您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在 MongoDB 上使用 Map/Reduce進行并行"統計"很容易。
使用 MapReduce 要實現兩個函數 Map 函數和 Reduce 函數,Map 函數調用 emit(key, value),
遍歷 collection 中所有的記錄, 將key 與 value 傳遞給 Reduce 函數進行處理。
Map函數和Reduce函數可以使用 JavaScript 來實現,可以通過 db.runCommand 或 mapReduce 命令來執行一個MapReduce 的操作:
db.runCommand(
{
mapReduce: <collection>,
map: <function>,
reduce: <function>,
out: <output>,
query: <document>,
sort: <document>,
limit: <number>,
finalize: <function>,
scope: <document>,
jsMode: <boolean>,
verbose: <boolean>
})參數說明:
mapreduce: 要操作的目標集合。
map: 映射函數 (生成鍵值對序列,作為 reduce 函數參數)。
reduce: 統計函數。
out: 統計結果存放集合 (不指定則使用臨時集合,在客戶端斷開后自動刪除)。
query: 目標記錄過濾
sort: 目標記錄排序。
limit: 限制目標記錄數量。
finalize: 最終處理函數 (對 reduce 返回結果進行最終整理后存入結果集合)
scope: 向 map、reduce、finalize 導入外部變量。
jsMode: 是否轉換Bson格式在map和reduce執行間
verbose: 顯示詳細的時間統計信息。
下面我們來搞一個例子吧:
準備一些數據:

接下來我們演示如何統計各個班的學生數量
Map:
Map 函數必須調用 emit(key, value) 返回鍵值對,使用 this 訪問當前待處理的 Document。
m = function(){
emit(this.classid,1);
}value 可以使用 JSON Object 傳遞 (支持多個屬性值)。
例如:emit(this.classid, {count:1})
Reduce:
Reduce 函數接收的參數類似 Group 效果,將 Map 返回的鍵值序列組合成 { key, [value1,
value2, value3, value...] } 傳遞給 reduce。
r = function(key,values){
var x = 0;
values.forEach(function(v){x += v});
return x;
}Reduce 函數對這些 values 進行 "統計" 操作,返回結果可以使用 JSON Object。
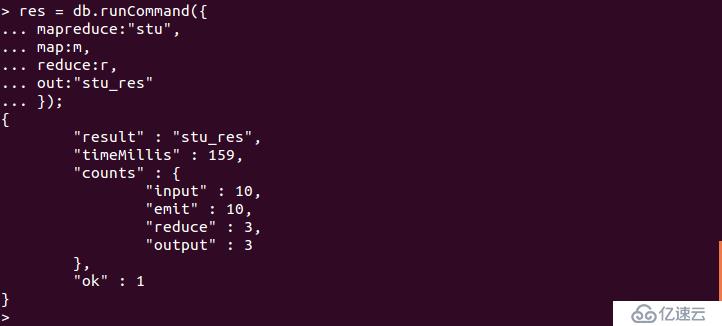
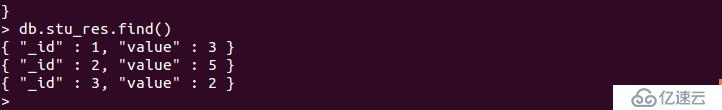
Result:

mapReduce() 將結果存儲在 "students_res" 表中。
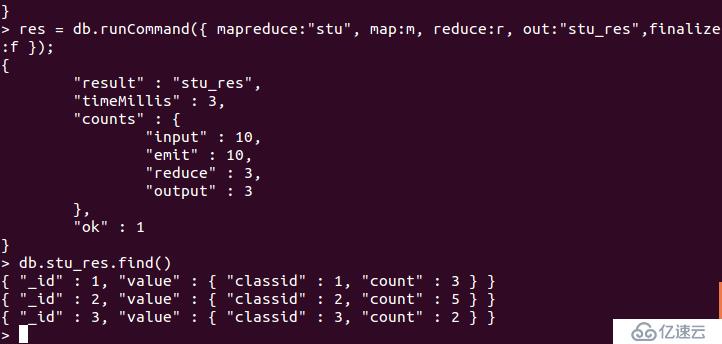
Finalize:
利用 finalize() 我們可以對 reduce() 的結果做進一步處理。
f = function(key,value){
return {classid:key,count:value}
}我們再重新計算一次,看看結果:

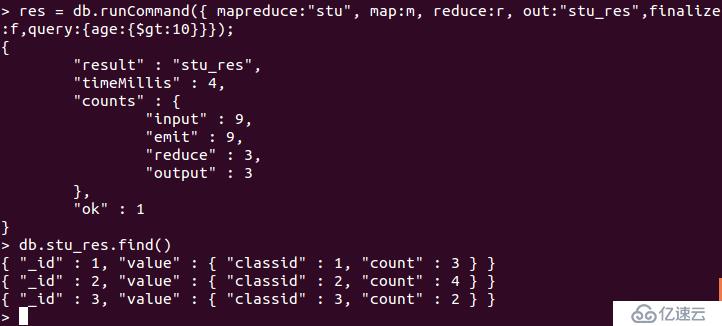
Options:
我們還可以添加更多的控制細節。
db.runCommand({
mapreduce:"stu",
map:m,
reduce:r,
out:"stu_res",
finalize:f,
query:{age:{$gt:10}}
});
可以看到先進行了過濾,只取 age>10 的數據,然后再進行統計,所以就沒有 age=9 的數
據了。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。