您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
父鏈和子鏈是一種父子間組件通信的新方式。
概念
父鏈:
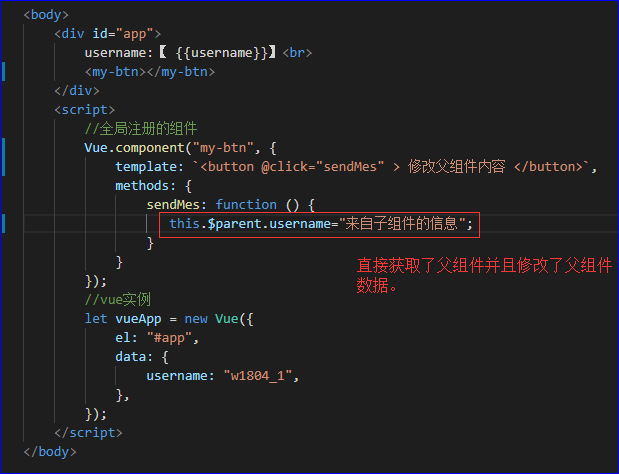
在子組件中,使用this.$parent可以直接訪問該組件的父實例或組件,【類似于原生或者jquery中獲取父節點的方式,但是并沒有操作dom】
子鏈:
在父組件中,使用this.$children訪問它所有的子組件,當子組件較多時可以通過子組件索引名稱來實現查找。【類似于原生或者jquery中獲取子節點的方式】
說明
1. this.$parent與this.$children可以無限的向上或向下訪問,直到根實例或最內層組件。
2. 然后由于子組件可以有多個,this.$children獲取子組件時,獲取的是一個數組,要給其下標才能獲取到具體的某一個子組件。
3. 這時操作起來不是很方便,此時我們就可以使用:子組件索引的方式實現獲取具體子組件
父鏈實例

子鏈實例

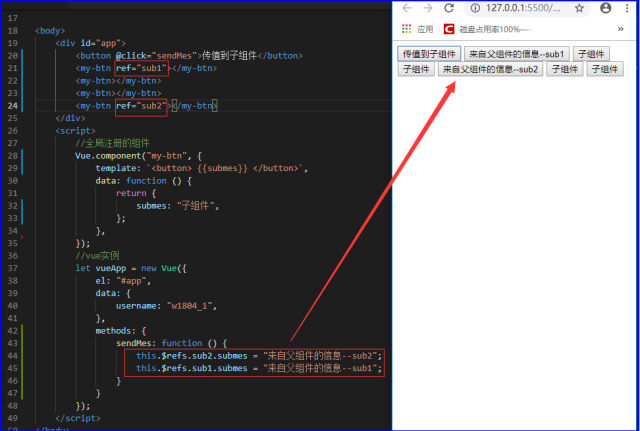
子組件索引實例
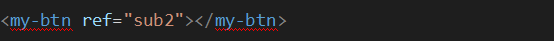
給子組件定義索引時,需要在子組件調用標簽上使用ref屬性定義,如:

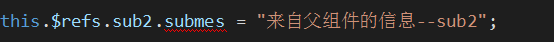
然后在父組件中獲取時,通過this.$refs.refName的方式獲取具體的子組件,然后.$refs只在組件渲染完成后才會充填。

this.$refs.sub2.submes = "來自父組件的信息--sub2";

由于$refs是非響應式的,所以他僅僅作為直接訪問子組件的一個應急方案。應當避免在計算屬性或者模板中使用$refs.
父鏈和子鏈總結
1. 父鏈與子鏈的父子組件通信方式非常相似與傳統的dom節點通信方式,當然他仍然沒有去操作dom節點,他操作的仍然是數據。
2. 不過這種方式會讓父子組件間出現 緊耦合 很難看清他們的狀態,因為他隨時可能會被任意組件修改,所以這種方式并不推薦!
3. 父子組件通信最好還是使用props與【自定義事件+$emit】的方式來通信。
4. 跨級組件間的通信還是使用中央事件總線的方式實現通信。【bus.$emit(),bus.$on()】
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。