您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
 本文由公眾號EAWorld翻譯發表,轉載需注明出處。
本文由公眾號EAWorld翻譯發表,轉載需注明出處。
作者:Akmal B. Chaudhri
譯者:李玉玨
原題:Using 'No Rip and Replace' with Apache? Ignite?, MySQL and Node.js
原文:http://t.cn/Efatkx6
全文3769字,閱讀約需要8分鐘
介紹:
在本文中,可以看一下Ignite在處理其它數據源(比如關系數據庫)的已有數據時,一個很有用的場景。
通常在行業領域,很多系統還有著巨大的商業價值,它們必須得到維護甚至加強,未被開發的領域已經很少見了。而Ignite可以用于組織中的遺留系統或傳統系統,以增加它們的價值并提供新的可能性,例如具有水平可擴展性的集群計算、顯著的內存級性能優勢以及使用機器和深度學習的新應用等等。
具體可以看一個示例,其中在關系數據庫中已經有了一些數據,然后了解Ignite如何將該數據緩存到內存中,對該內存數據執行SQL操作并將更改回寫關系數據庫,這里將使用一些Node.js代碼來訪問Ignite并執行一些SQL查詢。
一、已有的數據庫系統
本文中使用了MySQL,并且其中已經準備好了一個名為world的數據庫,里面已經加載了部分數據。
這個world數據庫的結構為有三張關系表,具體如下:
country:代表世界上的國家(239行數據);
city:代表國家的部分城市信息(4079行數據);
countrylanguage:各個國家說的語言(984行數據)。
接下來,確認MySQL是否已經成功啟動,并接受外部連接。
二、Web控制臺和Web代理
為了訪問MySQL數據庫的模式信息,需要使用Ignite的Web控制臺,在本文中為了方便,使用的是GridGain托管的服務,不過Web控制臺的源代碼是可以下載的,可以在本地構建然后在公司的防火墻后面運行,具體細節可以參見相關的文檔。
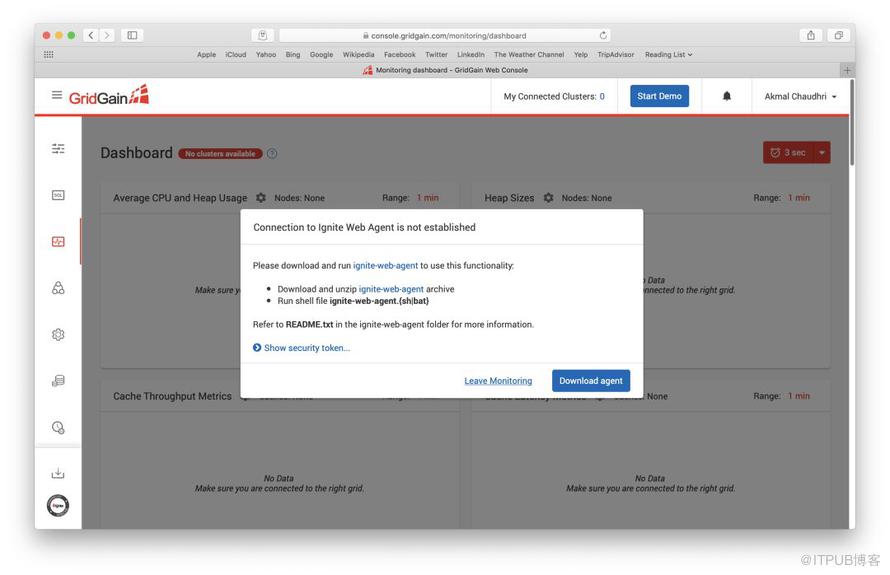
還需要一個Web代理,它可以從Web控制臺中下載,如下圖所示:

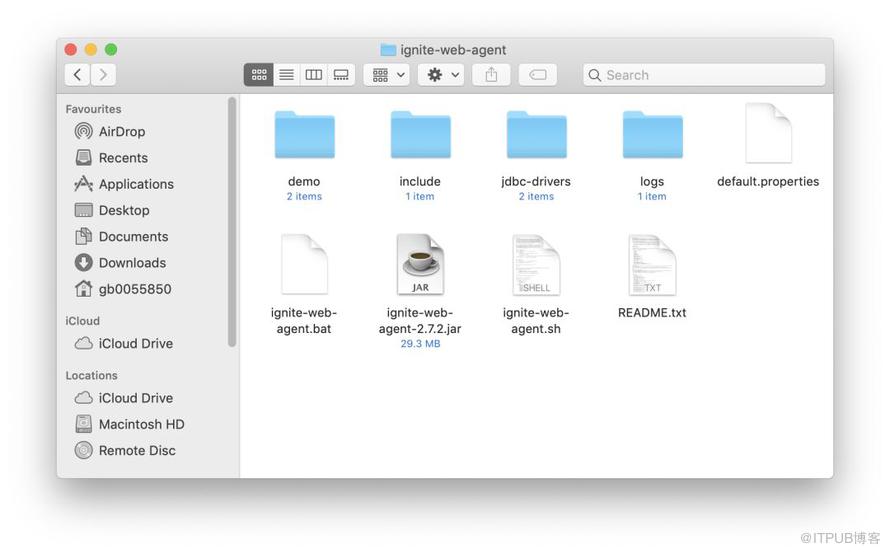
Web代理的zip包下載完成之后,可以解壓該文件,目錄結構大致如下圖所示:

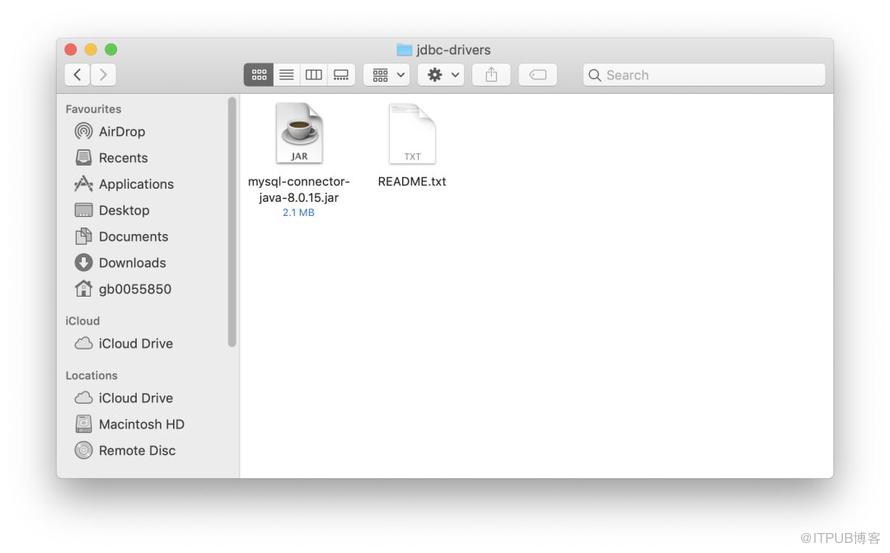
注意這里有個名為jdbc-drivers的目錄,因為本例需要訪問MySQL,所以需要下載MySQL的驅動,然后將jar文件放在該文件夾中,如下圖所示:
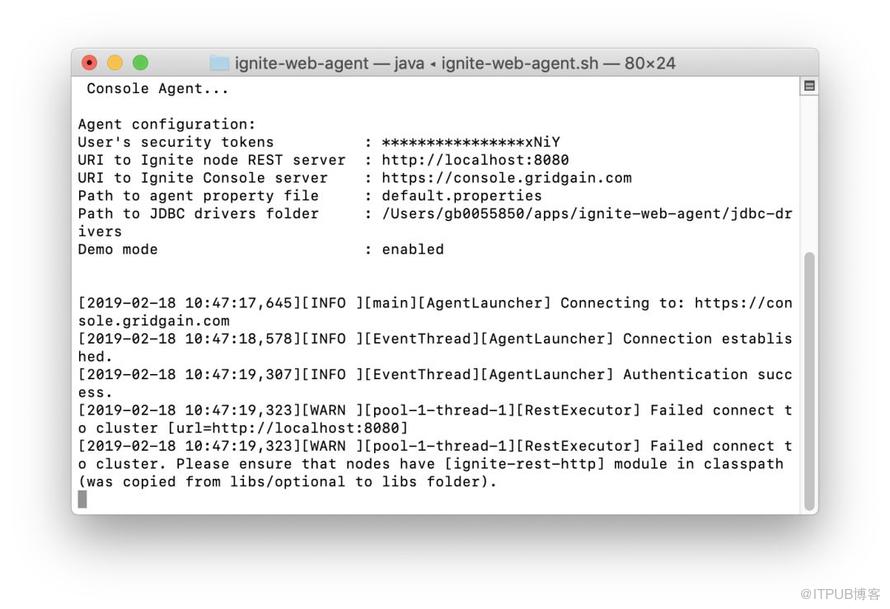
下面從終端窗口中啟動Web代理,如下:
./ignite-web-agent.sh
輸出大致如下圖所示:

三、從MySQL中導入模式
下面就可以導入模式信息了,在Web控制臺的Configuration頁面中,右上角有一個Import from Database按鈕,如下圖所示:

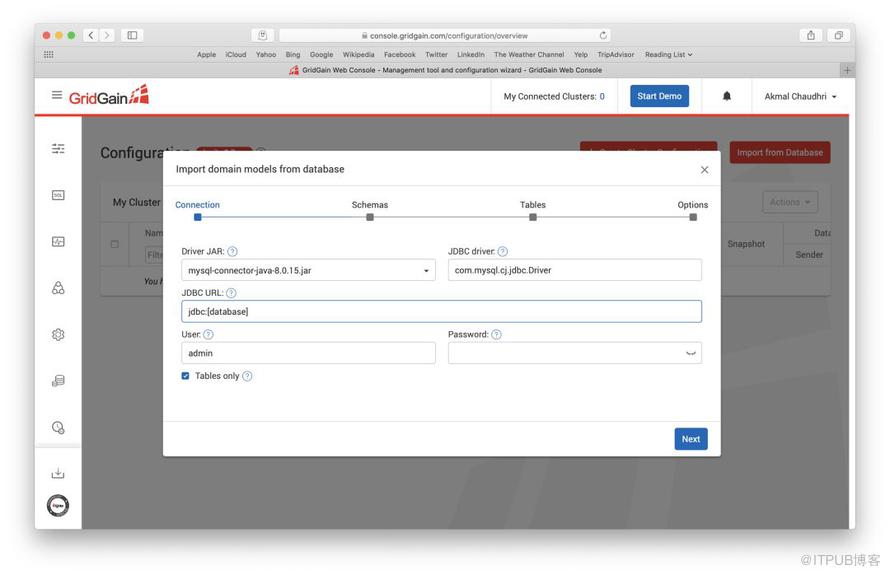
點擊該按鈕之后,輸出大致如下圖所示:

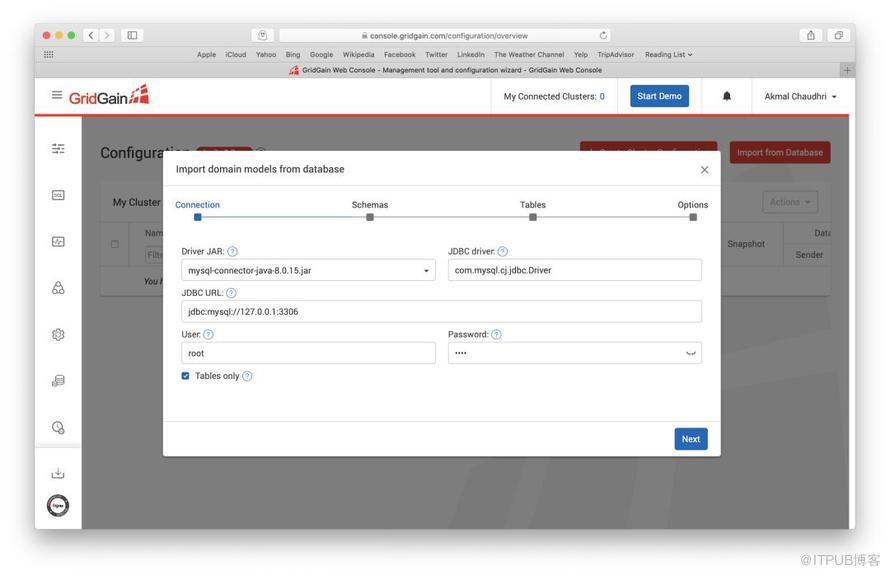
在這個界面中,需要輸入MySQL服務器的JDBC URL、User和Password,大致如下圖所示:

填完之后點擊Next,這時就會看到各個數據庫模式,然后把除了world模式之外的都取消掉,如下圖所示:
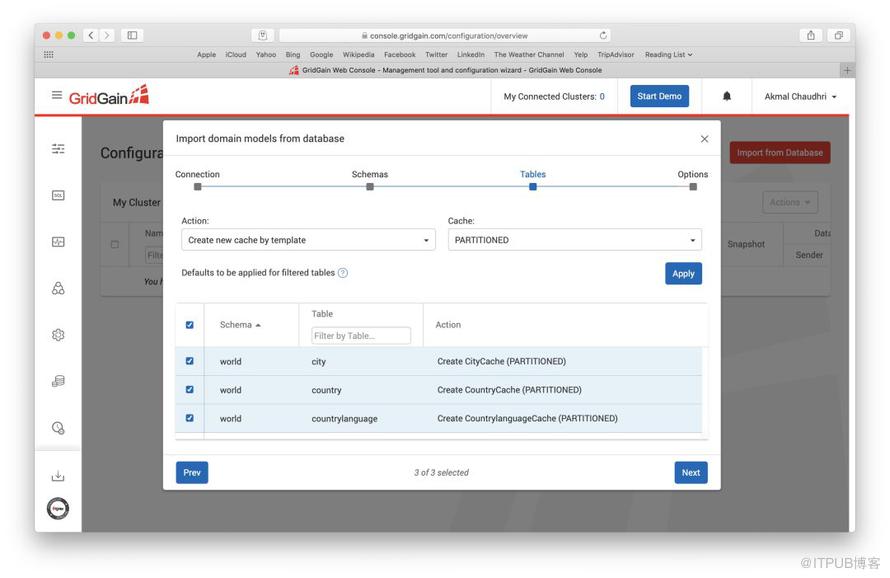
選好之后,點擊Next,就會看到3張表,如下圖所示:

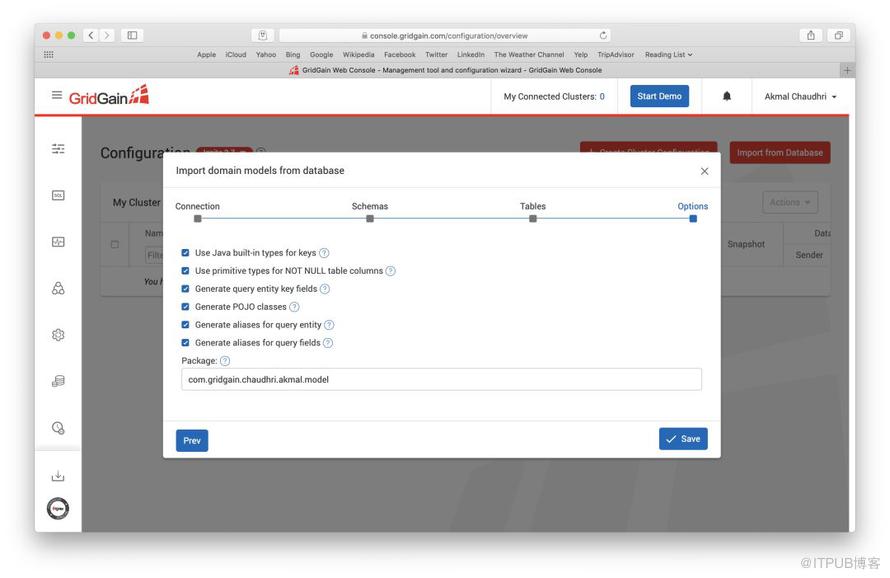
對于本文來說,這頁面中的默認值就可以了,然后點擊Next,這會跳到如下圖所示的頁面:

對于本文來說,這個頁面的默認值就可以,然后點擊Save:
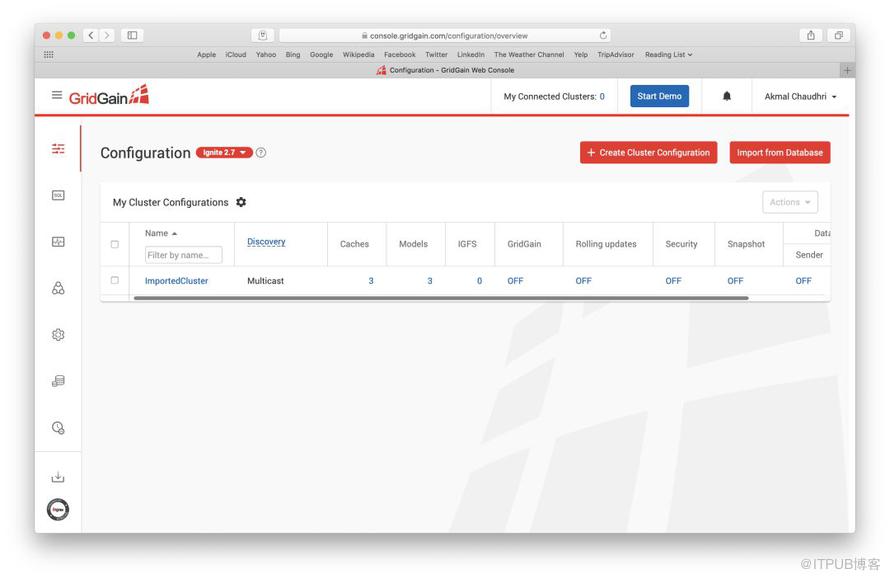
接下來在Configuration頁面,可以看到列出了一個新的名為ImportedCluster配置項,如下圖所示:

為了滿足業務需求,這個配置是可以修改的。
四、修改配置
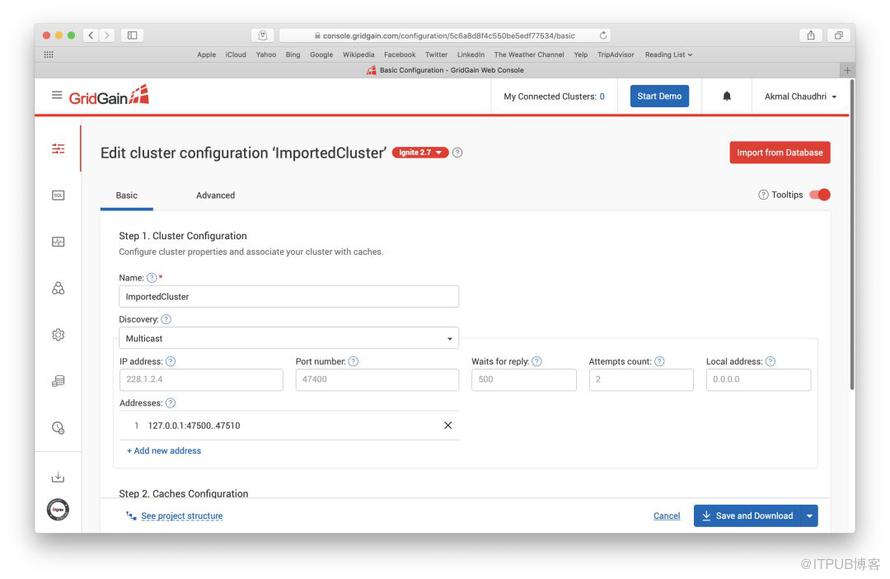
如果點擊上圖中的ImportedCluster,就會跳轉到下面的頁面:

這個界面中有兩個選項卡:Basic和Advanced。
在Basic選項卡中,集群的配置名(第一步),如果往下滾動,Ignite存儲的名字(第二步),還有其它的若干個參數,都可以修改,在本例中,會維持這個頁面中的默認值。
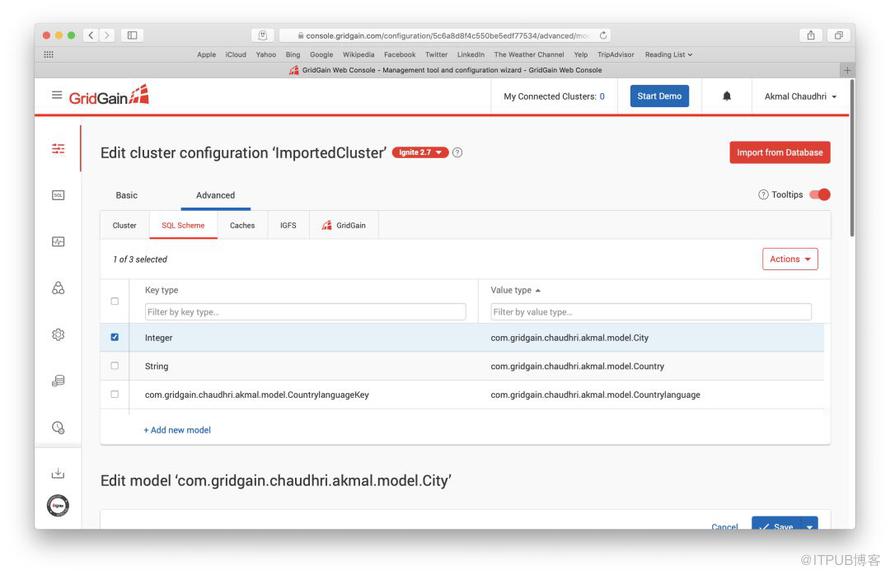
在Advanced選項卡中,還有其它的子項,包括Cluster、SQL Scheme、Caches、IGFS和GridGain,如下圖所示,如果需要,這里面的很多參數都可以微調:

這里選擇SQL Scheme選項卡,選中City這一行,如下圖所示,然后向下滾動并展開Domain model for SQL query部分:

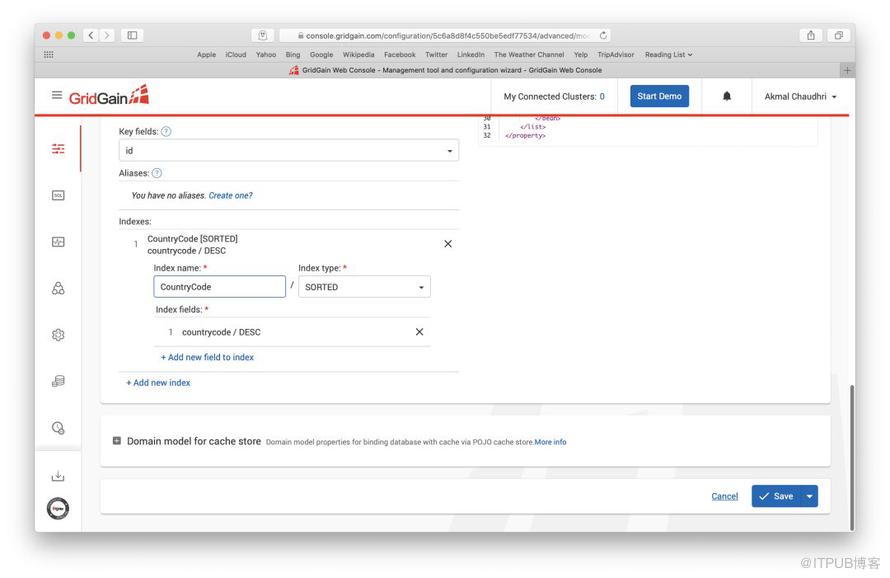
這里有一個indexes子項,值為CountryCode,如果點擊它,可以進行修改,如下圖所示:

這里將索引名改為idx_country_code,然后點擊Save按鈕。接下來為Countrylanguage重復前圖和上圖的過程,將索引名改為idx_lang_country_code之后保存更改,做這些修改,可以確保索引名在整個Ignite模式中是唯一的。
下面選擇Caches選項卡,首先選擇CityCache,如下圖所示,然后往下滾動并展開Queries & Indexing部分:

在Queries & Indexing中,有一個值為空名為SQL schema name的字段,在這里輸入PUBLIC后保存變更,然后為CountryCache和CountrylanguageCache重復這個過程。
最后,返回到Configuration頁面,選中ImportedCluster然后在Actions下拉框中下載這個工程,如下圖所示:

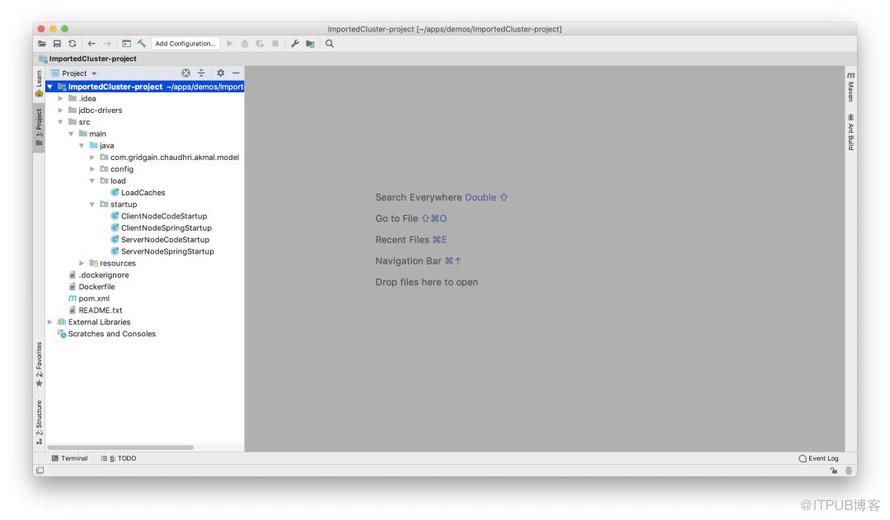
這時會保存一個名為ImportedCluster-project.zip的文件,解壓這個文件之后就可以在IDE中通過讀取其中的pom.xml文件創建一個新的工程,如下圖所示:

在pom.xml文件中,在dependencies下面,需要檢查一下mysql-connector-java依賴,如果缺失,需要加一下,如下所示:
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.15</version>
</dependency>
這里的版本號匹配了之前使用的JDBC驅動的版本號。
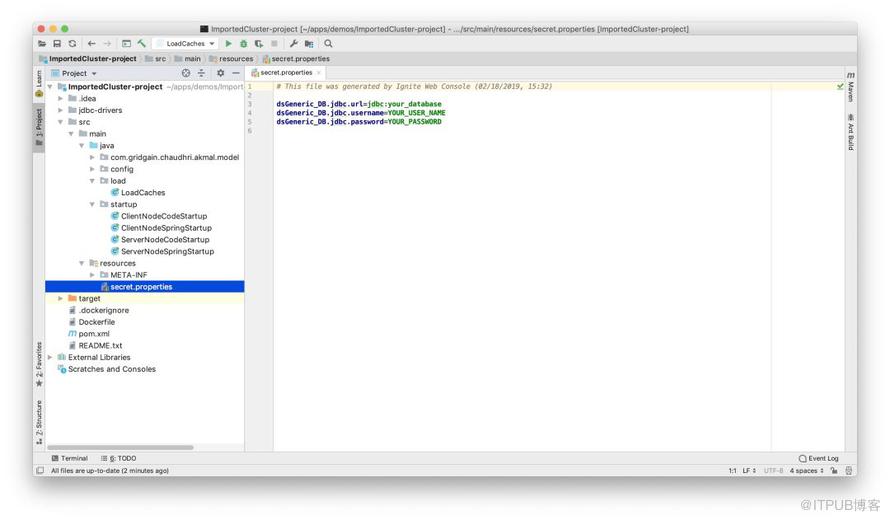
在這個工程中,在resources文件夾下面,有一個名為secret.properties的文件,如下圖所示:

這里需要填入之前使用的JDBC URL、Username和Password,然后保存修改。
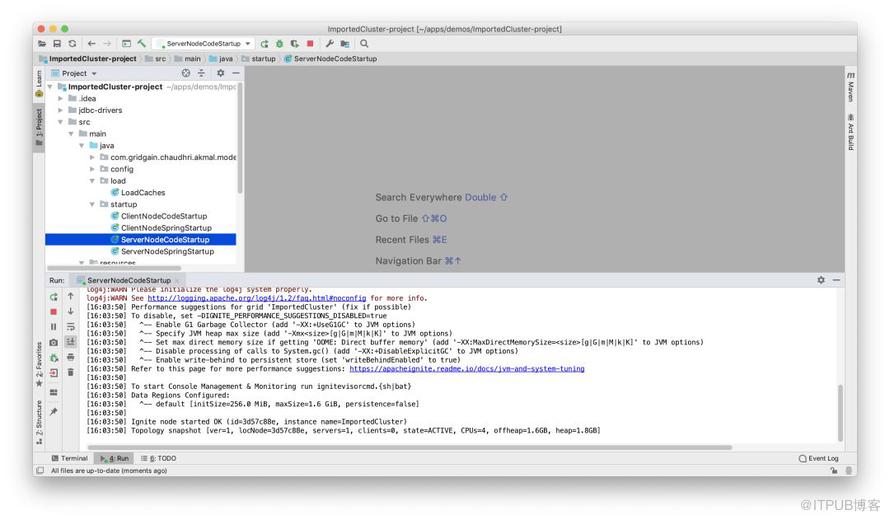
工程重新構建之后,就可以啟動一個Ignite服務端節點,如下圖所示:

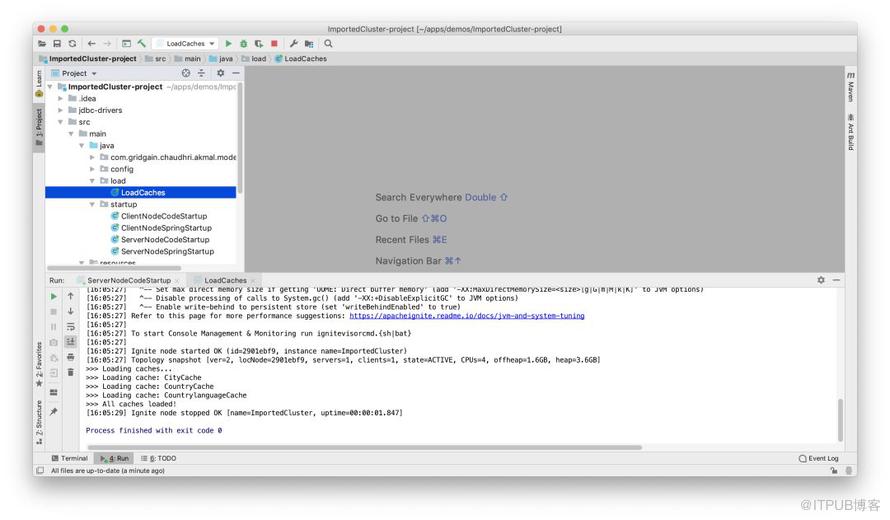
接下來,通過運行LoadCaches,可以把MySQL中的數據加載進Ignite存儲,如下圖所示:

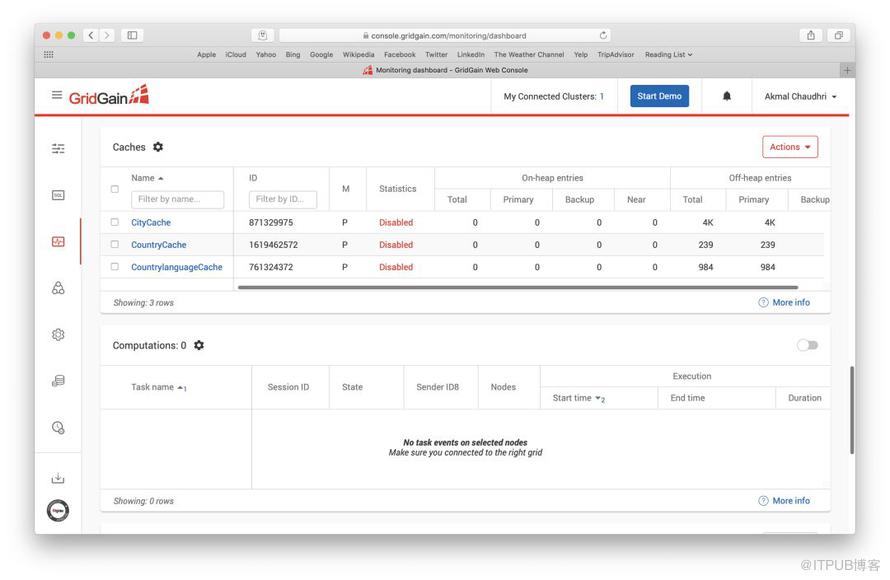
在Web控制臺中,轉到Monitoring > Dashboard> Caches,可以看到Ignite存儲已經創建并且數據也已經成功加載,如下圖所示:

Ignite現在已經運行起來,創建了存儲并且從MySQL中加載了數據,這時就可以通過任意數量不同的接口接入Ignite,不過本文會使用Node.js瘦客戶端。
五、Node.js瘦客戶端
使用Ignite提供的Node.js版本SQL示例作為模板,可以創建若干個Node.js應用,然后執行下表中列出的SQL查詢,完整的Node.js應用代碼可以參見GitHub,在下面的例子中,該Node.js應用在Ignite的Node.js示例文件夾中運行:
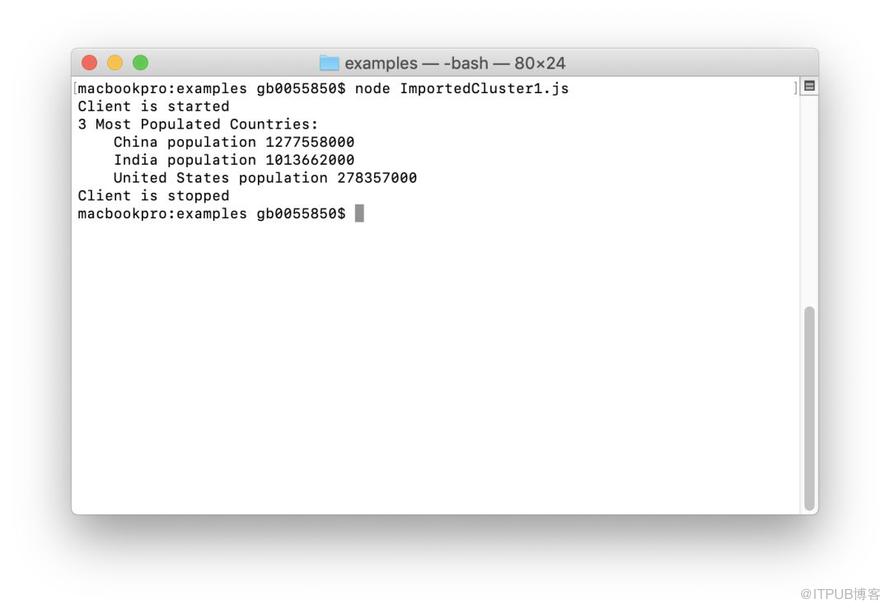
Q1:3個人口最多的國家
SELECT name, MAX(population)
AS max_pop FROM country
GROUP BY name, population
ORDER BY max_pop
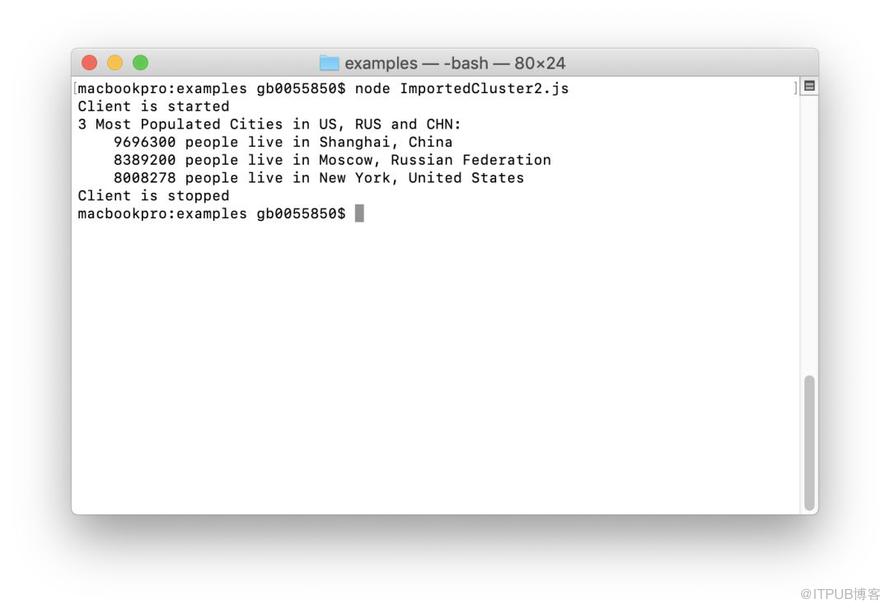
DESC LIMIT 3Q2:US、RUS和CHN中3個人口最多的城市
SELECT country.name, city.name, MAX(city.population)
AS max_pop FROM country
JOIN city ON city.countrycode = country.code
WHERE country.code IN ('USA','RUS','CHN')
GROUP BY country.name, city.name
ORDER BY max_pop
DESC LIMIT 3Q3:更新國家名稱
UPDATE country
SET name = 'USA'
WHERE name = 'United States'
Q4:恢復國家名稱
UPDATE country
SET name = 'United States'
WHERE name = 'USA'
Q1的輸出如下圖所示:

Q2比Q1復雜些,包含了兩個表的關聯,Q2的輸出大致如下圖所示:

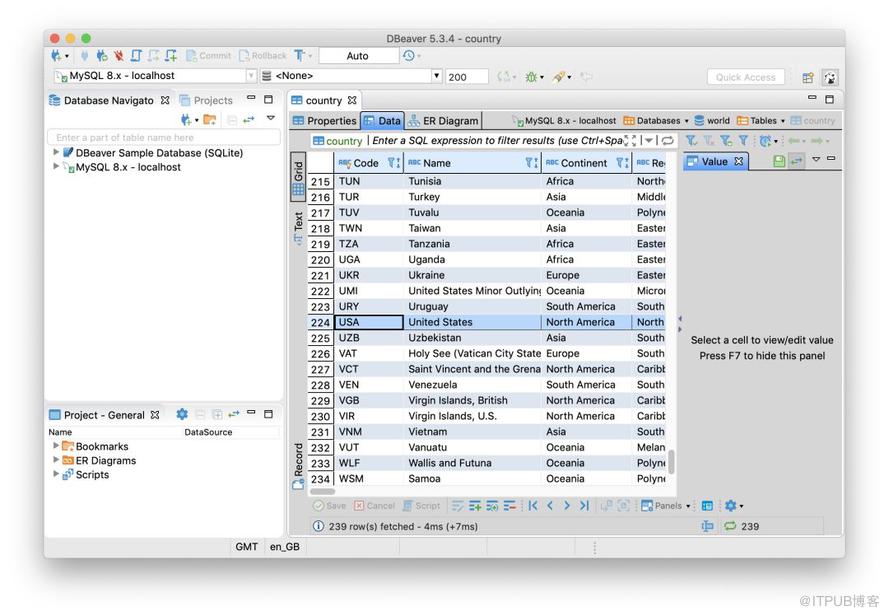
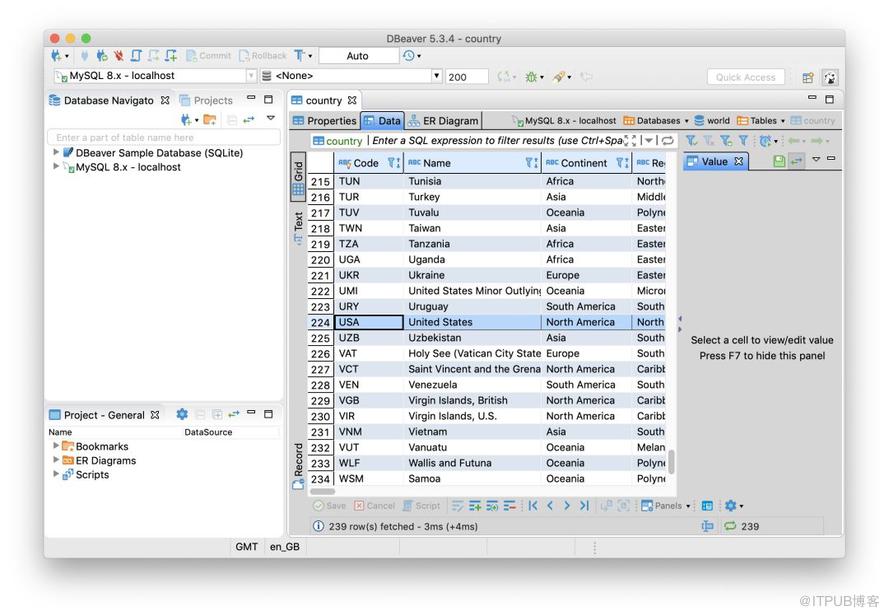
Q3執行了一個更新操作,Q3執行完之后,Ignite的緩存會被更新,并且更新會被回寫到MySQL中,保持兩者之間的同步。可以使用DBeaver確認一下,首先在Country表中找到值為United States的行,如下圖所示:

Q3執行完之后刷新一下DBeaver,可以看到Name字段的值已經變為USA,如下圖所示:

Q4恢復了原來的值,通過執行這個SQL然后刷新一下DBeaver可以進行驗證,如下圖所示:

六、下一步
通過修改和調整Ignite附帶的示例,可以進一步測試Node.js瘦客戶端。此外,Web控制臺提供了許多選項,可用于從現有數據庫系統微調和調整模式信息,具體可以參見Web控制臺的相關文檔。
七、總結
在本文中,了解了如何從現有的MySQL數據庫系統中獲取模式信息并創建一個Ignite工程。這個Ignite工程能夠將數據從MySQL服務器復制到Ignite存儲,然后在該數據中執行查詢。從規模上看,Ignite可以利用集群計算的強大功能使操作并行化,在內存中快速執行查詢并進行分析,甚至機器和深度學習,同時還保留現有系統的商業價值。雖然在本示例中使用了Node.js瘦客戶端,不過Ignite還支持其它編程語言的瘦客戶端。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。