您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
筆記:vue-router路由攔截造成死循環,在做路由攔截的時候,一直出現死循環.
router的index.js文件路由配置
const router = new Router({
routes: [{path: '/login',name: 'login',component: Login,meta: {isShow: true}},
{path: '/',component: Layout,redirect: '/home',meta: {title: "首頁菜單"},
children: [{ path: 'home', name: 'home', component: () => import('@/views/Hmoe'),
meta: { title: "首頁" } }],}]
})
一開始路由攔截是這樣寫的,但是這樣的結果就是,在token存在的時候,可以直接訪問login頁面,但是實際項目中是,在token存在的時候不能可以訪問login頁面
router.beforeEach((to, from, next) => {
if (!to.meta.isShow && !sessionStorage.getItem("token")) {
return next('/login');
}
next();
})
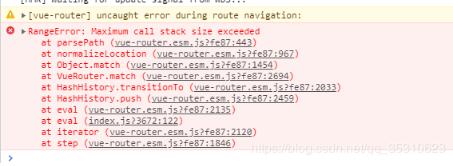
根據項目的需求進行修改,然后就出現下圖的報錯,出現了死循環
router.beforeEach((to, from, next) => {
if (sessionStorage.getItem("token")) {
if (to.meta.isShow) {
next('/home')
} else {
next()
}
} else {
next('/login');
}
})
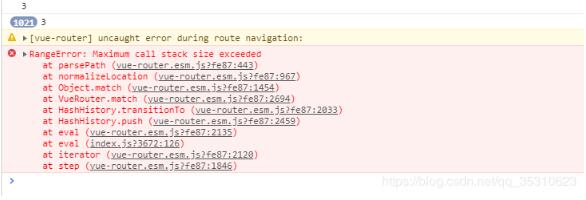
//檢查代碼
router.beforeEach((to, from, next) => {
if (sessionStorage.getItem("token")) {
if (to.meta.isShow) {
console.log("1")
next('/home')
} else {
console.log("2")
next()
}
} else {
console.log("3")
next('/login');
}
})


然后接著進行修改,就把瀏覽器弄崩潰了,此處省略一萬字T_T.......
最后修改的代碼,終于得到了最終的需要的結果
router.beforeEach((to, from, next) => {
if (sessionStorage.getItem('token')) {//toekn存在
if (to.path == '/login') {//token存在,并且是login頁面
next('/home');
} else {//token存在,不是login頁面
next();
}
} else {
if (to.path == '/login') {//token不存在,并且是login頁面
next();
} else {//token不存在,不是login頁面
next('/login');
}
}
});
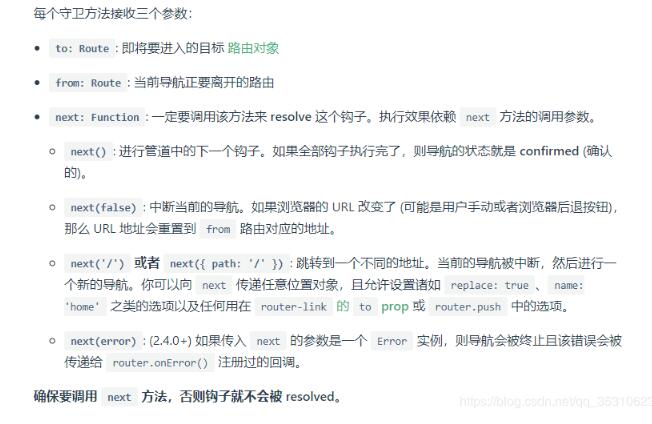
關于vue-router導航守衛,官方給出的解釋是

出現無限循環是因為之前我沒有弄清楚next()流程
因為每次跳轉到一個路由的時候都會 觸發 全局守衛 由于判斷條件未改變 所以 一直循環
關于上面代碼我自己的理解,就是當token存在的時候,判斷頁面是否是login頁面,如果是就next到首頁,不是就直接next。如果token不存在,頁面為login就直接next,不是login就直接next到login頁面,因為一開始在第一個else里面沒有做判斷,那么他的條件一直未改變,所以他會一直重復next到login才造成的死循環,后面寫了判斷之后就正常了....
補充知識:vue-router promise問題
最近在項目中使用element發現了一個bug
側邊欄list 點擊沒問題 如果在這個點擊頁面 在點擊一次router-link 就會報錯 但是不影響功能
去你引用vue-router的頁面添加一段代碼
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
以上這篇解決vue-router路由攔截造成死循環問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。