您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

除了最常用的console.log()消息在瀏覽器中顯示消息外,還有許多其他方法可以使調試過程變得更加容易。讓我們通過示例逐一查看它們。
在這里小編建了一個前端學習交流扣扣群:132667127,我自己整理的最新的前端資料和高級開發教程,如果有想需要的,可以加群一起學習交流
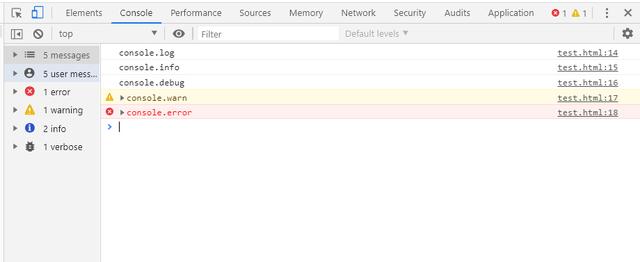
基本打印信息console.log()| info()| debug()| warn()| error()

控制臺日志/信息/調試/警告/錯誤.
您的所有控制臺消息看起來都一樣嗎?好吧,從現在開始,情況會有所不同,讓您的日志看起來更吸引人,因為這對您而言最重要。
話不多說,上代碼與示例!
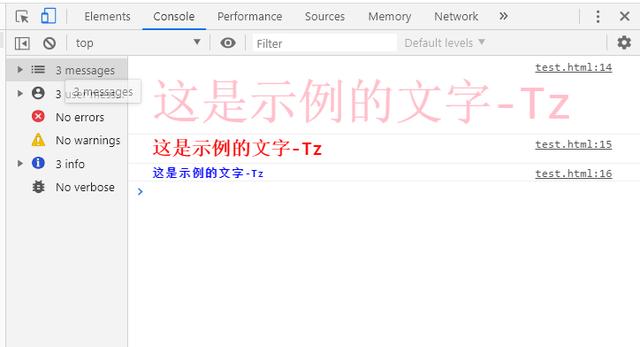
// 通過在文字前加上 ‘%c’, 然后在后方寫入css設置即可將console。log加上CSS樣式
console.log('%c這是示例的文字-Tz','color:pink;font-size:50px;font-weight: 500')
console.log('%c這是示例的文字-Tz','color:red;font-size:20px;font-weight: 600')
console.log('%c這是示例的文字-Tz','color:blue;font-size:12px;font-weight: 700')

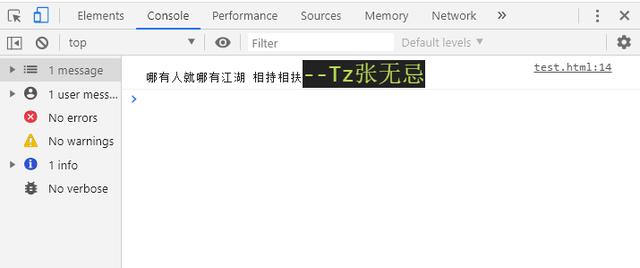
// 通過在文字前加上 ‘%c’, 然后在后方寫入css設置即可將console。log加上CSS樣式
console.log('哪有人就哪有江湖 相持相扶%c--Tz張無忌',
'background-color:#222;font-size:24px;font-weight: 500;color:#bada55')

打印指定對象的JSON表示形式。
const zhangwuji = {
name: '張無忌',
age: 3,
tel: 'https://www.cnblogs.com/zhaohongcheng/'
}
console.log(zhangwuji)


就像檢查元素一樣,在控制臺中獲取HTML元素。
let zhangwuji = document.getElementsByTagName('body')[0]
console.log(zhangwuji)

是否想以正確且易于理解的方式查看JSON?
const bolg =[
{
name: '張無忌',
age: 3,
tel: 'https://www.cnblogs.com/zhaohongcheng/'
},
{
name: '令狐沖',
age: 12,
tel: 'https://www.baidu.com'
},
{
name: '掃地僧',
age: 22,
tel: 'https://www.didi.com'
}
]
console.table(bolg)

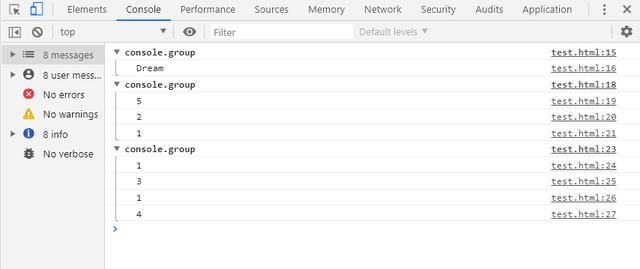
很有可能用控制臺將消息分組
// 利用console.group()和console.groupEnd()將console.log分成一組一組
console.group();
console.log('Dream')
console.groupEnd()
console.group();
console.log('5')
console.log('2')
console.log('1')
console.groupEnd()
console.group();
console.log('1')
console.log('3')
console.log('1')
console.log('4')
console.groupEnd()

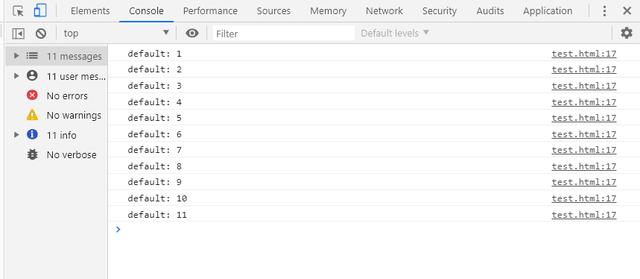
此函數記錄此特定調用count()已被調用的次數。該函數帶有一個可選參數label。
如果label提供了該函數,則該函數記錄該count()特定調用的次數label。
如果label省略,則函數記錄在此特定行count()上被調用的次數。
for (let i = 0; i < 11; i++) {
console.count();
}

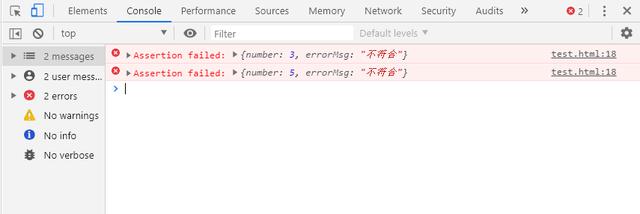
當您只想打印一些選定的日志時,這非常方便,例如,它將僅打印false參數。如果第一個參數為true,則完全不執行任何操作。
const errorMsg = '不符合';
for (let number = 2; number <= 5; number += 1) {
console.assert(number % 2 === 0, {number: number, errorMsg: errorMsg});
}

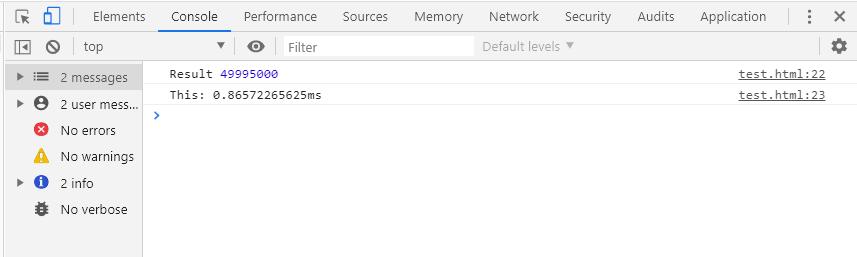
console.time()是一個專用于跟蹤操作所花費時間的函數,它是跟蹤JavaScript執行所花費的微時間的更好方法。
console.time("This");
let total = 0;
for (let j = 0; j < 10000; j++) {
total += j
}
console.log("Result", total);
console.timeEnd("This");

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。