您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue同步異步存值取值的方法?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
1.vue中各個組件之間傳值
1.父子組件
父組件–>子組件,通過子組件的自定義屬性:props
子組件–>父組件,通過自定義事件:this.emit(′事件名′,參數1,參數2,...);
2.非父子組件或父子組件通過數據總數Bus,this.root.$emit(‘事件名',參數1,參數2,…)
3.非父子組件或父子組件
更好的方式是在vue中使用vuex
方法1: 用組件之間通訊。這樣寫很麻煩,并且寫著寫著,估計自己都不知道這是啥了,很容易寫暈。
方法2: 我們定義全局變量。模塊a的數據賦值給全局變量x。然后模塊b獲取x。這樣我們就很容易獲取到數據
2. Vuex
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。可以想象為一個“前端數據庫”(數據倉庫),
讓其在各個頁面上實現數據的共享包括狀態,并且可操作
Vuex分成五個部分:
1.State:單一狀態樹
2.Getters:狀態獲取
3.Mutations:觸發同步事件
4.Actions:提交mutation,可以包含異步操作
5.Module:將vuex進行分模塊
3. vuex使用步驟
3.1 安裝
打開項目根目錄,shift+鼠標右鍵進入窗口,輸入以下命令
npm install vuex -S
3.2 在src目錄下面創建store模塊,分別維護state/actions/mutations/getters

1.State:單一狀態樹
2.Getters:狀態獲取
3.Mutations:觸發同步事件
4.Actions:提交mutation,可以包含異步操作
5.Module:將vuex進行分模塊
5、在store里面的index.js文件,并在文件中導入各大模塊
index.js
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import getters from './getters' import actions from './actions' import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state, // 共同維護的一個狀態,state里面可以是很多個全局狀態
getters, // 獲取數據并渲染
actions, // 數據的異步操作
mutations // 處理數據的唯一途徑,state的改變或賦值只能在這里
})
export default store ///導出6. Vuex的核心概念
store:每一個Vuex應用的核心就是store(倉庫),store基本上就是一個容器,它包含著你的應用中大部分的狀態 (state)。
state:我們用來存放我們需要用到的變量
gettters:用來獲取我們定義的變量
mutations:操作我們定義的變量,同步操作
actions:操作我們定義的變量,異步操作
state.js
export default {
// 凡是工程里的變量都定義到這里來,同時可以分類管理
resturantName: '飛鴿傳書'
}gettters.js
export default{
getResturantName: (state) => {
return state.resturantName;
}
}mutations.js
export default {
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
return this.$store.state.resturantName;
}
}actions.js
export default{
setResturantNameAsyc: (context, payload) => {
console.log('xxx')
setTimeout(()=>{
console.log('yyy')
context.commit('setResturantName', payload); //Action提交的是mutation
},3000);
console.log('zzz')
},
doAjax:(context, payload) => {
// 在vuex里面不能使用vue實例
let _this = payload._this;
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
// let url = 'http://localhost:8080/T216_SSH/vue/userAction_login.action';
console.log(url);
_this.axios.get(url, {}).then((response) => {
console.log('doAjax.........')
console.log(response);
}).catch(respone)=>{
console.log(response);
}
}
} 將store在main.js中導入并掛載Vue 中實例
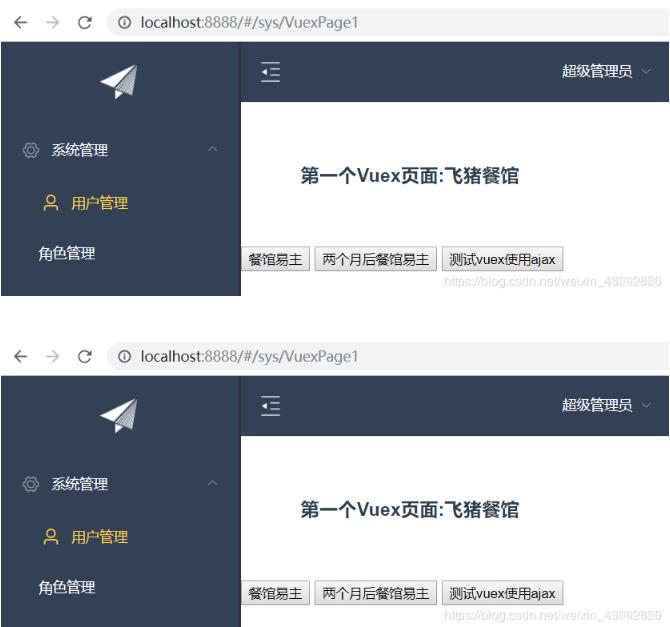
vuex綜合案例
需求:兩個組件A和B,vuex維護的公共數據是餐館名:resturantName,默認值:飛歌餐館,
那么現在A和B頁面顯示的就是飛歌餐館。如果A修改餐館名稱為A餐館,則B頁面顯示的將會是A餐館,反之B修改同理。
這就是vuex維護公共狀態或數據的魅力,在一個地方修改了數據,在這個項目的其他頁面都會變成這個數據。
VuePage1.vue
<template>
<div>
<h4 >第一個Vuex頁面{{title}}</h4>
<button @click="changTitle">餐館易主</button>
<button @click="changTitleAsync">兩個月后餐館易主</button>
<button @click="changTitleAsync">測試Vuex中使用ajax</button>
</div>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
changTitle() {
this.$store.commit('setResturantName', {
});
},
changTitleAsync() {
this.$store.dispatch('setResturantNameAsync', {
resturantName: '小李飛刀羊肉館'
});
},
doAjax(){
this.$store.dispatch('doAjax',{
_this:this
})
}
},
computed: {
title() {
return this.$store.getters.getResturantName;
}
},
created(){
this.title=this.$store.state.resturantName;
}
}
</script>
<style>
</style>VuePage2.vue
<template>
<div>
<h4 >第二個Vuex頁面{{title}}</h4>
this.$store.commit(type,payload);
</div>
</template>
<script>
export default{
data(){
return{
};
},
created(){
this.title=this.$store.state.resturantName;
}
}
</script>
<style>
</style>
Action類似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接變更狀態
2.Action可以包含任意異步操作
3.Action的回調函數接收一個 context 上下文參數,注意,這個參數可不一般,它與 store 實例有著相同的方法和屬性
但是他們并不是同一個實例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五個屬性
所以在這里可以使用 context.commit 來提交一個 mutation,或者通過 context.state 和 context.getters 來獲取 state 和 getters。
注1:actions中方法的調用方式語法如下:
this.store.dispatch(type,payload);例如:this.store.dispatch(type,payload);例如:this.store.dispatch(‘setResturantNameByAsync',{resturantName: ‘啃德雞2'});
注2:action中提交mutation
context.commit(‘setResturantName',{resturantName: ‘啃德雞2'});
注3:VUEX 的 actions 中無法獲取到 this 對象
如果要在actions 或者 mutations 中使用this對象。可以在調用的時候把this對象傳過去
{resturantName: ‘啃德雞2',_this:this}//this就是在調用時的vue實例
Vuex中actions的使用場景
場景1:部門管理中添加或刪除了新的部門,員工新增/編輯頁面的部門列表需要進行變化
場景2:vuex之使用actions和axios異步初始購物車數據
感謝各位的閱讀!看完上述內容,你們對Vue同步異步存值取值的方法大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。