您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript的輸出方式有哪些”,在日常操作中,相信很多人在JavaScript的輸出方式有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript的輸出方式有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
JavaScript的三種輸出方式:1、彈出警告框進行輸出,語法“alert("輸出信息")”;2、控制臺輸出,語法“console.log("輸出信息")”;3、瀏覽器可視區域輸出,語法“document.write("輸出信息")”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
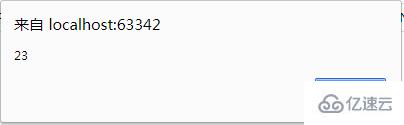
1、alert(year) 彈出警告框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 定義一個變量 存儲一個人的年齡 var year = 23; alert(year) </script> </body> </html>

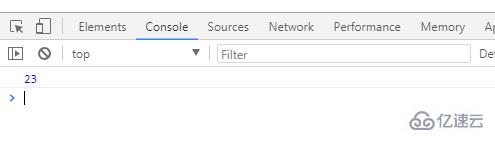
2、console.log() 控制臺輸出
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 定義一個變量 存儲一個人的年齡 var year = 23; console.log(year); </script> </body> </html>
按F12后控制臺

3、向瀏覽器可視區域輸出 document.write()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // 定義一個變量 存儲一個人的年齡 var year = 23; document.write(year) </script> </body> </html>

到此,關于“JavaScript的輸出方式有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。