您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Xamarin XAML語言中如何構建ControlTemplate控件模板實現主題的切換功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
(3)打開MainPage.xaml.cs文件,編寫代碼,實現主題的切換功能。代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ControlTemplateDemo
{
public partial class MainPage : ContentPage
{
bool originalTemplate = true;
ControlTemplate tealTemplate;
ControlTemplate aquaTemplate;
public MainPage()
{
InitializeComponent();
//實例化控件模板
tealTemplate = (ControlTemplate)Application.Current.Resources["TealTemplate"];
aquaTemplate = (ControlTemplate)Application.Current.Resources["AquaTemplate"];
}
//實現模板的切換
void OnButtonClicked(object sender, EventArgs e)
{
originalTemplate = !originalTemplate;
contentView.ControlTemplate = (originalTemplate) ? tealTemplate : aquaTemplate;
}
}
}
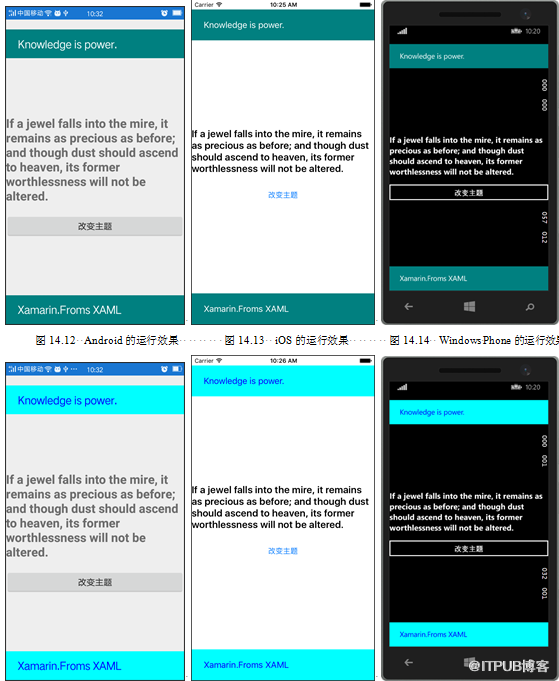
此時運行程序,會看到如圖14.12~14.14所示的效果。當開發者輕拍“改變主題”按鈕后,會看到如圖14.15~14.17所示的效果。
以上是“Xamarin XAML語言中如何構建ControlTemplate控件模板實現主題的切換功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。