您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
好程序員 web 前端分享如何理解 JS 單線程, JS 本質是單線程的。也就是說,它并不能像 JAVA 語言那樣,兩個線程并發執行。
但我們平時看到的 JS ,分明是可以同時運作很多任務的,這又是怎么回事呢?
首先, JS 的代碼,大致分為兩類,同步代碼和異步代碼。
console.log(1)
console.log(2)
console.log(3)
這是典型的同步代碼,編寫順序就是執行順序。
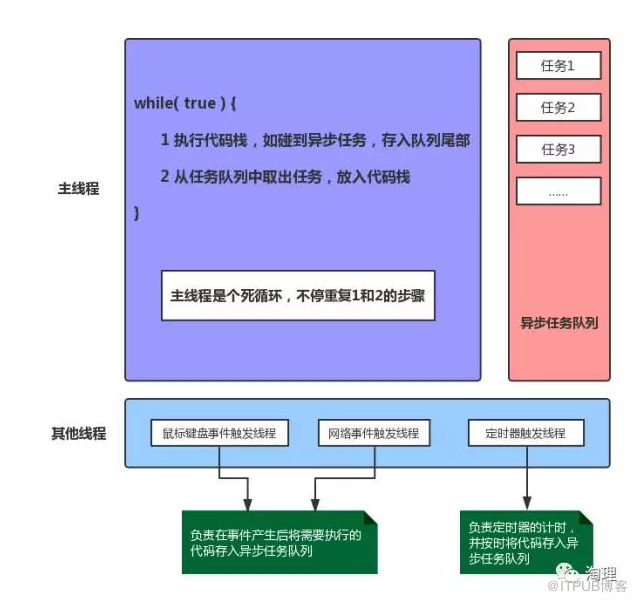
JS 引擎的主線程負責執行代碼,由于只有這一個線程,執行當然是同步的,即按照順序來。另外,還有一個叫做任務隊列的東西,所有的異步代碼都是從隊列當中來。

所以實際上我們會發現, JS 根本不可能同時執行兩個任務,本質上還是單線程。
在 JS 中,所謂的異步任務,有三種:
第一, 鼠標鍵盤事件觸發 ,例如 onclick 、 onkeydown 等等
第二, 網絡事件觸發 ,例如 onload 、 onerror 等等
第三, 定時器 ,例如 setTimeout 、 setInterval
因為這些任務的發生都不是在當下,而是過段時間以后再執行。因此時間不可控,你不能因為 5 秒后要執行一個函數,就讓主線程閑置 5 秒什么都不干吧?所以你只能繼續執行后續的同步代碼。而當你單擊鼠標或滾動窗口時,主線程可能正在執行其它代碼,忙著呢!沒工夫處理,因此,事件觸發線程就負責來接收這個事件,并把要執行的任務暫時保存在任務隊列當中。等主線程把手里的同步代碼執行完,就立刻會向任務隊列提取最新的任務。
這也就解釋了為什么我們總把 JS 的異步函數叫做回調了,因為真的不是馬上執行,而是回頭再調的!
我們來看個簡單的例子:
setTimeout(
“console.log(2)”
,
);
console.log(
1
);
反復執行這段代碼,結果都是先打印 1 再打印 2
因為, setTimeout 是個異步任務, 第二個參數真正的含義是,在 毫秒之后,將代碼插入任務隊列,而不是在 毫秒之后執行。
當插入任務隊列后,主線程會繼續執行后續的代碼,也就是打印結果 1 ,如果此時當前的同步代碼已經執行完畢,則主線程立刻會從任務隊列中取出最新任務執行。再打印結果 2。
平時我們使用定時器,時間往往不準確,就是因為在加入任務隊列時,前面可能已經有好多任務在排隊了,你明明寫了 80ms的延遲,可是卻等了100ms才出現結果。
同時,我們也理解了,為什么 setInterval 的時間間隔不能設為 ,一般情況下瀏覽器允許的最小值為 16ms ,因為如果設成 的話,對于瀏覽器來講,壓力簡直太大了,定時器觸發線程會玩命兒的往隊列中插入任務,而不是完成一個再插入一個。
我們再看一個關于 ajax 的例子
var req = newXMLHttpRequest();
req.open( “get“ , “http://xxxxxxxx“ );
req.onload =function(){......}
req.send();
我曾經在課堂跟學生講課的時候,不小心把這個概念給講錯了,我當時說 send 方法和 onload 是不可以交換順序的,實際上完全沒有影響。被我誤導的同學,我表示萬分抱歉!希望此貼可以彌補我的罪過。
為什么說 send 方法和 onload 交換順序完全沒有問題呢? 因為 send 是一個異步方法,也就是當我們把代碼寫成這樣:
var req = newXMLHttpRequest();
req.open( “get“ , “http://xxxxxxxx“ );
req.send();
req.onload =function(){......}
主線程在 send 方法執行時,由于是異步方法,因此它不會立刻執行,而是存入任務隊列,然后繼續向下執行代碼,添加 onload 事件。所以 send 方法無論如何都會在添加 onload 事件之后再執行,因此順序顛倒是無關要緊的。 不過需要提醒的是, onload 事件在添加時,并不會加入任務隊列,而是通知 網絡事件觸發線程 ,一旦網絡請求結束,事件被觸發,該線程便會立刻向任務隊列中加入這個 onload函數,從而完成回調。
最后我們用一個完整的例子來觀察一下 JS 如何以單線程執行代碼
setTimeout( a, 0);
setInterval( b,500);
for(......){
// 假設循環執行了大量操作,花費時間 1000ms
// 而在 for 循環執行期間,用戶通過鼠標觸發了一次單擊事件
}
console.log(123);
setInterval(c,250);
那么任務隊列的情況如下:
|
a |
b |
click |
b |
c |
c |
b |
c |
c |
b |
... |
我們按順序來解釋一下:
任務 a ,由于延遲為 ,則以最短時間立即加入隊列。
任務 b ,等待 500ms 后,加入隊列,此時 for 循環運行過半
任務 click ,由于發生在 for 循環執行期間,所以此時出現
任務 b , for 循環結束時,又過了 500ms ,因此加入 b
任務 c ,從 for 循環結束時開始計時, 250ms 后加入 c
任務 c ,因為又過了 250ms
任務 b ,與此同時,距離上次加入 b 間隔為 500ms ,因此加入 b
往后,每出現兩次 c ,出現一次 b
OK !今天的課到此結束,同學們再見! 有問題請留言。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。