溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
jQuery如何實現評論模塊的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
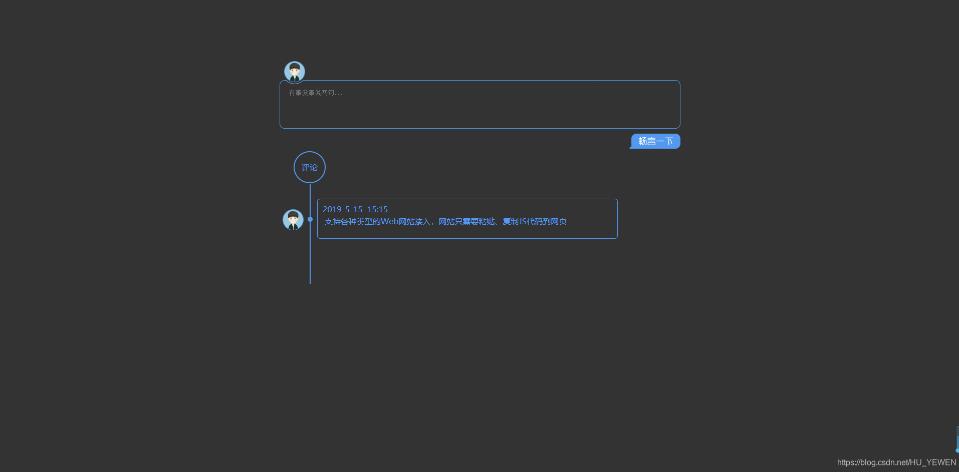
本模塊可用于評論或留言,輸入區模仿暢言,內容顯示使用時間軸,以下是示例圖。

實現代碼如下:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/publish_comment.css" >
</head>
<body>
<div class="comment-box">
<div class="input-box">
<div class="input-box-head">
<img class="user-photo" src="images/photo.jpg">
</div>
<div class="input-box-main">
<div class="box-border-l"></div>
<div class="box-border-r"></div>
<div class="box-top"></div>
<div class="box-main">
<div class="input-region">
<textarea class="input-text-area" name="comment_input" placeholder="有事沒事說兩句..."></textarea>
</div>
</div>
<div class="pub-area">
<div class="pub-btn"></div>
</div>
</div>
</div>
<div class="show-box">
<div class="comment-title">評論</div>
<div class="time-line">
<div class="comment-content">
<div class='comment'> <img class=head-shot src='images/photo.jpg'>
<div class='c-circle'></div>
<span id='time'>2019-5-15
<span id='hour'>15:15</span>
</span>
<br>
<p style='padding:4px'>支持各種類型的Web網站接入,網站只需要粘貼、復制JS代碼到網頁</p>
</div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
var hei = 200;
$(function() {
var dateDom = new Date();
//獲取本地時間,年月日時分
var year = dateDom.getFullYear();
var month = dateDom.getMonth() + 1;
var day = dateDom.getDate();
var hour = dateDom.getHours();
var min = dateDom.getMinutes();
$(".time-line").css("height", hei + "px");
$(".pub-btn").click(function() {
var comment_c = $(".input-text-area").val();
if (comment_c == "") {
alert("請輸入內容");
return;
}
$(".comment-content").prepend("<div class='comment'>" + "<img class=head-shot src='images/photo.jpg'>" +
"<div class='c-circle'></div>" +
"<span id='time'>" + year + "-" +
month + "-" +
day + " " +
"<span id='hour'>" + hour + ":" + min + "</span>" +
"</span>" +
"<br>" +
"<p style='padding:4px'>" + comment_c + "</p>" +
"</div>");
$(".time-line").css("height", hei + "px");
hei += 115;
})
})
</script>
</body>
</html>publish_comment.css
* {
margin: 0;
padding: 0
}
body {
font-size: 14px;
font-family: "微軟雅黑";
/* background: url("../images/2.jpg") top no-repeat; */
background: #333333;
background-attachment: fixed;
z-index: 0;
background-size: 100%;
}
.comment-box {
width: 800px;
margin: auto;
margin-top: 100px;
}
.input-box {
width: 100%;
}
.input-box-head {
position: relative;
width: 100%;
height: 60px;
z-index: 10;
}
.user-photo {
width: 40px;
height: 40px;
border-radius: 42px;
border: 1px solid #4398ed;
position: absolute;
top: 22px;
left: 9px;
font-size: 14px;
color: #4398ed;
text-align: center;
line-height: 42px!important;
font-family: "Microsoft YaHei";
cursor: pointer;
background: 0 0;
}
.input-box-main {
display: block;
position: relative;
zoom: 1;
z-index: 2;
}
.box-border-l {
width: 8px;
height: 97px;
position: absolute;
background: url("../images/border-l.png");
top: 0;
left: 0;
}
.box-border-r {
width: 8px;
height: 97px;
position: absolute;
background: url("../images/border-r.png");
top: 0;
right: 0;
}
.box-main {
margin: 0 8px;
height: 96px;
/* background: #fff; */
border-bottom: 1px solid #4398ed;
}
.box-top {
width: calc(100% - 16px);
height: 8px;
background: url(https://changyan.itc.cn/mdevp/extensions/cmt-box/065/images/border-t.png);
overflow: hidden;
position: absolute;
left: 8px;
top: 0;
}
.input-region {
padding: 18px 10px 0;
}
.input-text-area {
width: 100%;
height: 70px;
background: 0 0;
overflow-x: hidden;
overflow-y: auto;
border: 0;
font-size: 13px;
color: #4398ed;
resize: none;
line-height: normal;
text-align: left;
box-shadow: none;
-webkit-box-shadow: none;
outline: none;
border: none;
}
.pub-area {
width: 100%;
position: relative;
z-index: 12;
}
.pub-btn {
position: absolute;
top: 10px;
right: 0;
width: 102px;
height: 30px;
overflow: hidden;
border: 0;
padding: 0;
margin: 0;
cursor: pointer;
background-image: url("../images/post-btn.png");
background-repeat: no-repeat;
background-color: transparent;
}
.show-box {
position: relative;
top: 10px;
}
.comment-title {
position: absolute;
top: 35px;
left: 28px;
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
font-size: 16px;
color: #4398ed;
border: 2px solid #4398ed;
border-radius: 50%;
}
.time-line {
width: 60px;
height: 0;
position: absolute;
top: 100px;
left: 0;
border-right: 2px solid #4398ed;
}
.comment-content {
width: 380px;
height: 80px;
position: absolute;
top: 0px;
left: 60px;
}
.comment-content .comment {
width: 600px;
height: 80px;
/* background: #fff; */
border: 1px solid #4398ed;
border-radius: 6px;
margin-top: 30px;
font-size: 16px;
line-height: 20px;
color: #4398ed;
word-break: break-all;
position: relative;
left: 15px;
padding: 10px;
box-sizing: border-box;
}
.c-circle {
width: 6px;
height: 6px;
border-radius: 50%;
border: 2px solid #4398ed;
background: #4398ed;
position: absolute;
top: 35px;
left: -20px;
}
.head-shot {
position: absolute;
top: 20px;
left: -70px;
width: 40px;
height: 40px;
border: 1px solid #4398ed;
border-radius: 50%;
}感謝各位的閱讀!看完上述內容,你們對jQuery如何實現評論模塊的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。