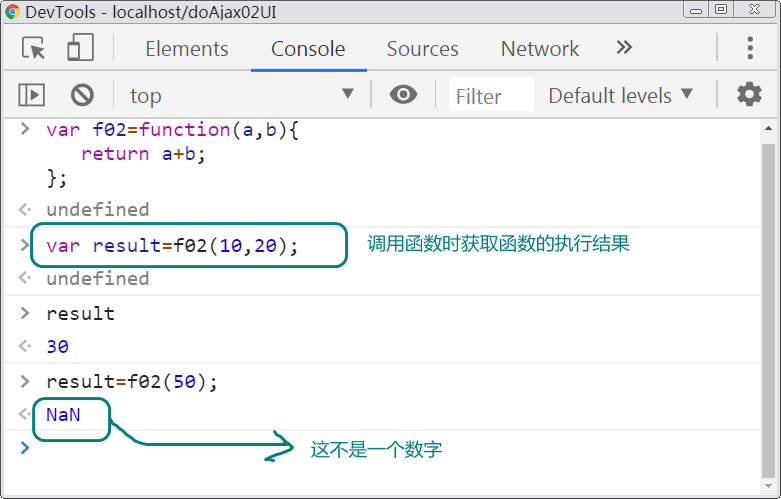
案例分享
基于函數名進行調用

函數的自調用

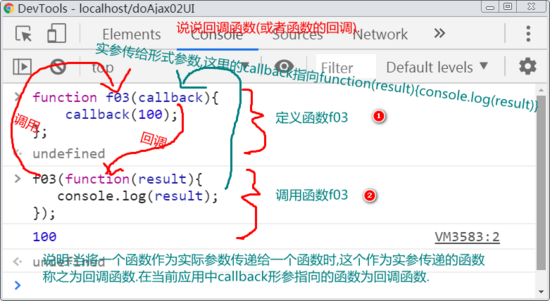
回調函數
JS中的回調函數,將函數以實參的形式進行傳遞。
function f(callback){
callback()//調用傳入的匿名函數
};//定義函數
f(function(){console.log("hello"))//調用函數,函數內部傳入的匿名函數為回調函數
案例分享
JS中的回調函數,將函數以實參的形式進行傳遞。
function f(callback){
callback()//調用傳入的匿名函數
};//定義函數
f(function(){console.log("hello"))//調用函數,函數內部傳入的匿名函數為回調函數
案例分享

總結(Summary)
本小節主要從函數的概念,定義,調用,回調幾個角度對函數做了一個基本介紹,小試伸手,用于交流。
以上就是談談JavaScript中的函數的詳細內容,更多關于JavaScript 函數的資料請關注億速云其它相關文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。