您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了如何使用eslint和githooks統一前端風格,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
前端團隊開發時,是必須要有一個統一的前端規范的,用一套統一的規范來規范開發者,可以有效的避免在提交和拉取代碼時造成的代碼錯亂問題,這邊文章主要講下我們團隊的代碼規范使用,eslint結合vscode保存時自動修復不規范代碼,githooks提交代碼時的eslint校驗和信息規范。
添加eslint
vue-cli3構建一個新項目(包含eslint模塊),完成后添加 .eslintrc.js 配置如下:
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module'
},
env: {
browser: true
},
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
extends: [
'plugin:vue/base'
],
// required to lint *.vue files
plugins: [
'vue'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions
'indent': [2, 2], // 兩個空格的縮進
'quotes': [2, 'single'], // js必須使用單引號
'linebreak-style': [2, 'unix'], // 換行風格 unix/windows
'semi': [2, 'never'], // 語句強制分號結尾
// 'no-console': [1], // 不允許console語句
'no-unused-vars': [1], // 聲明了變量但是沒有使用檢測
'space-unary-ops': [1, { 'words': true, 'nonwords': false }], // 一元運算符的前/后要不要加空格
'brace-style': [2, '1tbs', { 'allowSingleLine': false }], // 大括號風格
'comma-spacing': [2, { 'before': false, 'after': true }], // 逗號后有空格,前沒有空格
'comma-style': [2, 'last'], // 逗號跟在結尾
'key-spacing': [2, { 'beforeColon': false, 'afterColon': true }], // 對象字面量中冒號的前后空格
'lines-around-comment': [ // 行前/行后備注
2, {
'beforeBlockComment': false, // 段注釋的前后
'beforeLineComment': false, // 行注釋的前面
'afterBlockComment': false, // 塊注釋的后面
'afterLineComment': false, // 行注釋的后面
'allowBlockStart': true,
'allowObjectStart': true,
'allowArrayStart': true
}],
'max-depth': [2, 4], // 代碼最多允許4層嵌套
'max-len': [1, 1000, 2],
'max-nested-callbacks': [2, 3], // 回調嵌套深度
'max-params': [2, 5], // 函數最多只能有5個參數
'max-statements': [1, 80], // 單個函數最多80條語句
'no-array-constructor': [2], // 禁止使用數組構造器
'no-lonely-if': 2, // // 禁止else語句內只有if語句
'no-multiple-empty-lines': [2, { 'max': 3, 'maxEOF': 1 }], // 空行最多不能超過2行
'no-nested-ternary': 2, // 不使用嵌套的三元表達式
'no-spaced-func': 2, // 函數調用時 函數名與()之間不能有空格
'no-trailing-spaces': 2, // 一行結束后面不要有空格
'no-unneeded-ternary': 2, // 禁止不必要的嵌套 var isYes = answer === 1 ? true : false;簡單的判斷用三元表達式代替
'object-curly-spacing': [2, 'always', { // 大括號內是否允許不必要的空格 always始終允許;never始終不允許
'objectsInObjects': false,
'arraysInObjects': false
}],
'arrow-spacing': 2, // =>的前/后括號
'block-scoped-var': 2, // 塊語句中使用var
'no-dupe-class-members': 2,
// 'no-var': 1, // 禁用var,用let和const代替
'object-shorthand': [1, 'always'], // 強制對象字面量縮寫語法
'array-bracket-spacing': [2, 'never'], // 是否允許非空數組里面有多余的空格
'operator-linebreak': [2, 'after'], // 換行時運算符在行尾還是行首
// 'semi-spacing': [2, { 'before': false, 'after': false }], // 分號前后空格
'keyword-spacing': ['error'],
'space-before-blocks': 2, // 不以新行開始的塊{前面要不要有空格
'block-spacing': [2, 'always'],
'space-before-function-paren': [2, 'never'], // 函數定義時括號前面要不要有空格
'space-in-parens': [2, 'never'], // 小括號里面要不要有空格
'spaced-comment': [1, 'always',
{
'exceptions': ['-', '*', '+']
}], // 注釋風格要不要有空格什么的
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
},
globals: {
'$': false,
'jquery': false,
'ActiveXObject': false,
'arbor': true,
'layer': false
}
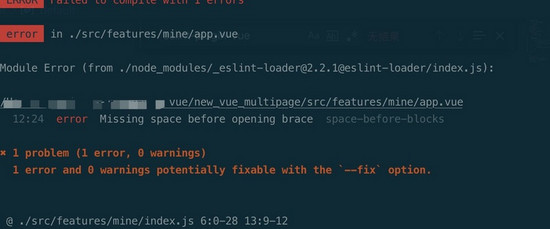
}運行 npm run lint 會給出報錯,運行 npm run serve 也會對項目進行eslint校驗,無法通過校驗就會報錯

可以結合vscode的eslint插件快速修復無法通過驗證的代碼,首先下載插件,然后更改setting.json配置文件,具體如下:
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html"
],
"eslint.run": "onSave",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}配置完成之后重啟vscode,在編輯代碼的時候如果未符合eslint的校驗,保存時會自動修復代碼。
添加git hooks
前端團隊開發中如果沒有做正確的校驗就提交了代碼,拉取代碼時會導致很多地方爆紅不符合定制的開發規范,因此可以在提交代碼時做些限制.在 git 提交代碼時,會觸發一些列的鉤子函數,可以通過 husky 這個git hooks的工具來進行代碼提交校驗,需要先安裝依賴包 cnpm i -D husky lint-staged @commitlint/config-conventional @commitlint/cli .然后在package.json中添加如下代碼:
// package.json
"husky": {
"hooks": {
"pre-commit": "lint-staged",// 在pre-commit階段運行下面配置的校驗功能
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS" // 這個是規范提交的信息的,結合commitlint.config.js使用
}
},
"lint-staged": {
"src/**/*.{js,vue}": [
"npm run lint",
"git add ."
]
}// commitlint.config.js
// 參考的官方配置,提交的信息必須按照下面規范書寫,類似`git commit -m 'feat: 添加eslint'`
module.exports = {
parserPreset: 'conventional-changelog-conventionalcommits',
rules: {
'body-leading-blank': [1, 'always'],
'body-max-line-length': [2, 'always', 100],
'footer-leading-blank': [1, 'always'],
'footer-max-line-length': [2, 'always', 100],
'header-max-length': [2, 'always', 100],
'scope-case': [2, 'always', 'lower-case'],
'subject-case': [
2,
'never',
['sentence-case', 'start-case', 'pascal-case', 'upper-case']
],
'subject-empty': [2, 'never'],
'subject-full-stop': [2, 'never', '.'],
'type-case': [2, 'always', 'lower-case'],
'type-empty': [2, 'never'],
'type-enum': [
2,
'always',
[
'build',
'chore',
'ci',
'docs',
'feat',
'fix',
'perf',
'refactor',
'revert',
'style',
'test'
]
]
}
}接下來修改文件提交代碼,最后commit的時候就會對已修改文件進行校驗,如果eslint校驗不通過,或者commit信息不符合規范都是不能提交代碼的,以上步驟已經可以很好的改善代碼和提交信息規范,這對于團隊項目開發能夠很大對提高代碼質量。
以上就是關于如何使用eslint和githooks統一前端風格的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。