您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
編輯器在編程界里,每一年都有新秀出現!比如有霸氣的平頭哥Pycharm,霸道且戰斗力極強,不過占內存大且啟動速度有點慢!還有比較靈巧的Sublim小姑娘,啟動速度極快,但是力量不足!
今天想給大家說的這個編輯器,就是集力量和速度于一身的高手vscode, 本來也是試著用它寫了一下Python,沒想到效果竟然出乎我的意料之外。所以介紹給大家, 畢竟我我想跟你一起擁有它,哈哈哈!下面我就開始跟大家介紹這款神器的 洪荒之力啦!

Visual Studio Code(簡稱vscode),是微軟于2015年發布的一個跨平臺源代碼編輯器。雖然和Visual Studio同是出自微軟之手,但二者完全是不同的兩款產品,大家不要因為名字相近而混淆。
vscode的安裝沒有什么需要特別注意的地方,直接到官網(https://code.visualstudio.com/)下載自己系統對應的版本,傻瓜式安裝就可以了。 現在最新版的安裝程度只有50M+,安裝和啟動速度都很快,相比pycharm這種重型武器實在是爽太多了。下圖就是啟動vscode后的界面,看起來是不是非常的清亮整潔。

主界面中的左側側邊欄有幾個比較重要的欄目,分別是文件管理、搜索、調試和插件管理。
1)文件管理。在這里可以對項目文件進行管理,其模式和pycharm、sublime等其他編輯器基本相同。
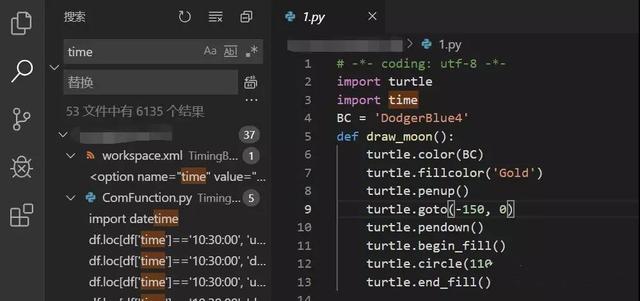
2)搜索。側邊欄的搜索和ctrl+F略有不同,主要表現在它是對當前工作區(項目目錄)內的所有文件進行搜索。舉個例子(下圖),我在這里搜索time關鍵字,它會把所有文件中的time關鍵字搜索出來,而不僅僅是當前的1.py文件。

3)調試。大家都知道sublime有一大軟肋就是缺少調試功能,但是同為輕量級編輯器的vscode卻配備了這一功能,而且用戶體驗還不錯。關于vscode的調試在下文中會有詳細介紹,這里暫且略過。
4)插件管理。vscode的插件管理模式與pycharm有些相似,總之就是非常方便,另外vscode也支持插件離線安裝,具體方法網上很多,這里提供一個下載離線插件包的網站:https://marketplace.visualstudio.com/VSCode。

值得一提的是,vscode的插件的確十分豐富,例如jupyter模擬、代碼規范化、Git管理等功能都可以通過安裝插件來實現。個人認為 vscode的調試功能和插件管理都要遠勝于sublime,雖然sublime也有很好的插件支持但是沒有vscode豐富和完善,至于調試功能就更不用說了。
搭建python開發環境
在這一部分我們重點講一下 如何基于vscode構建python開發環境。上面我們也講到過,vscode只是一個代碼編輯器而非集成開發環境,因此其本身是不具備編譯功能的,那該如何管理它和本地的開發環境呢, 沒錯還是要靠插件。
打開我們上面講的插件管理側邊欄,在應用商店中搜索python返回的第一個結果就是我們需要的插件,下圖是我安裝完之后顯示的畫面。從插件的介紹來看,目前支持的python版本有2.7以及3.5以上的所有版本,也就是說當下比較流行的python版本它都支持。

Quick start中寫的就是基于vscode搭建python環境的基本步驟,其中step1和step2分別是安裝python開發環境和vscode的python插件,這兩步應該都沒有什么問題,我們重點講一下step3,也就是如何配置。
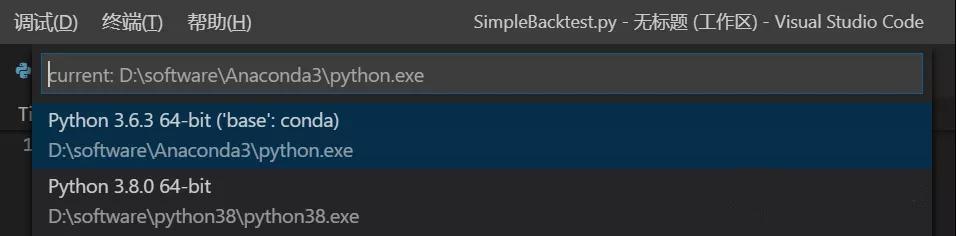
vscode中的解釋器配置默認是以項目為單元進行區分的,也就是說針對不同的項目可以配置不同的解釋器。為了便于理解我導入幾個以前的項目進行演示,導入完畢后隨便打開一個py文件,然后按F1或者ctrl+shift+P打開命令控制欄(下圖),在這里輸入關鍵字select就能很容易找到python:選擇解釋器選項,選擇這一選項后會列出我們已經導入到工作區中的所有項目名稱。

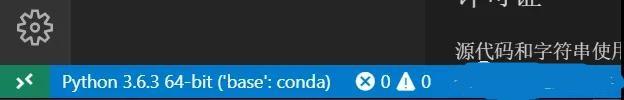
配置完畢后會在vscode的左下角顯示當前的解釋器版本等信息。

現在基于vscode的python環境就算搭建完成了,接下來我們就看看如何使用vscode來執行python文件。
運行和調試python程序
1).運行
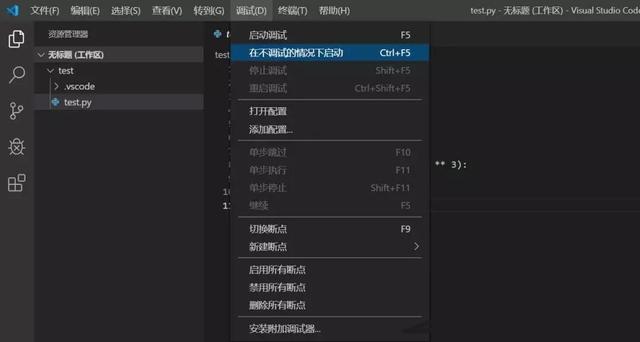
vscode中運行代碼的方法有很多,我們今天只講最基本的兩種,第一種方法是下圖所顯示的調試工具欄中的“在不調試的情況下啟動”(快捷鍵ctrl+F5)。

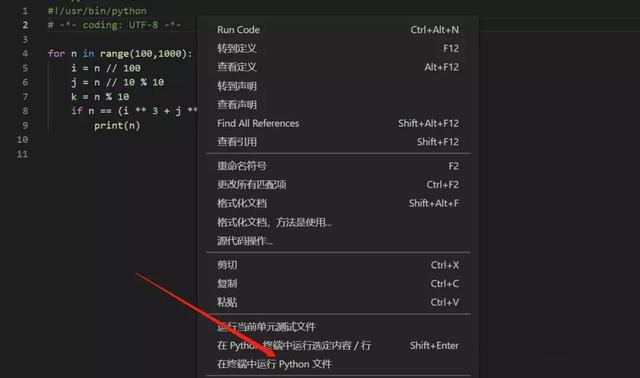
執行后會在界面下方彈出終端信息,由于我們運行的是一個打印100到1000之間水仙花數的程序,因此運行結果會在終端中輸出,同時還會輸出一些其他的提示信息。
這種方法有一個缺點就是當一個print語句打印內容太多的時候(例如打印一個dataframe表格)輸出信息里會顯示不全,這時可以考慮使用 第二種方法,單擊鼠標右鍵并選擇“在終端中運行python文件”,運行后同樣會自動調出終端界面并輸出相關提示信息,但在使用print打印的時候卻能顯示完整的輸出結果。

2).調試
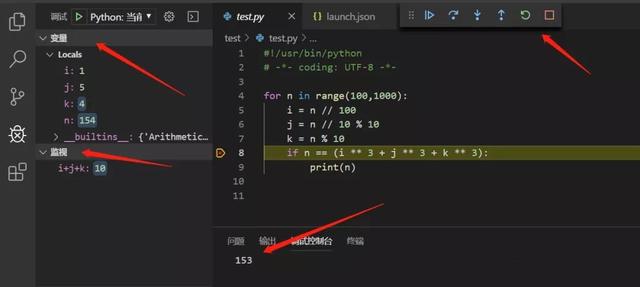
說完運行再簡單聊一聊調試,可能由于我長期使用sublime的原因,對于vscode的調試功能實在是非常喜愛。斷點的設置這些基本概念就不提了,直接按F5進入調試界面,下面這幅圖就是程序執行了54次循環后的結果。

首先來看側邊欄,就是在文章第一部分提到的調試功能界面,其中變量欄包含了vscode自動識別的程序變量
在監控欄可以自定義變量欄中沒有的表達式,例如我們想實時監控i+j+k的值,就可以將表達式添加到這里;
再來看代碼部分,這里顯示的是程序的運行位置以及一些功能鍵(繼續、跳過、單步執行等);最后在控制臺部分則會實時打印最新的運行結果。
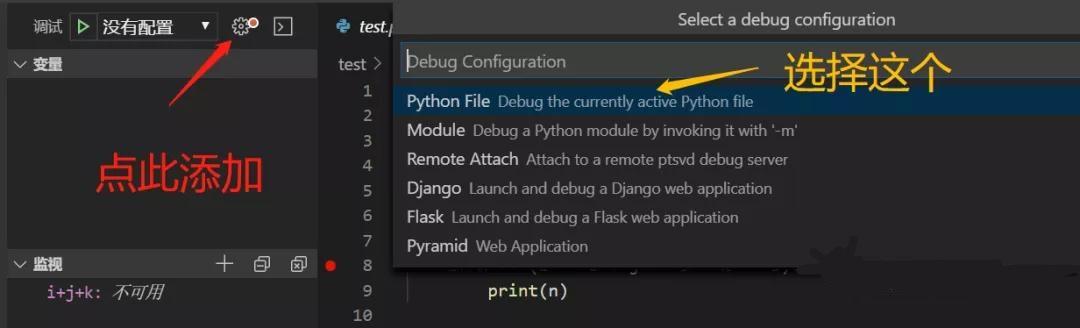
另外,在開始調試之前可以為當前項目添加一個配置項(launch.json),這樣就不必在每次調試之前都進行調試配置了,下圖給出了添加調試配置項的一種方法。

畢竟是微軟的產品,vscode的調試功能用起來還是蠻順手的。
作為一款輕量級編輯器,vscode使用起來要比pycharm順滑的多,而相比sublime它的功能又更加完善,而且如果你的項目包含多種語言(例如web開發),所有代碼都可以在vscode中完成,不必再開多個工具。
只是我用著的感受,確實還不錯,大家根據的喜好和使用感受來斟酌哈!大家編程時有沒有什么用著很爽的神器呀!可以評論區秀一下它的洪荒之力啦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。