您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何用html5繪制表格,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
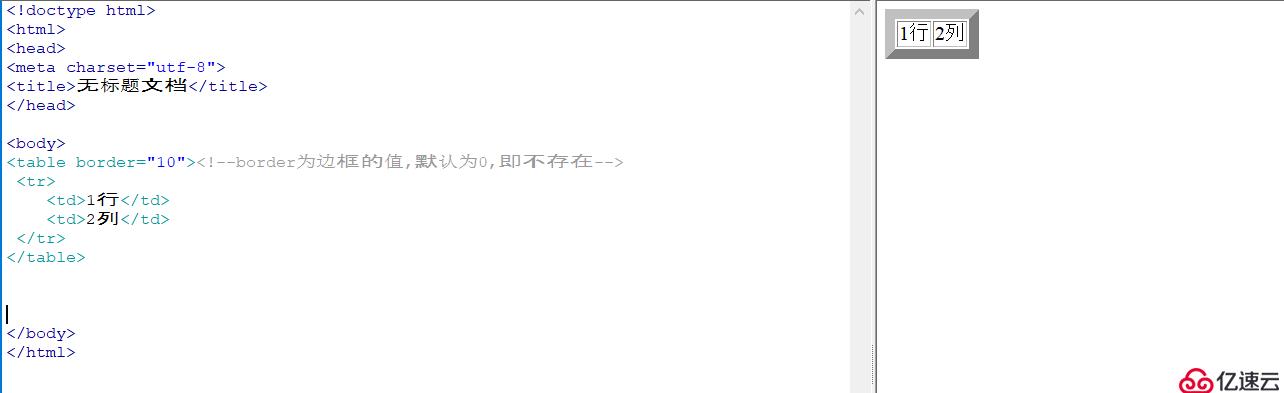
表格一般通過3個標簽來構建,分別為表格標簽,行標簽和單元標簽.其中表格標簽為 <table></table>,表格的其他各種屬性都要寫在它們之間.
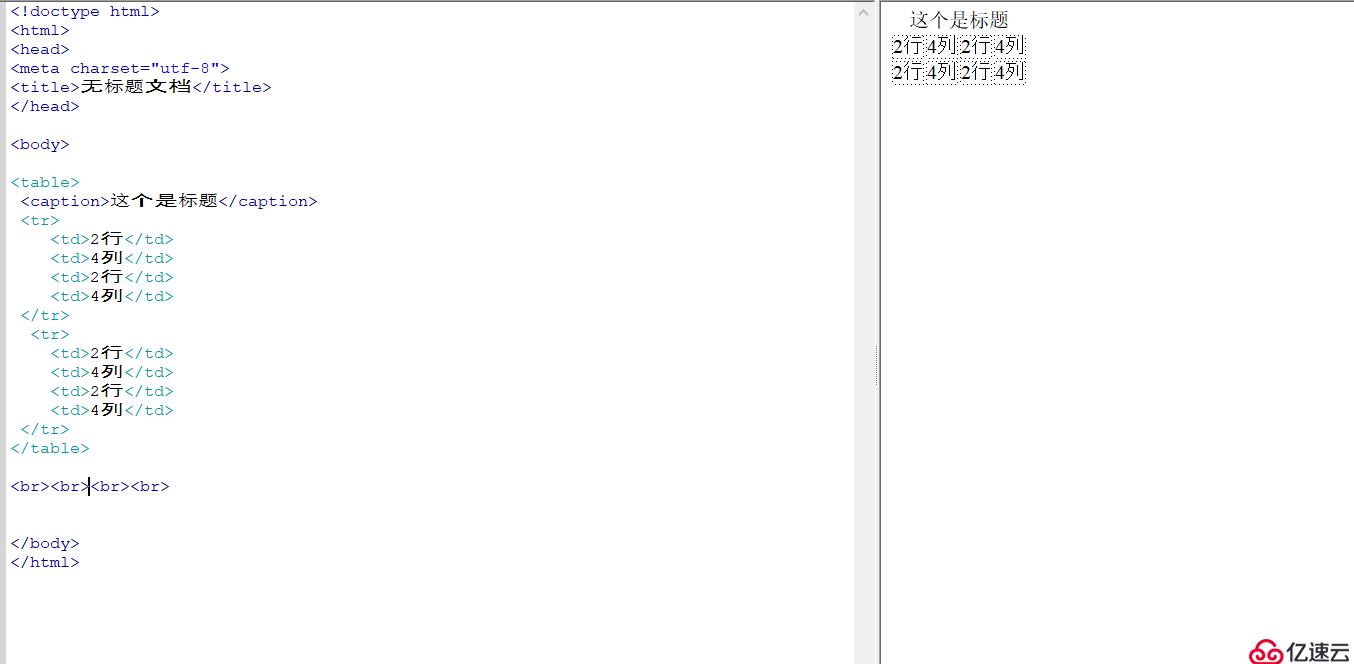
一,設置表格的標題
<caption>標題內容<caption>一般用于開頭
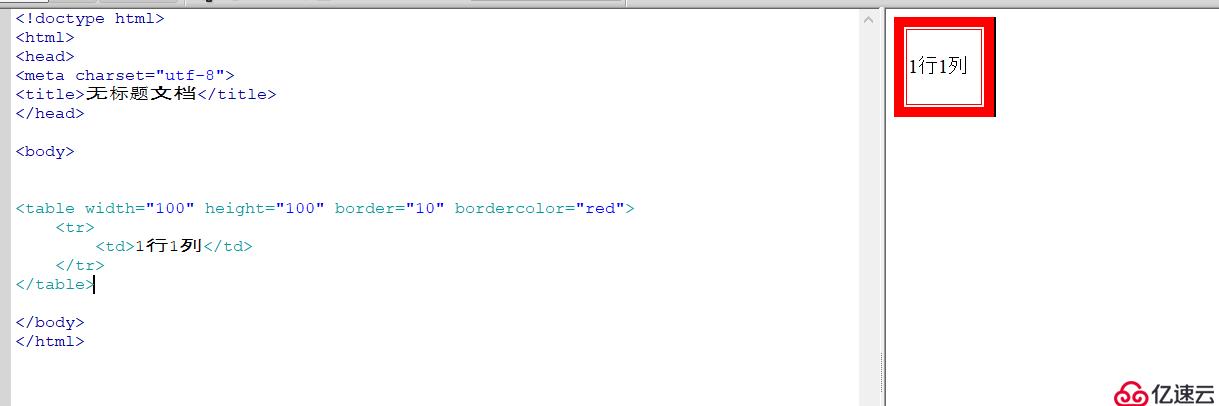
二,設置表格的寬度,高度和顏色
表格一般會默認調整,但也可以手動控制
<table width="寬度" height="高度" border="邊框大小" bordercolor="英文顏色名和十六進制值">
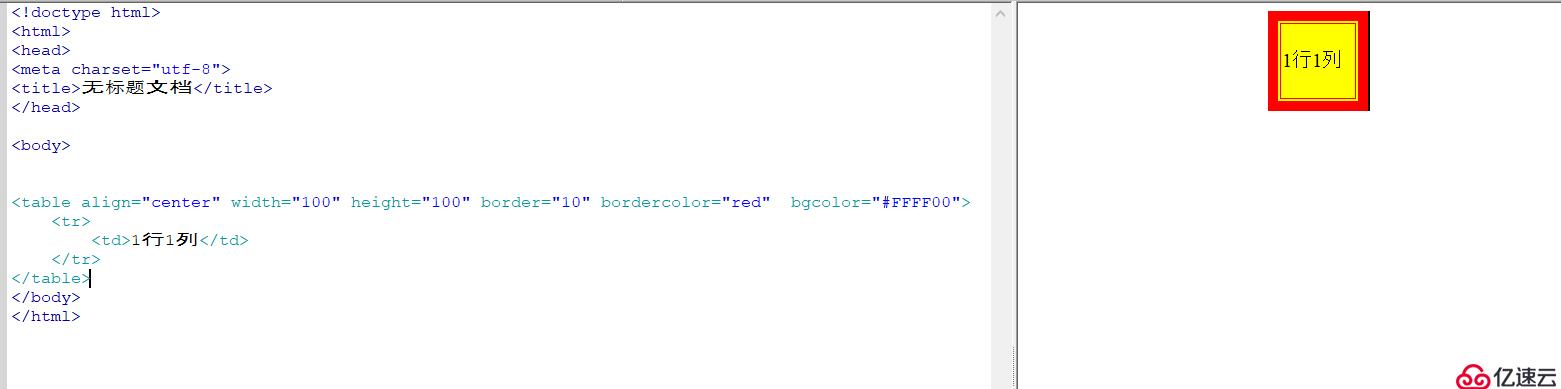
三,表格的對齊方式
<table align="left或center或righe" width="寬度" height="高度" border="邊框大小" bordercolor="英文顏色名和十六進制值">
四,設置表格的背景顏色
<table align="left或center或righe" width="寬度" height="高度" border="邊框大小" bordercolor="英文顏色名和十六進制值" bgcolor="英文顏色名和十六進制值">
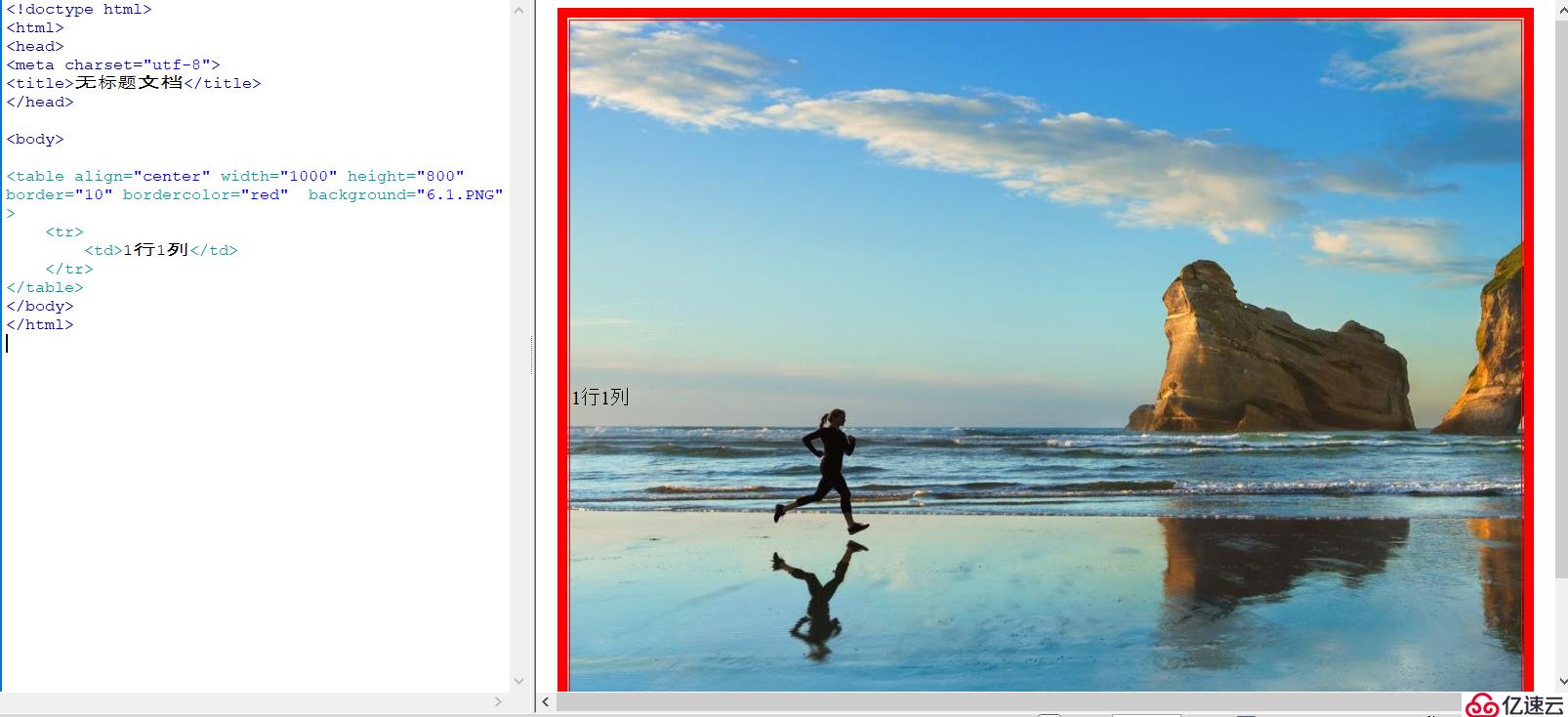
五,設置表格的背景圖片
<table align="left或center或righe" width="寬度" height="高度" border="邊框大小" bordercolor="英文顏色名和十六進制值" bgcolor="英文顏色名和十六進制值">
關于如何用html5繪制表格問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。