您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了vue路由中name出現同名、重復怎么解決,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
在項目中,想讓路由后綴為空,或者index的時候,都跳轉到路由為index的頁面,于是在router中如下配置
routes: [{
path: '/',
name: 'index',
component: () => import('@/components/index').then(m => m.default)
},{
path: '/index',
name: 'index',
component: () => import('@/components/index').then(m => m.default)
}]但是瀏覽器告警信息:
[vue-router] Duplicate named routes definition: { name: "index", path: "/index" }
因為路由重復添加,name一樣造成,利用redirect重定向
routes: [{
path: '/',
redirect: {
name: index
}
// name: 'index',
// component: () => import('@/components/index').then(m => m.default)
},{
path: '/index',
name: 'index',
component: () => import('@/components/index').then(m => m.default)
}]補充知識:vue路由使用踩坑點:當動態路由再使用路由name去匹配跳轉時總是跳轉到根路由的問題
閑話少說,直接問題:
之前我的路由時這么寫的
{
path:'/serverInfo/:id',
name:'serverInfo',
component:() => import('@/views/serverRequest/SRInfo')
}但是呢,頭部做了個通知面板,代碼如下:
<el-popover
popper-class="messagePopper"
placement="bottom"
width="300"
v-model="visiblity"
trigger="click">
<div class="messageBox">
<div class="title">通知</div>
<div class="message" v-if="messageData.length === 0">暫無通知</div>
<div v-else>
<div class="message" v-for="item in messageData" @click="readMessage(item.id)">
<router-link :to="{
name:item.route,
params:{
messageId:item.rid
}
}">{{'【' + item.message + '】'}}</router-link>
<span>{{item.message_time}}</span>
</div>
</div>
</div>
<el-badge slot="reference" :value="messageData.length" class="item" :hidden="messageData.length === 0">
<i class="messageStyle iconfont icon-tongzhi"></i>
<span class="messageText">通知</span>
</el-badge>
</el-popover>看一下router-link部分通過name去跳轉,并傳遞參數。
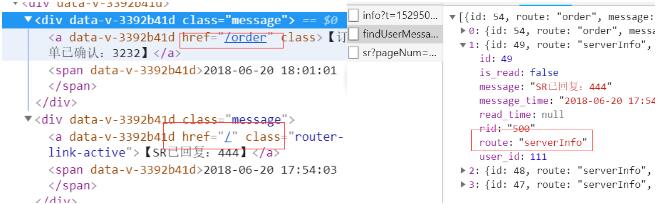
然后我們可以看一下頁面,order路由正常的,serverInfo就不正常了

我們看下后臺返回數據也是正常的有路由名字,這就很惆悵了。
然后我們看下order的路由,order沒有動態路由匹配。
{
path:'/order',
name:'order',
component:() => import('@/views/system/order')
},所以初步猜測:是不是有動態路由匹配時,通過路由name去跳轉,就會匹配不到全路徑,而跑到根路由去呢?
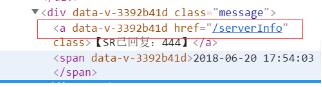
我們現在把serverInfo路由改一下:去掉動態路由匹配
{
path:'/serverInfo',
name:'serverInfo',
component:() => import('@/views/serverRequest/SRInfo')
}改了之后,我們之前使用到的路由跳轉的地方也得改下。我們需要傳參數的地方就通過下面這種去傳,也是一樣的
// <router-link :to="'/serverInfo/'+scope.row.srid">
<router-link :to="{name:'serverInfo',params:{id:scope.row.srid}}">
<span>{{scope.row.srid}}</span>
</router-link>改成這樣只會就發現一切正常了

所以總結一下:
當使用動態路由匹配的時候,再想通過name去跳轉是會有問題的。當你想用路由name去跳轉的時候,就不要使用動態路由匹配,需要傳參數,就使用params去傳遞參數。
上述內容就是vue路由中name出現同名、重復怎么解決,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。