您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
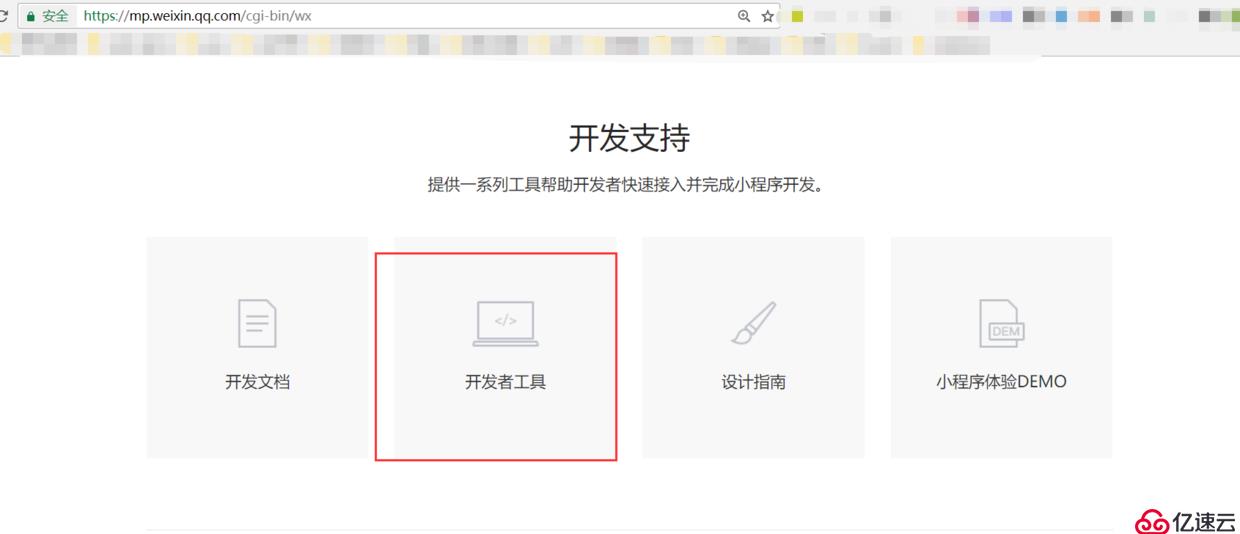
第一個小程序demo的運行,首選需要去使用開發工具
https://mp.weixin.qq.com/cgi-bin/wx 點擊開發工具,選擇自己的系統版本進行下載,安裝就可以了


打開下載后的安裝文件

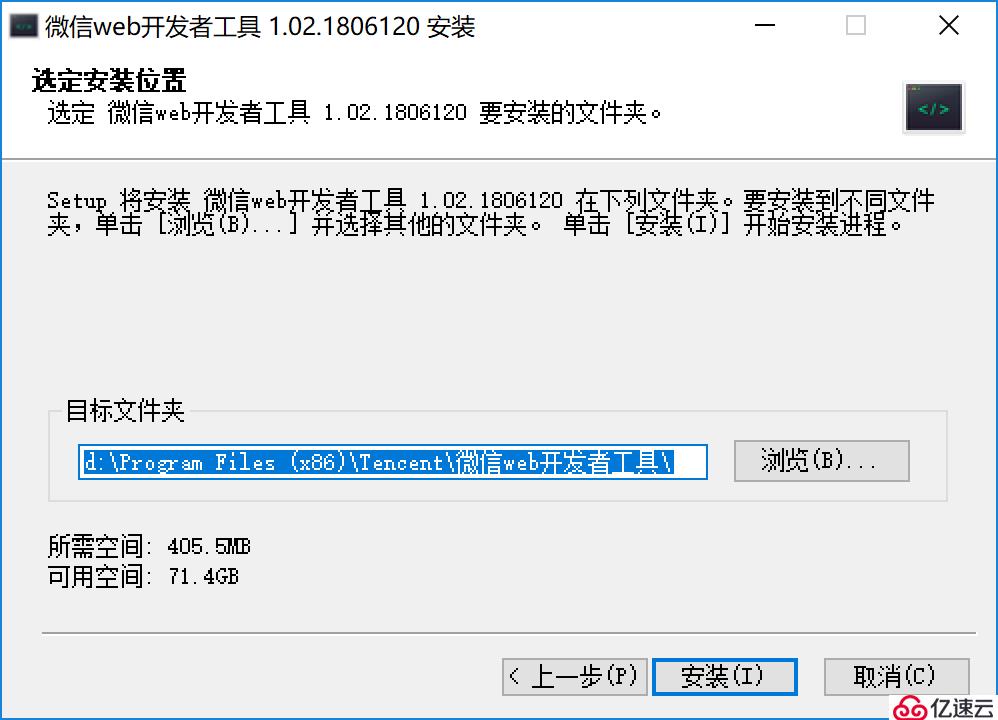
選擇對應的安裝目錄

等待安裝

安裝完畢

打開安裝后的文件

掃描二維碼

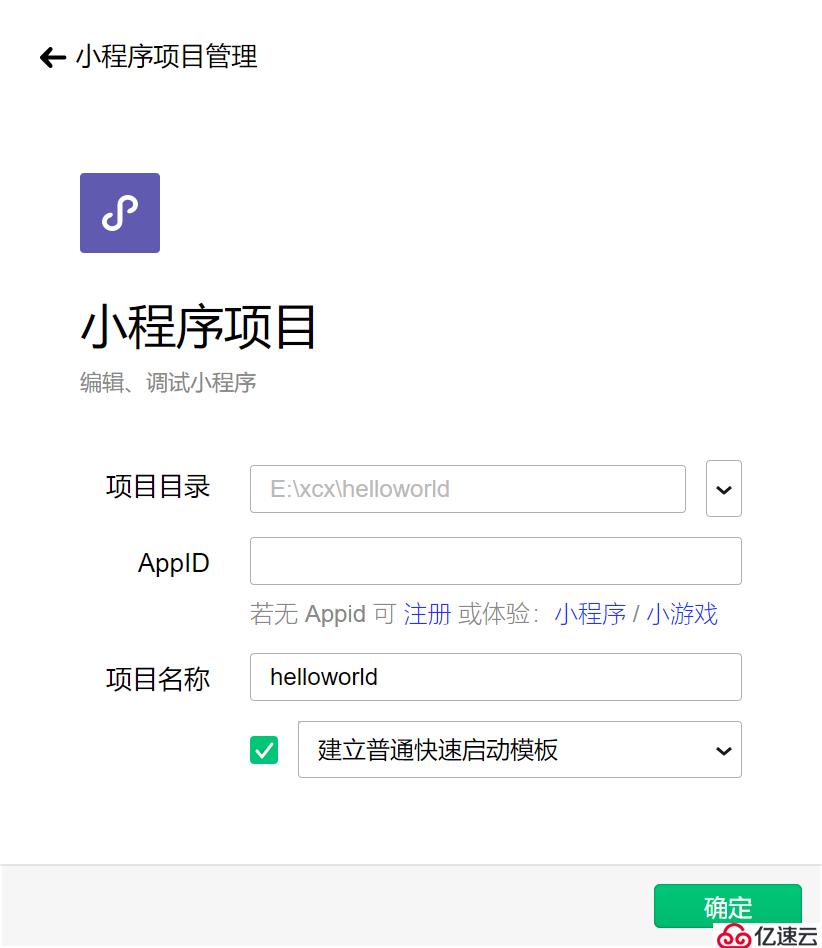
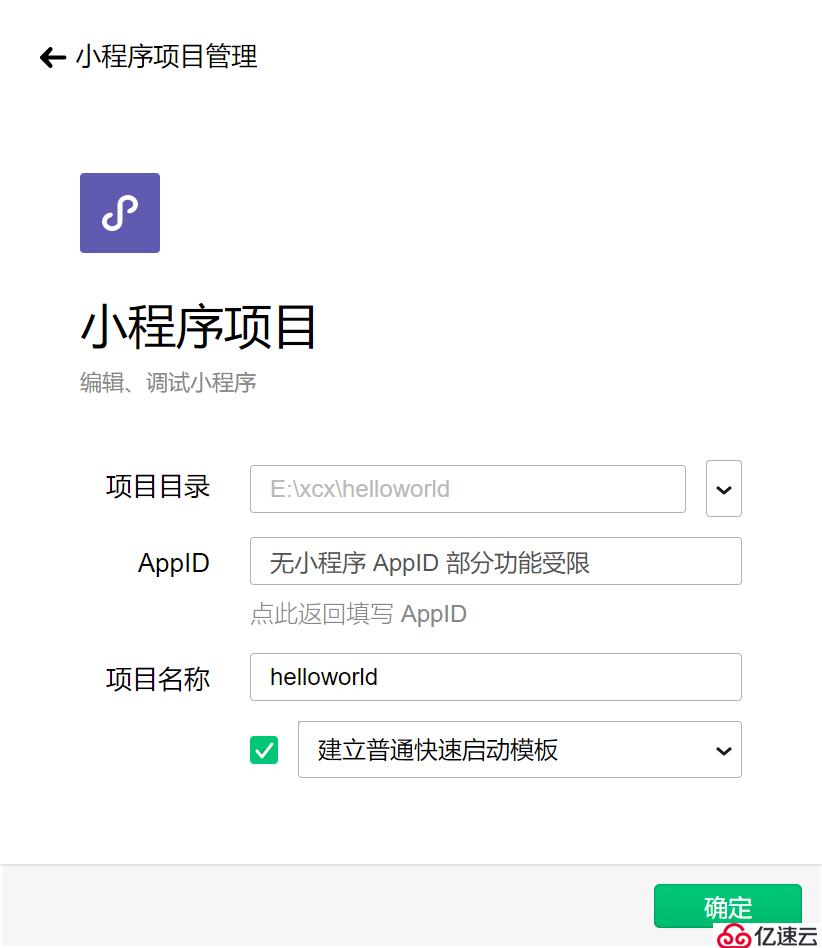
選擇小程序

選擇安裝目錄
> 類似eclipse的項目路徑


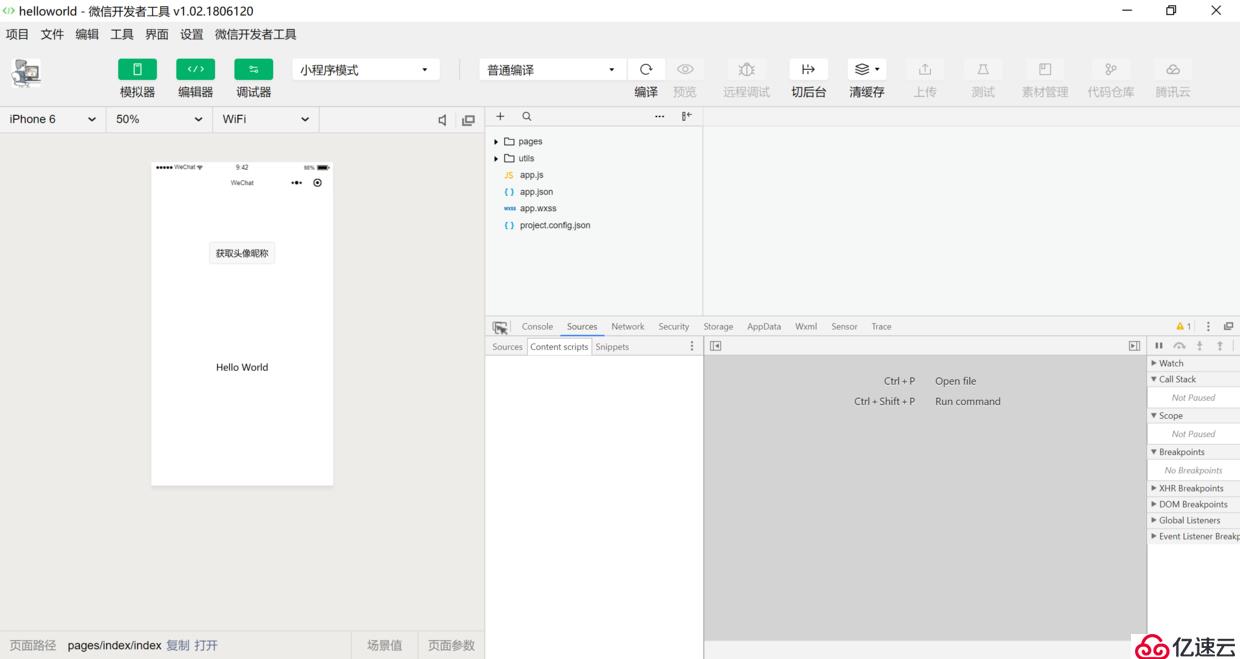
4.打開后的默認界面
做過web開發的都很熟悉Google Chrome瀏覽器,感覺跟他很像是吧。后面在使用中在詳細的介紹某個按鈕的功能,其實都不太復雜。

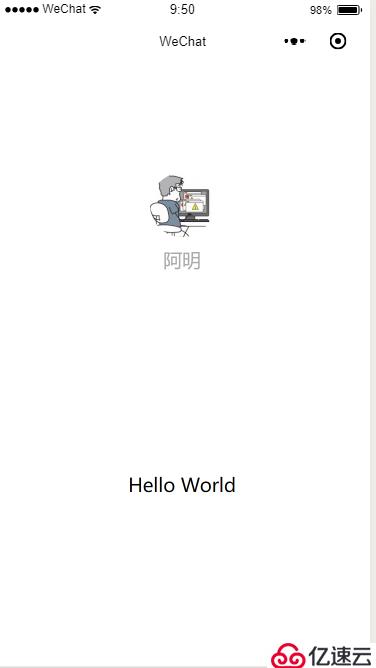
編譯預覽
> 點擊工具上的編譯按鈕,可以在工具的左側模擬器界面看到這個小程序的表現,也可以點擊預覽按鈕,通過微信的掃一掃在手機上體驗你的第一個小程序。

https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#JSON-%E9%85%8D%E7%BD%AE

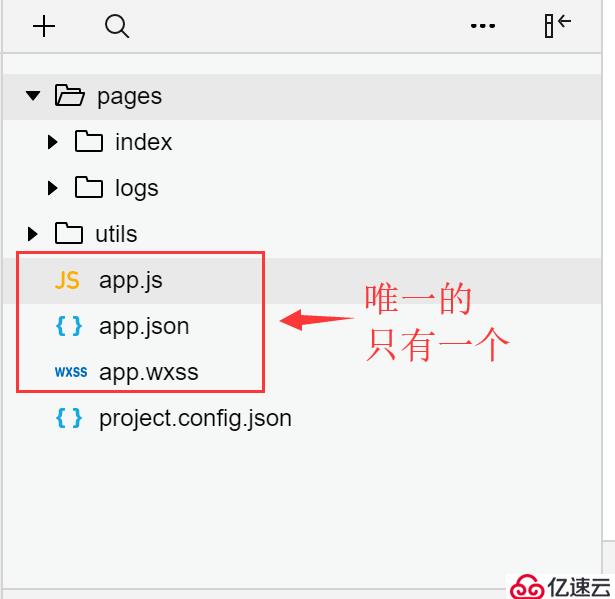
app.js
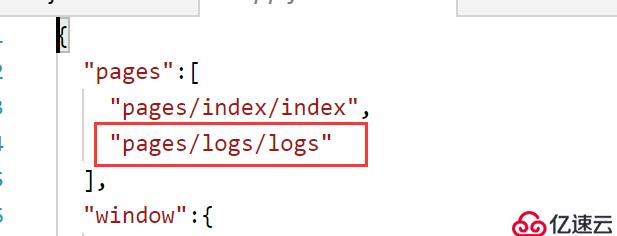
app.json 是對當前小程序的全局配置,包括了小程序的所有頁面路徑、界面表現、網絡超時時間、底部 tab 等。
app.json
其實用來表示 pages/logs 目錄下的 logs.json 這類和小程序頁面相關的配置。如果你整個小程序的風格是藍色調,那么你可以在 app.json 里邊聲明頂部顏色是藍色即可。實際情況可能不是這樣,可能你小程序里邊的每個頁面都有不一樣的色調來區分不同功能模塊,因此我們提供了 page.json,讓開發者可以獨立定義每個頁面的一些屬性,例如剛剛說的頂部顏色、是否允許下拉刷新等等。
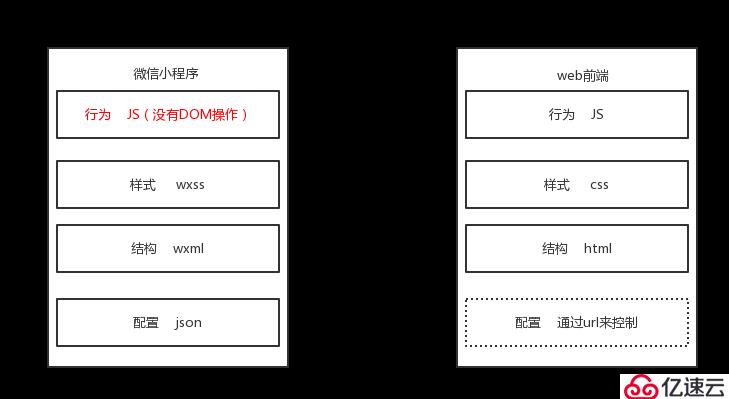
wxcss
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些擴充和修改。新增了尺寸單位。在寫 CSS 樣式時,開發者需要考慮到手機設備的屏幕會有不同的寬度和設備像素比,采用一些技巧來換算一些像素單位。WXSS 在底層支持新的尺寸單位 rpx ,開發者可以免去換算的煩惱,只要交給小程序底層來換算即可,由于換算采用的浮點數運算,所以運算結果會和預期結果有一點點偏差。
提供了全局的樣式和局部樣式。和前邊 app.json, page.json 的概念相同,你可以寫一個 app.wxss 作為全局樣式,會作用于當前小程序的所有頁面,局部頁面樣式 page.wxss 僅對當前頁面生效。
此外 WXSS 僅支持部分 CSS 選擇器。
project.config.json
通常大家在使用一個工具的時候,都會針對各自喜好做一些個性化配置,例如界面顏色、編譯配置等等,當你換了另外一臺電腦重新安裝工具的時候,你還要重新配置。
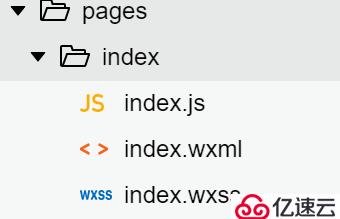
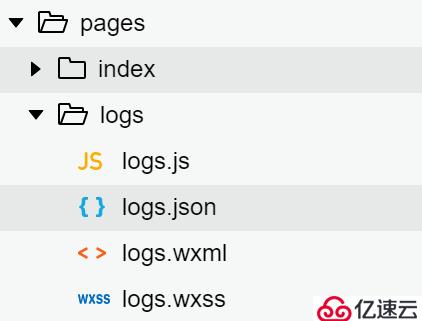
wxml 等基本等同咱們開發的html,wxss是等同css, 通過這三個文件基本的就可以構成咱們的頁面了。基本頁面的構成就需要這3個文件。

utils 常用公共js的抽象。

在page內定義的一個logs文件夾,以后開發的時候可能需要定義很多個名稱的文件夾。



PS:這就是大致的工具介紹,后面循序漸進慢慢的搞透,搞熟悉。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。