您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用Components開發React應用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用Components開發React應用”吧!
(1) 命令行 npx create-react-app my-app --template @ui5/cra-template-webcomponents-react
創建名為my-app的react應用,并安裝對應的依賴。
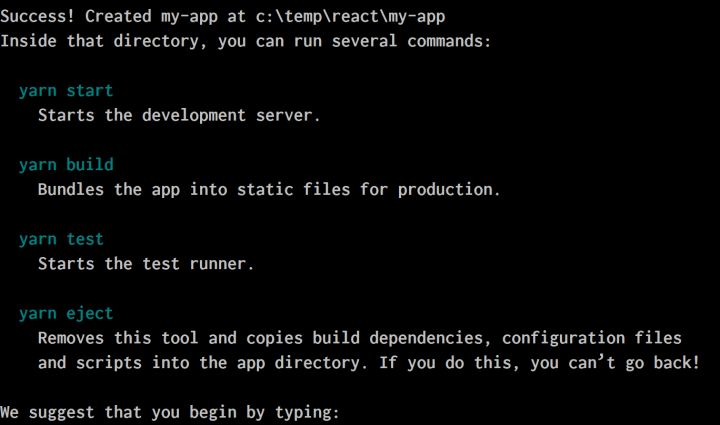
成功執行后,會看到Success! Created my-app at XXXX的提示信息:


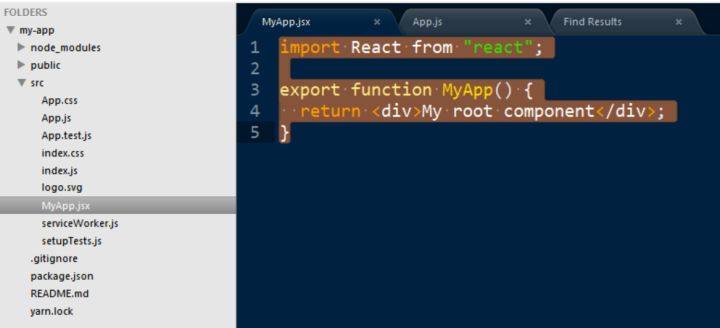
進入my-app項目的src文件夾里,新建MyApp.jsx:

import React from "react";
export function MyApp() {
return <div>My root component</div>;
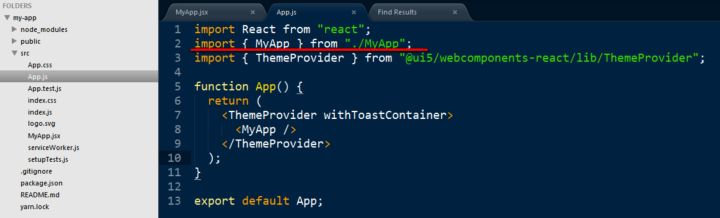
}在App.js里導入這個Component:

npm start
瀏覽器里輸入localhost:3000, 就能看到這個最簡單的React應用了:

感謝各位的閱讀,以上就是“如何使用Components開發React應用”的內容了,經過本文的學習后,相信大家對如何使用Components開發React應用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。