您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3動畫是怎么實現的”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3動畫是怎么實現的”吧!
CSS3屬性中有關于制作動畫的三個屬性:
transform,transition,animation
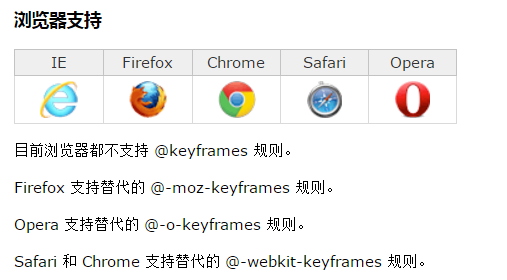
keyframes
@keyframes mymove{ from{初始狀態屬性}
to{結束狀態屬性}
}
或
@keyframes mymove{
0%{初始狀態屬性}
100%{結束狀態屬性}
}(中間再可以添加關鍵幀)

animation和transition的區別
相同點:都是隨著時間改變元素的屬性值。不同點:transition需要觸發一個事件(hover事件或click事件等)才會隨時間改變其css屬性; 而animation在不需要觸發任何事件的情況下也可以顯式的隨著時間變化來改變元素css的屬性值,從而達到一種動畫的效果,css3的animation就需要明確的動畫屬性值。
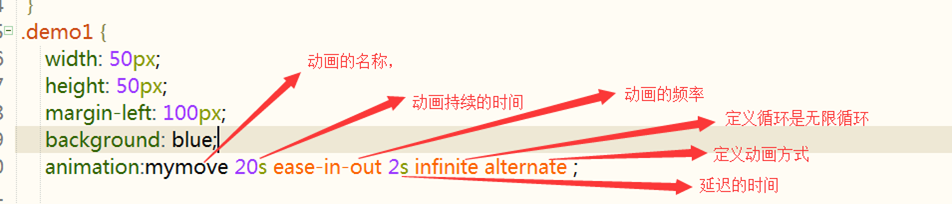
animation
animation復合屬性。檢索或設置對象所應用的動畫特效。
1.animation-name 檢索或設置對象所應用的動畫名稱
說明:必須與規則@keyframes配合使用,eg:@keyframes mymove{} animation-name:mymove
2.animation-duration 檢索或設置對象動畫的持續時間
說明:animation-duration:3s; 動畫完成使用的時間為3s
3.animation-timing-function 檢索或設置對象動畫的過渡類型
說明: linear:線性過渡。等同于貝塞爾曲線(0.0, 0.0, 1.0, 1.0)
ease:平滑過渡。等同于貝塞爾曲線(0.25, 0.1, 0.25, 1.0)
ease-in:由慢到快。等同于貝塞爾曲線(0.42, 0, 1.0, 1.0)
ease-out:由快到慢。等同于貝塞爾曲線(0, 0, 0.58, 1.0)
ease-in-out:由慢到快再到慢。等同于貝塞爾曲線(0.42, 0, 0.58, 1.0)
4.animation-delay 檢索或設置對象動畫延遲的時間
說明:animation-delay:0.5s; 動畫開始前延遲的時間為0.5s)
5.animation-iteration-count 檢索或設置對象動畫的循環次數
說明:animation-iteration-count: infinite | number;
infinite:無限循環
number: 循環的次數
6.animation-direction 檢索或設置對象動畫在循環中是否反向運動
說明:normal:正常方向
reverse:反方向運行
alternate:動畫先正常運行再反方向運行,并持續交替運行
alternate-reverse:動畫先反運行再正方向運行,并持續交替運行
7.animation-play-state 檢索或設置對象動畫的狀態
說明: animation-play-state:running | paused;
running:運動
paused: 暫停
animation-play-state:paused; 當鼠標經過時動畫停止,鼠標移開動畫繼續執行
實例

感謝各位的閱讀,以上就是“CSS3動畫是怎么實現的”的內容了,經過本文的學習后,相信大家對CSS3動畫是怎么實現的這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。