您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
相信提到JavaScript語言,每一個程序員的心理狀態都是不一樣的,有的對此深惡痛絕,有的又覺得其可圈可點,造成這種兩級分化態度的原因還是由于其自身類型約束上的缺陷,直到現如今依舊無法解決。
本文由JavaScript的痛點展開,簡要論述了一下JavaScript這個痛點產生的原因,同時給大家介紹了一下解決這個痛點的另一個語言。
一. JavaScript的痛點
我始終堅信:任何新技術的出現都是為了解決之前某個技術的痛點。
1.1. 優秀的JavaScript
JavaScript是一門優秀的編程語言嗎?
 Image01
Image01 Image02
Image02
1571734307189
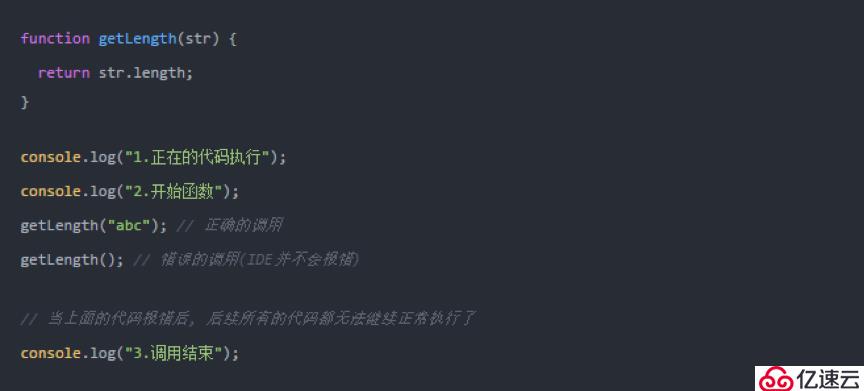
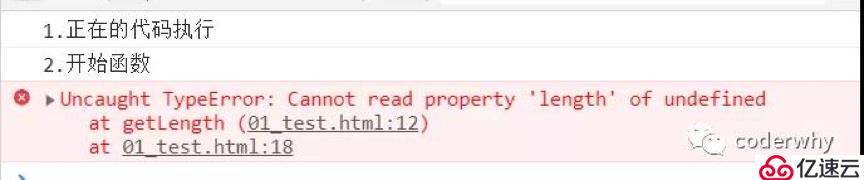
在瀏覽器下的運行結果如下:
1571734422210
這是我們一個非常常見的錯誤:
 image04
image04 image05
image05 image06
image06 image07
image07 image08
image08 image09
image09 Image10
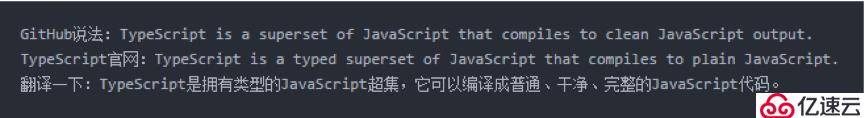
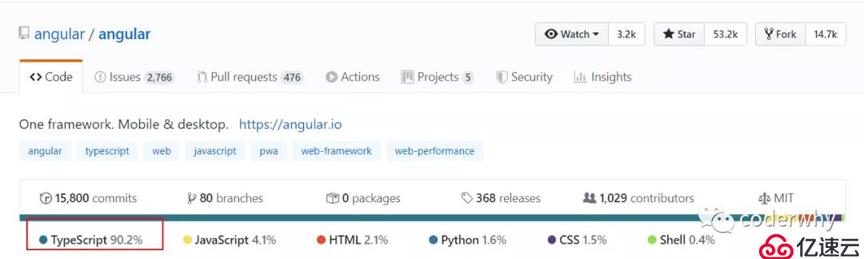
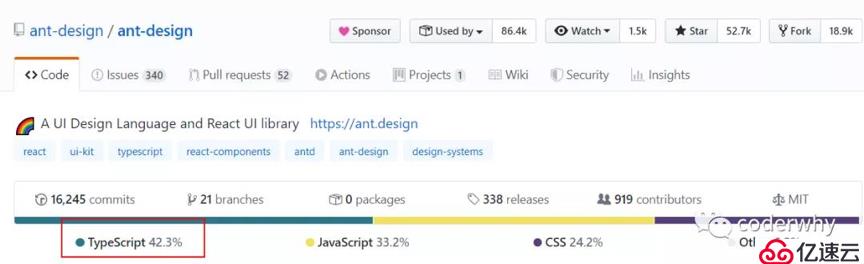
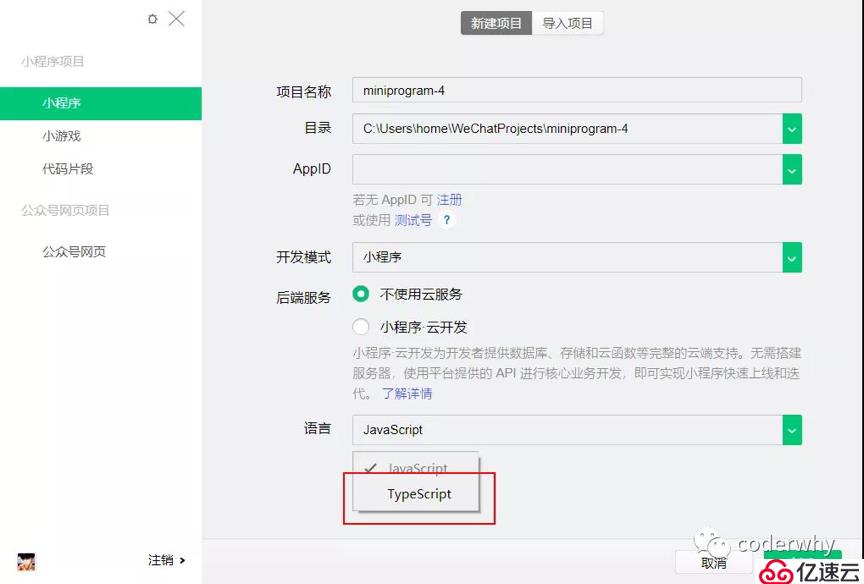
Image10但是每一樣技術的出現都會讓我們驚喜,因為他必然是解決了之前技術的某一個痛點的,而TypeScript真是解決了JavaScript存在的很多設計缺陷,尤其是關于類型檢測的。
并且從開發者長遠的角度來看,學習TypeScript有助于我們前端程序員培養類型思維,這種思維方式對于完成大型項目尤為重要。
我也會更新一個TypeScript的系列文章,帶著大家一起來學習TypeScript,并且培養大家可以形成類型思維。
本次的干貨分享到此就結束了,感覺意猶未盡還想學的小伙伴們,歡迎添加微信:19950277730,獲取更多IT相關的免費視頻和學習資料。風里,雨里,微信等你!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。