您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“大前端主要有哪些語言構成”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“大前端主要有哪些語言構成”這篇文章吧。
我們知道常說的前端是指html5,css3,JavaScript等組成語言,隨著前端的應用場景越來越廣,有些場景需要更強的性能支持,因此W3C 社區團體又制定了一個新的標準即WebAssembly,可以說我們現在的前端主要有html5,css3,JavaScript,WebAssembly等四部分組成。

HTML稱為超文本標記語言,是一種標識性的語言。它包括一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,html5又增加了存儲,傳感器,定位,多媒體通訊,即時通訊,音視頻采集,2d,3d能技術的支持。
CSS3是CSS(層疊樣式表)技術的升級版本,于1999年開始制訂,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模塊、超鏈接方式、語言模塊、背景和邊框、文字特效、多欄布局等模塊
JavaScript(簡稱"JS") 是一種具有函數優先的輕量級,解釋型或即時編譯型的編程語言。雖然它是作為開發Web頁面的腳本語言而出名的,但是它也被用到了很多非瀏覽器環境中,JavaScript 基于原型編程、多范式的動態腳本語言,并且支持面向對象、命令式和聲明式(如函數式編程)風格。
說WebAssembly是一門編程語言,但它更像一個編譯器。實際上它是一個虛擬機,包含了一門低級匯編語言和對應的虛擬機體系結構,而WebAssembly這個名字從字面理解就說明了一切——Web的匯編語言。它的優點是文件小、加載快、執行效率非常高,可以實現更復雜的邏輯。
下面我們來說一下我們的大前端都能做什么開發以便我們更好的理解為什么叫做大前端。

一、多媒體展示
我們在網頁中常看的多媒體內容,圖片,音頻,視頻,音視頻的支持使我們可以通過web的方式看視頻,聽音頻,以便帶動了視頻網站的發展,已經后來的直播,在線學習等產業

二、2d(主要是利用Canvas元素)
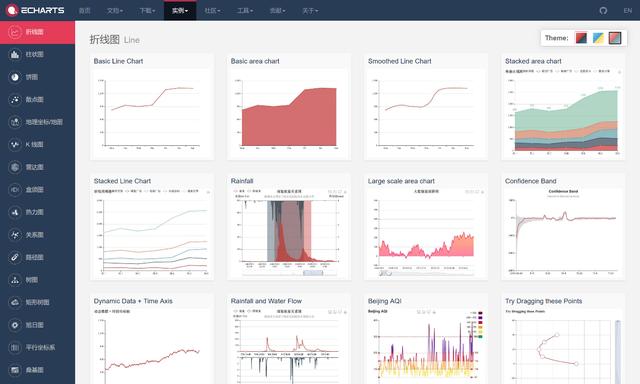
主要應用場景,地圖展示,html5平面游戲,圖表展示例如國內知名的圖表展示框架Echarts,平面動畫取代之前的flash等使用場景

三、3D(基于Canvas元素,通過webGL利用顯卡加速)
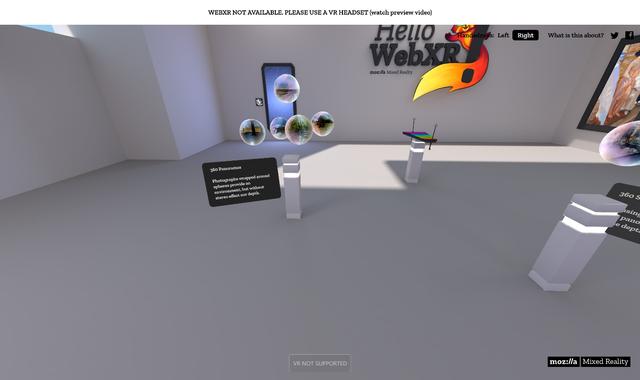
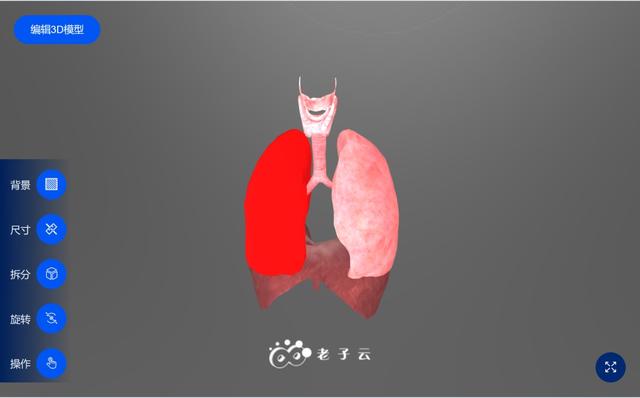
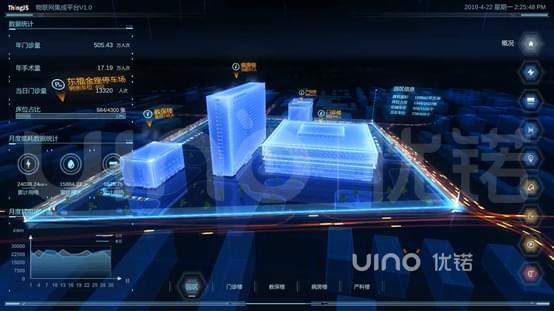
主要應用場景,3D游戲,3d動畫,工業建筑3d設備展示,AR,VR等使用場景,例如微信小游戲跳一跳就是利用three.js開發的3d小游戲



四、傳感器
主要有光線傳感器,加速度傳感器,定位傳感器,藍牙傳感器等,使用場景入,定位找附近的人,利用加速度傳感器實現搖一搖等應用場景。
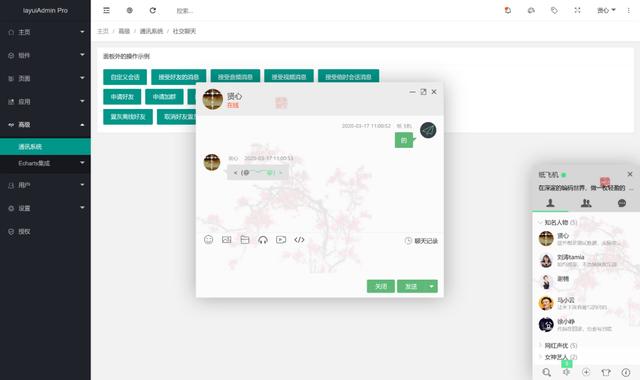
五、即時通信(websocket)
主要應用場景,即時消息通知,在線聊天等功能,直播下面的聊天功能

六、媒體采集
視頻,音頻的采集,調用電腦的耳麥,調用電腦的攝像頭,采集視頻信息,音頻信息,應用場景,錄音,截圖,錄視頻,掃碼二維碼,直播視頻音頻采集,視頻會議視頻音頻采集等場景。
七、視頻音頻即時通訊(webrtc)
主要應用場景為基于web的視頻會議,通過媒體采集后進行即時媒體通訊 實現視頻會議。

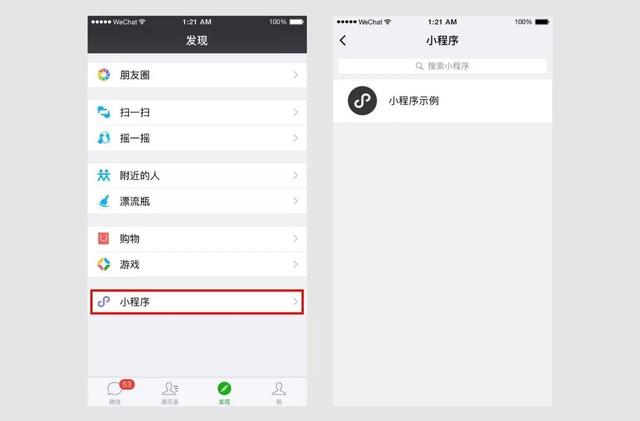
八、小程序開發
微信小程序,支付寶小程序,抖音頭條小程序等。

9、app開發
利用react native (app JavaScript開發框架)進行支持安卓,蘋果的應用開發。

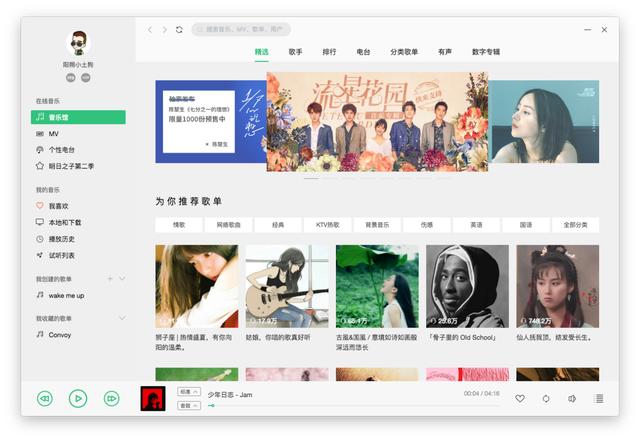
10、桌面應用開發
利用electron(桌面JavaScript開發框架)進行桌面應用開發,支持window moc os linux等系統

利用electron仿制的的qq音樂。
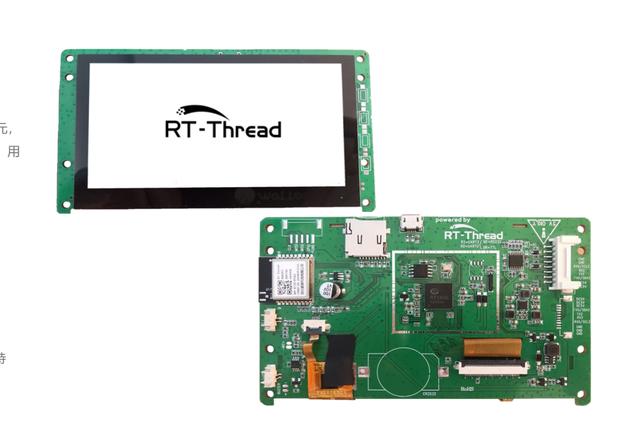
11、嵌入式開發

利用柿餅UI開發框架通過js實現硬件控制功能。
12、服務端開發(node)
通過node使用JavaScript開發框架express.js,koa.js開發框架可以實現服務端程序的開發。
以上是“大前端主要有哪些語言構成”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。