您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
產品演變歷程
2012年
蘇寧易購所有的網站內容管理在核心主系統commerce上,完成了第一版本網站上線,并且形成了內容管理框架理論,后續產品和技術思路也是基于此框架演變
2014年
內容管理業務完成了從commerce中拆分,CMS 1.0版本誕生,成為一個獨立系統,確立了頁面模板化、模塊化的概念,具備了并行開發和靈活發布的條件;但痛點仍然存在,例如前端模板與后端系統的耦合、頁面迭代慢、開發效率低、整體性能較差等
2015年
CMS 2.0平臺實現了模板與應用的動靜分離、模板的動態發布、在線編輯、性能TP99優化、系統自動降級,拓展完成了對易購絕大部分前臺頁面管理和支撐,同時成功推進易購從PC時代向移動時代轉變的進程;缺陷是界面交互復雜,頁面搭建效率低、運營功能不夠健全。
2017年
CMS 3.0主要解決對于APP原生化的內容管理問題,概念上摒棄了固化模板的概念,攻克了APP多版本的數據同步問題。同時完成了易購全站https化,加強了后端容錯和管控,確保全年0事故發生。
2018年
隨著蘇寧提出的“造極”以及“多產業協調發展”戰略,日常的內容管理不能僅僅滿足于零售業態下的業務,以及傳統人工機械式的工作方式,因此,泰坦平臺(CMS 4.0)應運而生,系統架構從頂層上支持不同業態下內容管理,并且提供了豐富的模塊組件庫,而且還支持組件高度定制,接入OOP、ES6、VUE片段多種技術形式,為平臺制定規范提供了基礎技術,底層架構設計上采取抽象概念、動態數據類型、模塊組件化實現前后端分離是泰坦平臺化后端技術核心所在,不僅連接了蘇寧內部團隊,而且還賦能第三方品牌商和運營商;通過提供各種應用功能模塊充分與應用場景、應用架構以及人相連接的“平臺生態建設”上來
核心能力一:抽象業務模型,構建系統框架
產品、前端開發、服務端開發、設計師、測試、運營,這些崗位的人員增長速度遠遠不及業務發展的需要,工期時間也一樣,也就是我們常說的資源不足,如何在有限的資源條件下滿足更多的需求呢?首先就是提升效率和模塊復用。可視化編輯的操作,積木式頁面結構以及高度公共化的模塊組件,成為解決問題的核心。
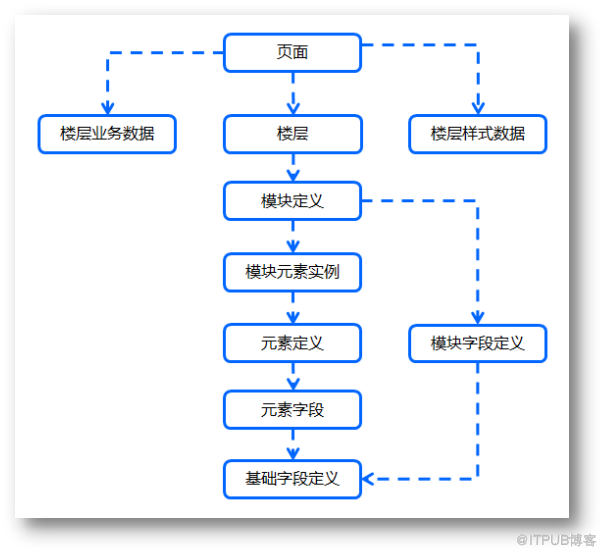
結合CMS領域業務模型,從上到下逐層抽象出:頁面->模塊->元素->數據模型->基礎字段,實現積木式頁面搭建和高復用性。

良好的業務模型抽象,是高復用性的基礎,數據結構如下:

核心能力二:組件化平臺,前后端分離實踐
組件平臺主要是管理系統內的模塊組件從無到有的全流程,包括模塊的源文件管理、在線開發、分支和版本管理、發布流程管理等,前端開發將開發好的模塊組件源文件上傳至平臺內進行管理,每個模塊組件都是一個獨立的發布分支,開發人員在平臺內進行開發后,可以自行提交分支代碼,如果需要至生產環境,還需要經歷發布流程的審批,最終才能夠將模塊組件發布至生產環境,發布至生產的模塊組件就可以給各個頁面使用了。下面就給大家介紹一下模塊組件的前后端原理和工作方式。
后端對組件標準制定和發布管理
泰坦后臺提供了模塊全方位的定義能力,前端開發人員可以使用該能力專注前端開發,實現前后端的完美分離。
模塊數據定義:
模塊樣式數據定義
模塊樣式定義,實際上是規定了該模塊包含的樣式控制項,例如背景顏色、樣式等
模塊業務數據定義
模塊數據定義,實際上是規定了模塊可維護的業務數據的各個數據項,例如商品名稱、商品編碼等
在模塊數據定義中,使用了動態數據類型(元素)簡化模塊數據定義,大大提高了模塊開發工作量,對于抽象出的動態數據類型,在某些極端場景中無法支持某些模塊的數據定義的,支持使用基礎字段二次擴展,支持極端的業務場景。
模塊頁面渲染定義
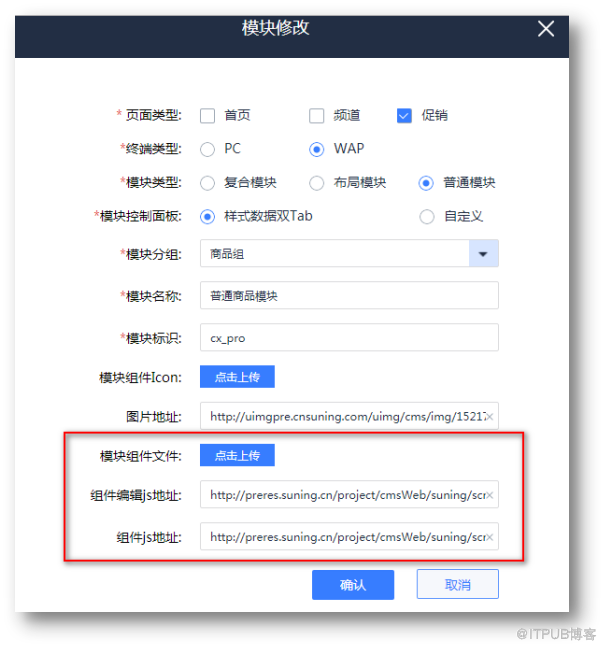
泰坦使用模塊定義完成了頁面樓層中涉及的各個方面問題,除了包含樣式控制項的定義、模塊業務數據維護項的定義以外,當然還包含如何將運營人員維護的樣式控制項內容、業務數據內容整合渲染的樓層渲染定義。為了提供該功能,泰坦支持在定義模塊時,上傳模塊渲染的JS文件,結合使用高性能的云存儲服務器,實現快速、準確的樓層渲染:

復雜組件的抽象與定義:
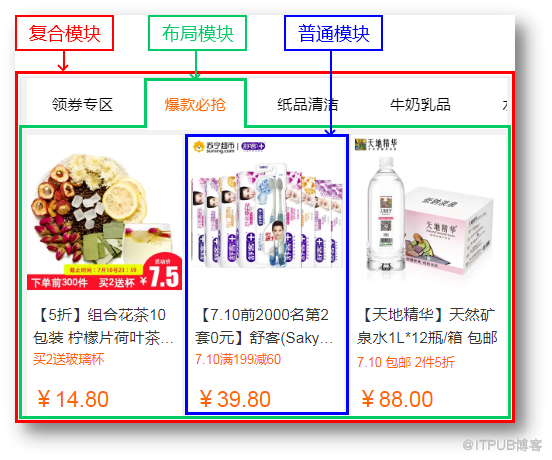
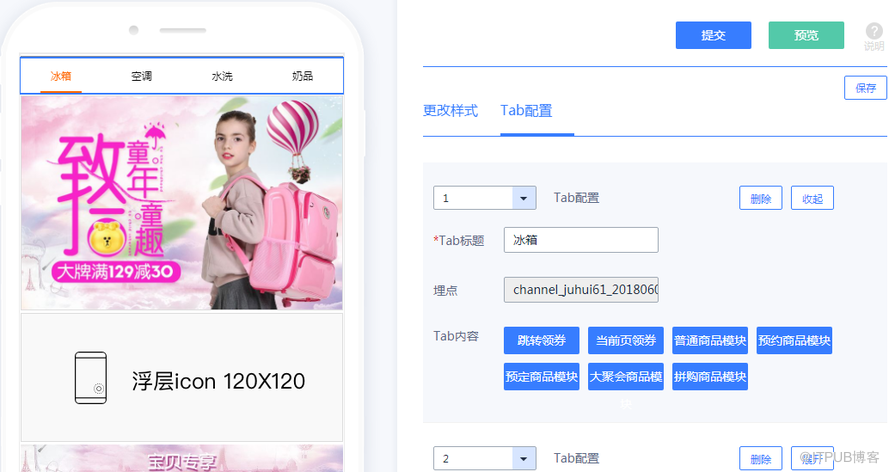
頁面除了普通模塊以外,目前還存在一種特殊模塊-Tab簽模塊。為了處理Tab簽模塊,系統對其進行分析抽象,抽象出復合模塊->布局模塊->普通模塊的層級概念:

通過模塊層級,可以靈活配置以適配頁面遇到的復雜樓層場景,不僅僅圖中的單層Tab簽場景,還可以支持雙層Tab簽,甚至三層或更多層的場景。通過定義復合模塊、布局模塊、普通模塊之間的關系,實現層級之間的關聯,同時各層級模塊的樣式與數據定義依然遵從普通模塊的一般配置定義場景,實現動靜結合,各安其分。
從技術角度來看,后臺通過定義模塊關系表,支持動態的模塊層級關系綁定,理論上可以支持任何層級的模塊關系,具備更好的靈活性和擴展性。
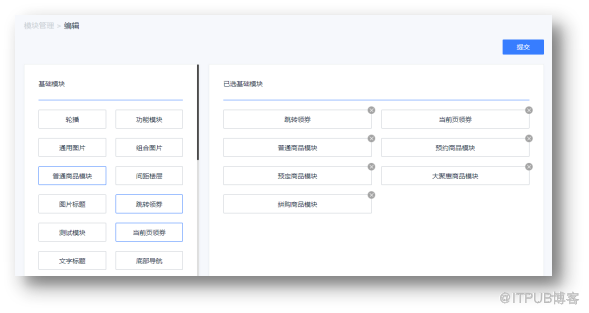
1) 復合模塊定義界面:

通過拖拽方式定義復合模塊和布局模塊之間的關系,操作簡單友好。
2) 布局模塊定義界面:

通過拖拽方式定義布局模塊可選擇的普通模塊,定義頁面中Tab簽下可放置的樓層類型(例如普通商品)。

組件平臺是泰坦的一個重要概念,因為它是一種抽象,允許我們使用小型、獨立和通常可復用的組件構建大型頁面。仔細想想,幾乎任意類型的界面都可以抽象為一個組件樹。
例如頁面你可能會有頭圖、輪播、熱區等組件,而通過TAB又可以把這些組件聚合到某個TAB切下,組件的“嵌套”增強了組件的形態,使得組件可以掛載到父組件當中,所以一個頁面有很多復用的組件構成,為防止多組件帶來的污染,組件采取 “禁用”設計與封閉隔離,既能避免組件對全局的影響,又能讓組件對系統不依賴,即插即用。
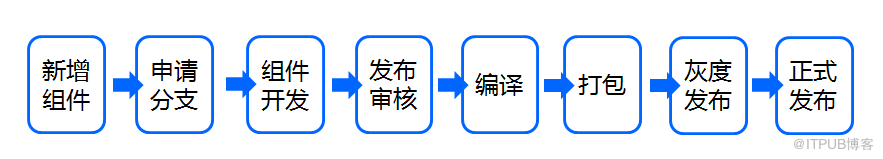
后端發布管理流程:

前端組件與后端系統間的數據通信
組件數據分為“樣式數據”和“業務數據”兩種,樣式數據提供展現,業務數據提供邏輯,互不干擾。
組件的使用都會實例化,實例化過程時會產生一系列過程,比如數據監聽、模版解析、虛擬DOM生成,然后完成組件渲染,同時在這個過程中也會運行一些叫做生命周期鉤子的函數,這給了用戶在不同階段添加自己的代碼的機會。
頁面是唯一數據對象,頁面和組件之間是單工方式,數據只會從頁面流向組件,而頁面和“組件控制面板”之間是雙工方式,都能收發數據,實現DOM和對象更新。

組件的最優實踐
組件要求獨立內聚,所以其中聚合HTML、CSS、JS內容, 然后WEBPACK編譯生成BUNDLE文件,整體上組件采用OOP設計,使得組件具備對象的特性,封裝、繼承、多態。因此加載到頁面中的是組件的實例,這也保證了同一組件可以多次加載,避免組件污染的問題。
一個完整的組件分為兩部分:
組件內容
組件內容是完整的對外的JS文件, 分編輯JS(提供泰坦系統使用,運營可視化的展示,不需要調用業務接口)和預覽JS(真實的,用戶能看到的)兩套。編輯JS側重突出對數據的UPDATE操作,選擇性忽略組件的動畫交互,而預覽JS由于數據已配好,所以不UPDATE,但多了對交互和接口的關注,
組件的控制面板
組件控制面板是提供給運營可視化可操作的頁面來實現組件最終效果。在新增模塊的時候,有個“模塊控制面板”的選項,默認是雙TAB,可以在此處修改。
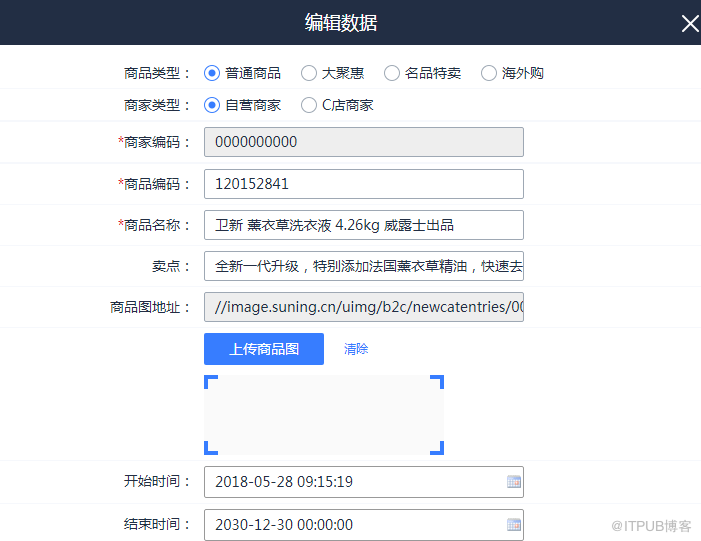
樣式字段是開發者通過組件的樣式編輯功能添加生成,比如組件需要的樣式字段,都可以通過下圖配置,每個字段里面的字段名在當前組件里唯一,這個字段名也會是你在組件里面數據的鍵值。
同樣業務數據需要的字段也能通過數據編輯功能添加生成。

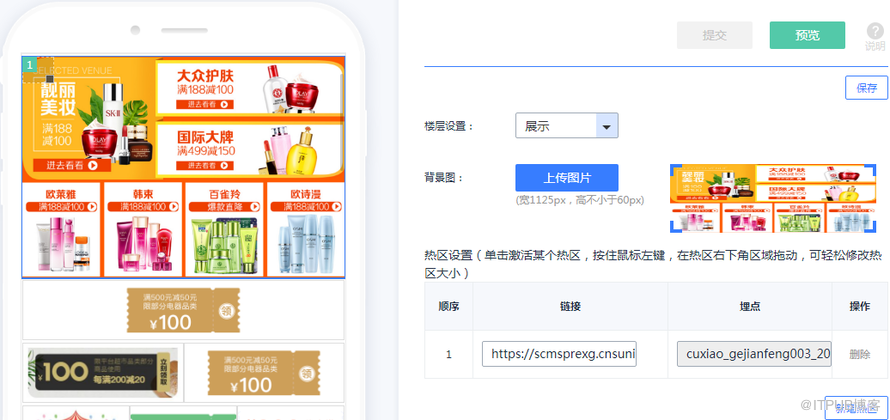
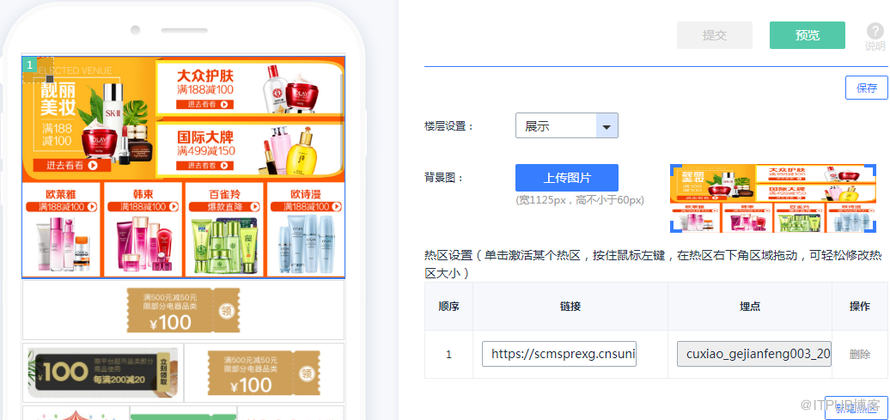
1.是雙TAB的展示,樣式和維護數據的字段都是開發者自定義,充分給開發者足夠的擴展空間。


2.業務是多態的,視覺是多變的,總有拖拽無法生成的字段樣式,因此VUE片段應運而生,比如圖片熱區這種是自定義的樣式展示,開發者VUE實現,VUE實現意味頁面需要自己開發,開發者,同樣在樣式編輯里面的,有個“頁面片段”,粘貼你編譯后的JS代碼。
說起開發者的實現,開發者只關注面板的展示和數據的變量存儲,對于數據的通信系統已經提供通用的API,并且完成必須的數據監聽、數據更新操作,簡化開發。

系統的自定義化促成了更多復雜定制組件的生成,比如之前提到的TAB組件,它是復合型的組件,支持嵌套,面板同樣是開發定制。
 最終,編寫完的組件,發布包是ZIP包,包名是模塊標識,editFilePath里面存放編輯JS,modelFilePath里面存放預覽JS,這兩個目錄名固定。打包之后,通過模塊修改功能,發布組件
最終,編寫完的組件,發布包是ZIP包,包名是模塊標識,editFilePath里面存放編輯JS,modelFilePath里面存放預覽JS,這兩個目錄名固定。打包之后,通過模塊修改功能,發布組件
核心能力三:動態數據模型的多元化與延展性
所謂的動態是指能夠靈活擴展,不需要上線也不需要擴展數據庫字段,支持自由擴展,能夠快速響應電商網站的日益靈活多變的需求。同時將模塊組件內所需要的字段進行拆解和歸類,形成顆粒度更為精細的字段組件,文本輸入框、下拉選擇、單選、多選等都成為了這些最小單元,任何模塊組件都是通過這些字段組件通過不同的排列組合形成的,可擴展性非常強,而且還滿足不同業務需要時,擴展字段變得很方便快捷,實現動態可配置,由于配置不需要發布,極大化降低了模塊組件的發布風險,對正在使用頁面和業務不造成影響,安全性更高。
當然,將組件抽象、顆粒化的同時,也兼顧到一些常用的數據類型的聚類,形成了系統內的基礎元素,常見的基礎元素有:圖片元素、文字元素、商品元素、券元素等。
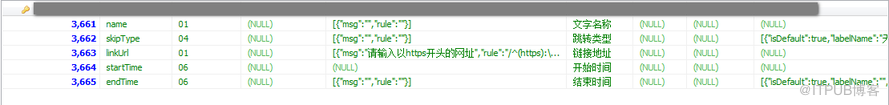
動態數據類型定義操作界面:

通過抽象出基礎字段(例如單選、復選、選色板、時間選擇器),由基礎字段組合成數據類型(元素),實現動態數據類型:
 通過概念抽象及分級:頁面->模塊->元素->數據模型->基礎字段,以及各級抽象概念物理模型的獨立表達與存儲,達到各級概念抽象間關系管理的動態綁定和各級概念抽象本身的獨立定義,實現數據類型的動態擴展和自由擴展,無需代碼更改及版本發布,提供更好的靈活性和面向未來的可擴展性。
通過概念抽象及分級:頁面->模塊->元素->數據模型->基礎字段,以及各級抽象概念物理模型的獨立表達與存儲,達到各級概念抽象間關系管理的動態綁定和各級概念抽象本身的獨立定義,實現數據類型的動態擴展和自由擴展,無需代碼更改及版本發布,提供更好的靈活性和面向未來的可擴展性。
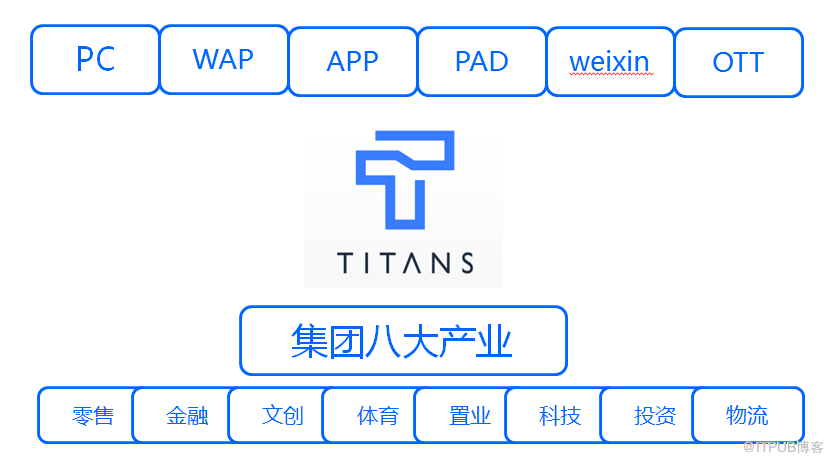
核心能力四:多終端多業態支撐
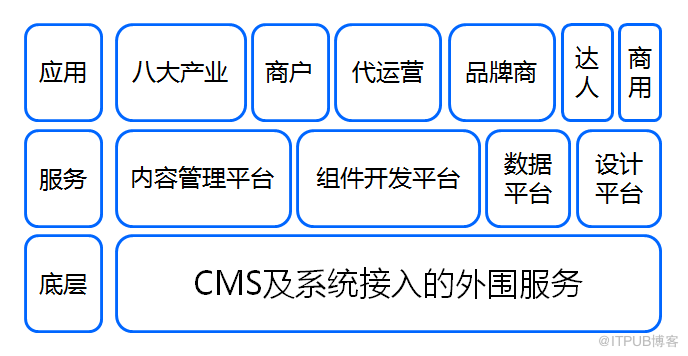
愿景:覆蓋蘇寧集團八大產業,成為蘇寧業務組件化、平臺化以及對外賦能的基石。
泰坦再設計之初就構建了多業態支撐的雛形,本著為集團全產業提供服務的角度出發, 在系統設計時,做了產業概念的劃分,做到各產業之間共用底層系統服務的同時不會影響到各自業務邏輯,產業間的業務隔離,業務邏輯隔離,降低系統風險,保障各產業的業務能夠順利開展。在組件的平臺化和復用性方面,同樣是為了解決各產業集團之間資源缺口問題,將核心的前端技術能力共享,設計能力共享,另一方面,也是整合了集團的所有開發資源和設計資源,各集團產業設計和開發的模塊組件都可以共享。
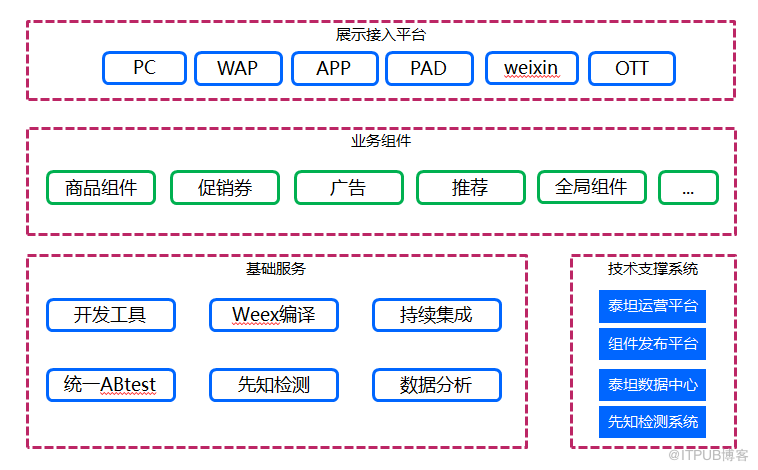
產品支撐框架:

技術支撐框架:

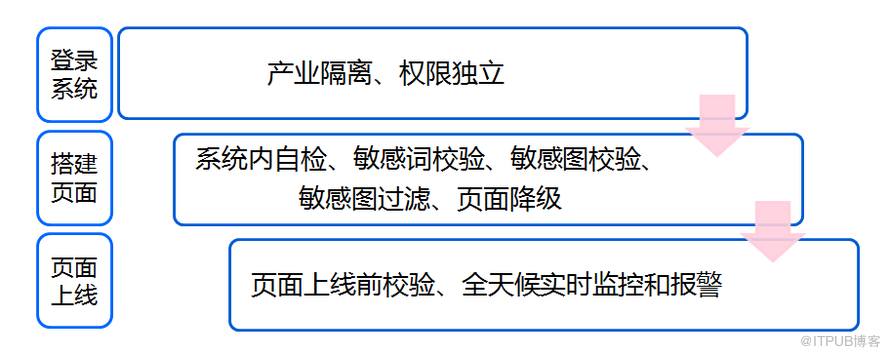
核心能力五:強大的自檢和監控,確保系統和業務穩定

產業隔離
各產業間的邏輯可以相互獨立,不會交叉干擾,底層服務基本一致,支持有各自的定制化需要。
獨立權限
權限的申請和審批均在系統內完成,角色職責分明,使用者在系統內僅可見自己創建的頁面或者被授權頁面,相當于每個使用者都擁有屬于自己的工作空間,而不需要受到其他人創建的頁面干擾,同時這樣做也保障了自己頁面的安全性。
系統內自檢
系統內會對于維護的頁面鏈接進行一些自檢,例如圖片的大小、跳轉的鏈接是否能夠正常訪問,是否為蘇寧鏈接等
敏感詞校驗
系統目前開放給內部員工和商戶使用,為了避免一些敏感詞在頁面上直接展示露出,在系統內進行維護時,進行了敏感詞校驗,如果匹配到是敏感詞庫內存在的敏感詞,將不能維護到系統內,并給出提示。
敏感圖過濾
方式與敏感詞的校驗基本相同,除了校驗圖片上的敏感詞之外,還會校驗一些水印和違規二維碼等
頁面上線前校驗
人工創建和維護的頁面,難以保證上線時不存在問題,所以我們在頁面上線時對頁面進行了一次系統審核,提前設置好一些頁面的各種規范(包括頁面性能、首屏加載速度),上線校驗時會按照這些規范一一進行匹配,如果不滿足這些規范要求,頁面是不允許上線的,以保證能夠給消費者最好的頁面瀏覽體驗。
全天候實時監控和報警
對于已經上線的頁面,會視重要程度,配置頁面監控,對于頁面在線上的過程中,出現的數據失效,頁面過期等等問題建立起報警機制,給予頁面維護的運營人員發送消息提醒,以便及時發現問題和解決問題。
頁面降級
頁面上線的過程中,難以避免需要對頁面進行調整,這些調整可能輸數據層面的,也可能是頁面結構上的。對于頁面結構的調整,對頁面整體的影響較大,如果在系統內調整頁面結構的同時讓消費者看到頁面上展示出的問題,顯然是不合適的,因此我們建立了頁面降級機制,在對頁面結構進行調整時,會將頁面自動降級,使頁面停留在改變結構前的一刻,不影響消費者瀏覽頁面,降級期間頁面數據將不會進行更新,運營人員調整完頁面后,重新上線頁面,頁面即可取消降級,頁面數據正常更新。
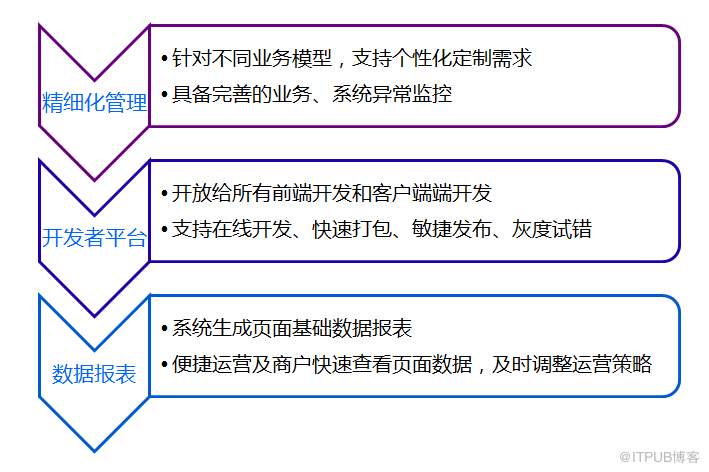
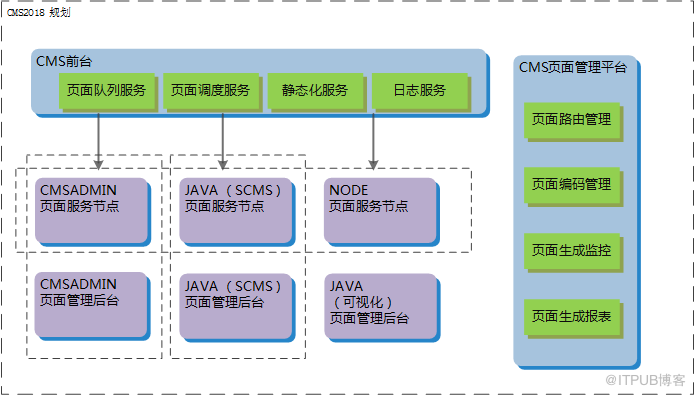
我們的愿景
未來的產品架構圖:


未來的系統架構圖:

未來希望能夠有更多的業務、技術力量加入泰坦平臺,為越來越多的定制化頻道活動提供技術支持和產品服務,也希望開發者們享受體驗開發,調試,灰度,發布一整套流程,給我們提出寶貴的意見建議,共同提高。
【 作者 】
畢定,蘇寧易購消費者平臺研發中心產品經理,2015年加入蘇寧,一直負責蘇寧易購平臺內容管理系統的產品工作,經歷了系統的演化變遷,產品改版和迭代,致力于蘇寧全產業內容管理平臺的建設工作。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。