您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何在SAP C4C TI頁面里添加自定義UI”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何在SAP C4C TI頁面里添加自定義UI”吧!
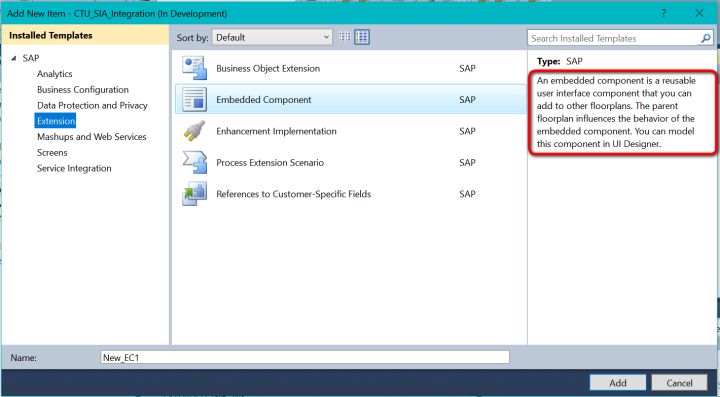
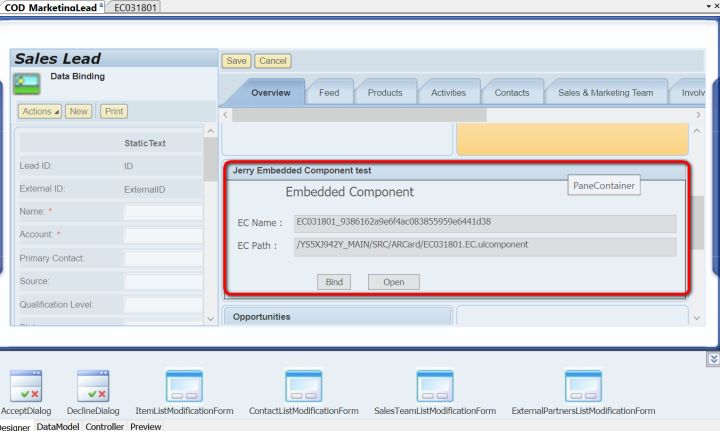
SAP C4C的自開發UI可以放到Embedded Component里去,如下圖所示,在Cloud Application Studio里創建一個新的Embedded Component:

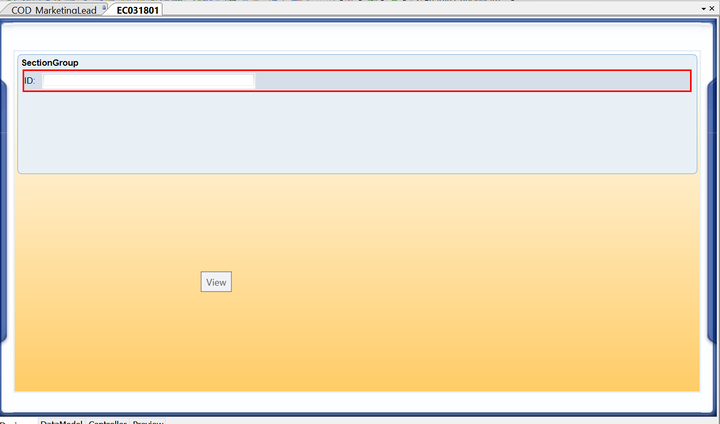
我在這個自開發頁面里就放了一個input field:

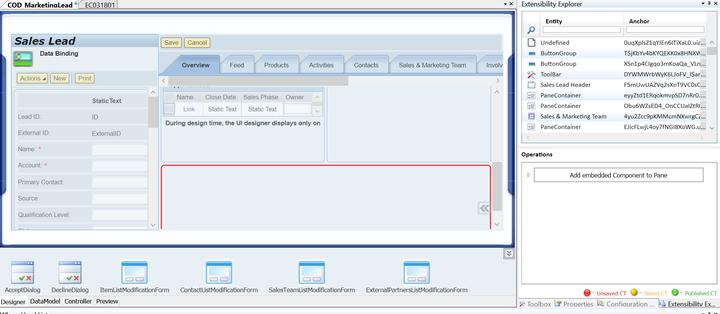
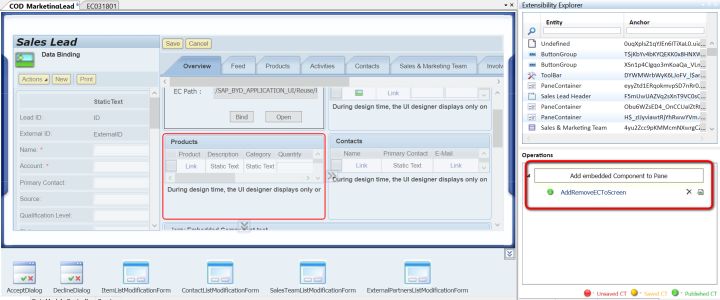
如果想把包含了這個input field的Embedded Component放到Sales Lead的TI頁面去,UI designer里切換到Extensibility explorer,選中想要把EC放置到的目標區域,點擊按鈕:Add Embedded Component to Pane:

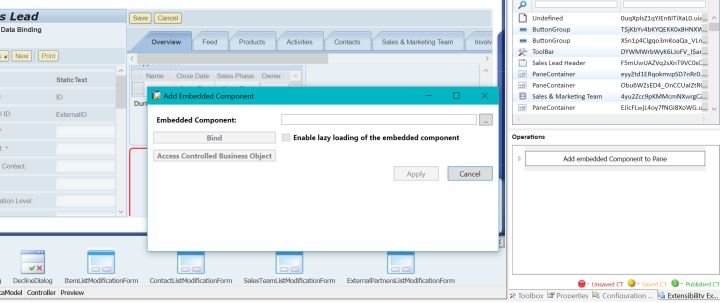
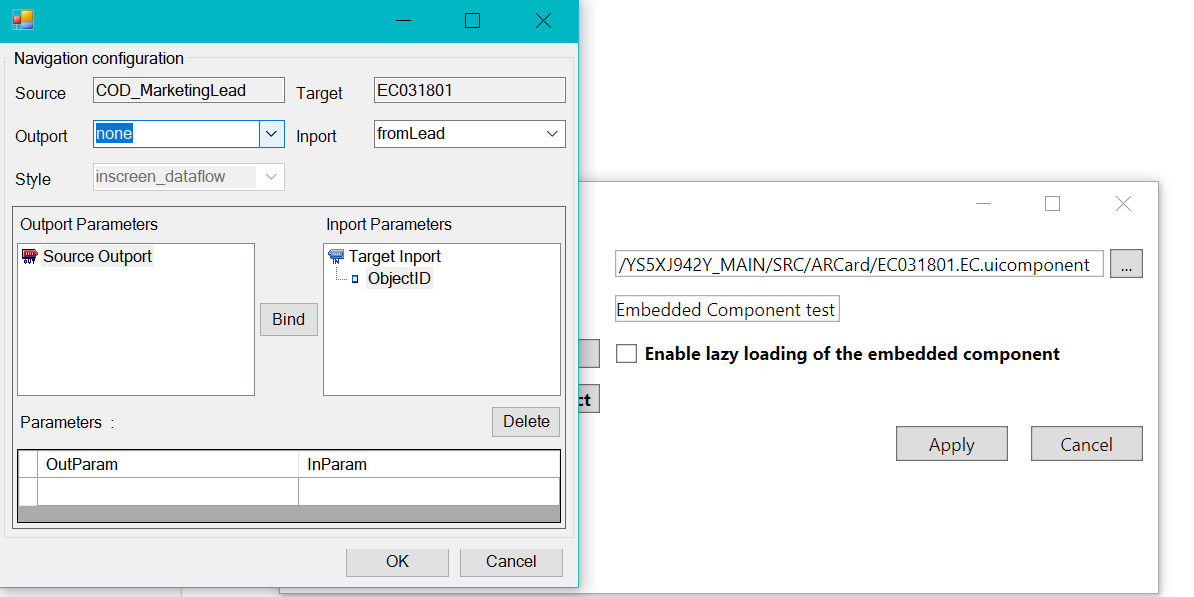
彈出對話框,在Embedded Component字段里,選擇我們剛剛創建的EC:

Embedded Component必須提前創建好Inport,這個例子里我創建的Inport取名fromLead, 有一個輸入參數ObjectID

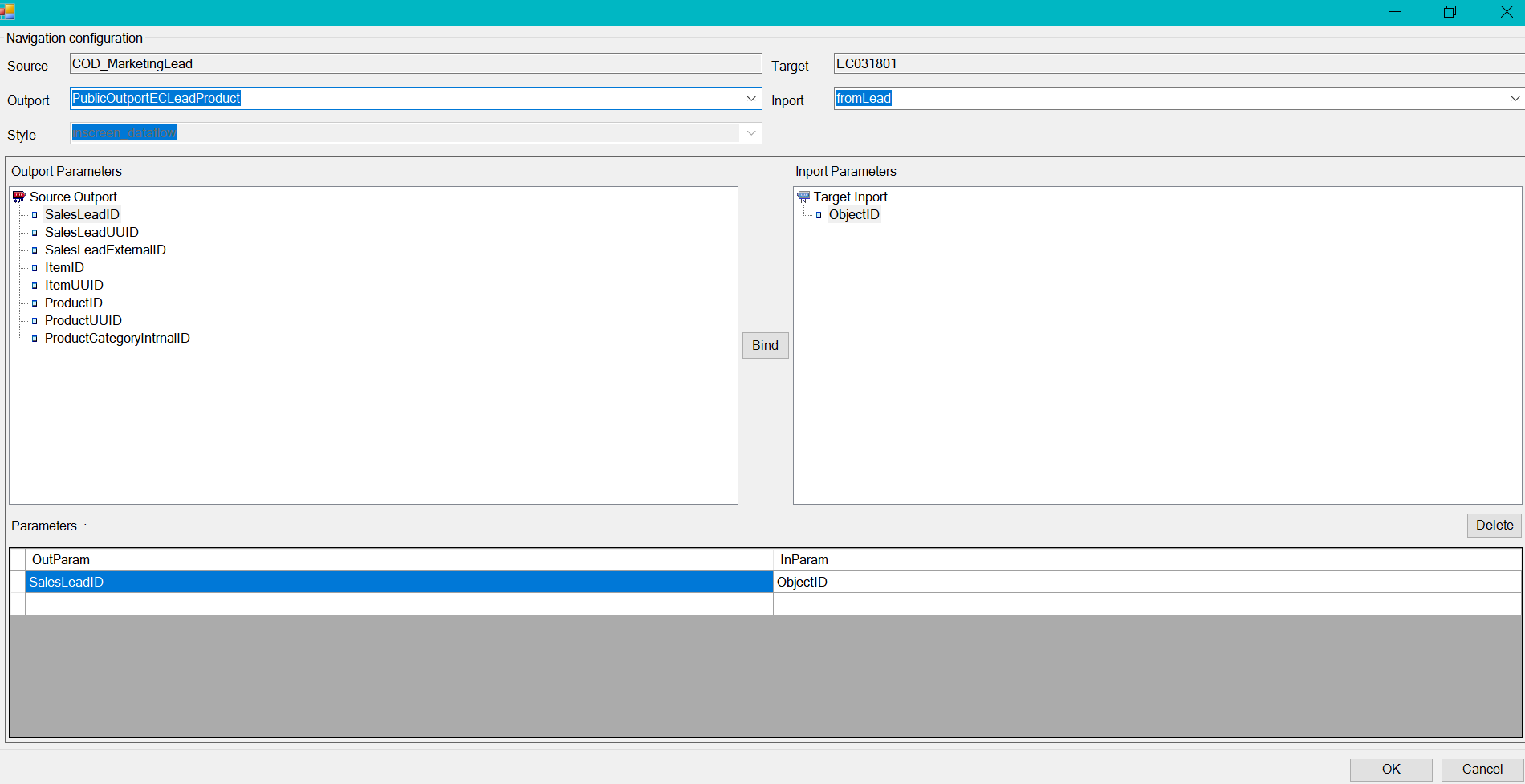
左邊的Source區域,Outport選擇PublicOutportECLeadProduct,參數選擇SalesLeadID,點擊Bind進行綁定。這樣TI頁面的Lead ID的值就能傳遞到Embedded Component里了:

生成的change transaction如下:



<ChangeTransaction xmlns="http://www.sap.com/a1s/cd/oberon/uimodelchange-1.0" embeddingContext="" userType="Partner" user="K903ZOYBX3I" type="AddRemoveECToScreen" xrepPath="/YS5XJ942Y_MAIN/CHANGE_TRANSACTIONS/Partner/AddRemoveECToScreen/45d47fb08c09448f8e31d0df0871ff8d.uichange" id="9386162a9e6f4ac083855959e6441d38"> <UsedAnchor type="PaneContainerAnchor" xrepPath="/SAP_BYD_UI_FLEX/STABLE_ANCHORS/PaneContainerAnchor/UY3wFQ8MMqAhxwrWp2Co3G.uianchor"> <ReferencedAnchor type="OutPortAnchor" xrepPath="/SAP_BYD_UI_FLEX/STABLE_ANCHORS/OutPortAnchor/_9sw_Z26$4kqtD5LK_7isW.uianchor"/> <AddECtoScreen title="Jerry Embedded Component test" textPoolId="7b909085b8bb4df1a3ba78467bbea288" InportName="fromLead" targetComponentID="/YS5XJ942Y_MAIN/SRC/ARCard/EC031801.EC.uicomponent"> <PassParameter inParamName="ObjectID" outParamName="SalesLeadID"/> </AddECtoScreen> </UsedAnchor> </ChangeTransaction>
到此,相信大家對“如何在SAP C4C TI頁面里添加自定義UI”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。