您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS五大選擇器的詳細介紹”,在日常操作中,相信很多人在CSS五大選擇器的詳細介紹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS五大選擇器的詳細介紹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
CSS選擇器作用:
CSS選擇器用于選擇HTML頁面中你想要的元素的樣式,或者說定位頁面中的特定位置。
CSS中的五大選擇器:
1、元素選擇器
元素選擇器是最常見的css選擇器了,在HTML文檔中該選擇器通常是指某種HTML元素,例如:p,h3,span,a,div或者html。
例如:
html {background-color: blue;}//整個文檔添加藍色背景;
p {font-size: 50px; backgroud-color: yellow;}//將所有p元素字體大小設置為50像素同時添加黃色背景;
h3 {background-color: red;}//將所有h3元素添加紅色背景;
同時對多個html元素進行聲明:
舉例:
h2, h3, h4, h5, h6, h7, p {font-family: 黑體;}//表示h2~h7以及p元素字體設置為”黑體”。選擇全部元素:*{font-family: 黑體;}
2、類選擇器
(1)單類選擇器
單純的元素選擇器滿足不了某些需求,比如我們希望在文檔中突出加粗顯示某種重要的內容,例如稿件的截至日期。問題在于我們不能確定稿件的截至日期將會出現在哪種元素中,或者它可能出現在多種不同的元素中。這個時候,我們可以考慮使用類選擇器(class selector)。
要使用類選擇器我們需要首先對文件元素添加一個class屬性。
<p>我的出生日期</p>
<h2>我哥的出生日期</h2>p .test {color:red;} 或者h3.test{color:blue};“元素”+“.”+“類名”,以上操作就是給p標簽設置為紅色,h3標簽設置為藍色;
如果不用元素直接 .test{color:yellow};表示給有test類名的所有元素設置為黃色;
通常情況下,我們會組合使用上面2者得到更加有趣的樣式 ;
(2)多類選擇器
很多時候在,元素的calss屬性可能不止包含一個,而是多個,各個類名之間用空格隔開;
例如:
<p>這是一個例子</>
我們需要含有test1類中的字體顏色為紅色,含有test2類中的字體為粗體或者設置字體像素,同時含有test1和test2的類背景顏色為黃色;就需要用到多類選擇器啦
.test1{color:red};
.test2{fount-size:30px};
.test1.test2{backgroud-color:}
3、ID選擇器
ID選擇器和類選擇器有些類似,但是差別又十分顯著。首先一個元素不能像類屬性一樣擁有多個類,一個元素只能擁有一個唯一的ID屬性。其次一個ID值在一個HTML文檔中只能出現一次,也就是一個ID只能唯一標識一個元素(不是一類元素,而是一個元素)。類似類屬性,在使用ID選擇器前首先要在元素中添加ID屬性,例如:
<p id="apple">這是一個例子</p>
使用ID選擇器的方法為”#”+"id"。
#apple{color:red;}
4、屬性選擇器
屬性選擇器在css2中引入,使我們可以根據元素的屬性及屬性值來選擇元素。下面分別來說明:
(1)簡單屬性選擇器
簡單的屬性選擇器可以使我們根據一個元素是否包含某個屬性來做出選擇。
使用方法為: "元素名"+“[屬性名]” 或“*[屬性名]”。比如我們希望選擇帶有alt屬性的所有img元素: img[alt] { ...}
選擇帶有title屬性的所有元素:*[title] { ...}。同類選擇器類似,我們也可以根據多個屬性信息進行選擇,例如同時擁有href和title的a元素:a[href][title] { ...}
(2)具體屬性值選擇器
如果我們希望更加精確地根據屬性值來選擇元素,我們可以在簡單的屬性選擇器中指定屬性的值。最簡單的我們希望找到href屬性值為http://www.baidu.com的錨元素:
a[href="http://www.baidu.com"] { font-weight: bold;}
要特別注意的是,這里的具體值匹配實質上是一個字符串匹配,所以在這里對于class屬性而言,詞條的順序是有關系的。
p[] { ...}
將不會匹配到<p></p>,也不會匹配到<p>,這里就是一個生硬的字符串匹配。
另外,想要同時匹配多個屬性的值也是可以的:
p[][title="para"] { ...}
將匹配到類為warning(僅有warning),title屬性為para的p元素。
(3)部分屬性值選擇器
根據屬性值來匹配元素無疑比簡單的屬性匹配更加精細化了,但是似乎有些精細化過頭了,字符串的完全匹配顯得過于生硬。比如我們希望選擇在一串屬性值中出現了某個關鍵字的元素,不妨再次以class屬性為例,我們希望選擇所有包含了warning類的p元素,屬性值匹配將無法做到,好在還是有辦法的,我們可以使用以下的部分值匹配選擇器:
p[class~="warning"] { ...}
該選擇器在等號”=”前面添加了一個波浪號~,含義為包含后面的字串的匹配。以上代碼將會選擇所有class屬性中包含”warning”的p元素。為了更加清楚地說明問題,它和以下的選擇器是等價的:p.warning { ...}
當然~=不僅僅只是用在class屬性上,這只是一個示例。
我們的文檔中包含一系列人物介紹的div元素:
<div title="test1">...</div>
<div title=" test2">...</div>
<div title=" test3">...</div>
我們可以使用以下的方式選擇所有人物簡介div:div[title~="test"] { ...}
不過不好的是<div title="animal test">也將會被選擇進來,這是需要我們特別注意的地方。
關于部分值選擇器也有其局限性,它匹配的是由空格分隔的單詞,如果我們將上面的div寫成下面的樣子就會匹配失敗:
<div title="test-1">...</div>
<div title="test-2">...</div>
<div title="test-3">...</div>
對于這種情況,我們可以使用子串匹配屬性選擇器。規則如下:
l div[title^="test"] {...} //title以 test 開頭的div元素
l div[title$="test"] {...} //title以 test 結尾的div元素
l div[title*="test"] {...} //title中包含" test "子串的div元素
舉例來說:
a[href*="google."] {...}
將包含所有鏈接中包含”google.”的a元素。
div[title$="y"] {...}
將包含以下所有div元素:
<div title="cloudy">...</div>
<div title="snowy">...</div>
<div title="rainy">...</div>
5、派生選擇器
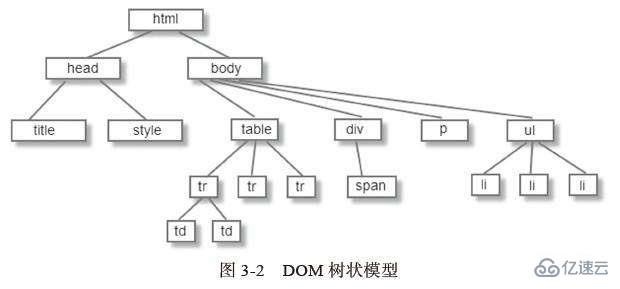
它是使用文檔DOM結構來進行css選擇的。

(1)后代選擇器(descendant selector)
如上圖,如果想要選擇body元素的所有li子元素,方法如下:
body li { ...}
這里會選擇所有的li后代,也就是圖中的body下的所有li,不論他們之間相隔的代數有多少。
如果我們要選擇擁有test類的元素的li后代,可以使用下面的方法:. test li { ...}
當然,如果希望只選擇擁有 test 類的div元素的li后代,可以寫作:div. test li { ...}
由上面的例子不難看出,后代選擇器的規則就是用空格連接2個或多個選擇器。空格的含義為:…的后代。多個選擇器的情況如下: ul li li { ...}
這樣,就會選擇所有ul下包含在li元素下的所有li元素了。
(2)子元素選擇器(child selector)
子元素選擇器和后代選擇器不同,它只能選擇某元素的直接后代,不能跨代選取,用法如下:ul > li { ...}
兩個子元素中間用一個大于號>連接。上面的代碼會選擇到所有ul元素的直接li子元素。對應到DOM樹中,所有的li元素都會被選中,原因是圖中所有的li元素都是ul的子元素。
但是,以下代碼將不會選中任何元素:table > span{ ...}
由于 table 是 span 的”孫子元素”,table沒有直接的 span 子元素,因而上面的代碼將不會選到任何結果。其他方面和后代元素類似,需要特別注意的就是子元素選擇器不能隔代選取。
(3)相鄰兄弟選擇器(Adjacent sibling selector)
相鄰兄弟選擇器,將會選取某個元素的相鄰兄弟元素,注意它選取的是相鄰的兄弟元素而不是所有的兄弟元素,實際上選取的是緊跟在后面的兄弟元素。
相鄰兄弟選擇器在實踐中有比較不錯的應用,例如,你想在一個h3標題后面的段落應用某種獨到的樣式或者希望在某類p段落后的table上添加一個額外的邊距等等。它的用法如下:
li + li { ...}
以上代碼會選擇所有作為li相鄰元素的li元素,參考DOM樹,它會選擇除了排在第一個li元素的其余4個li元素,因為2個排在第1的li元素沒有更靠前的兄弟元素來選擇它。
再比如:h2 + p { ...} 會選擇所有緊跟h2后面的p兄弟元素。
(4)幾種派生選擇器的結合使用
實際上,以上介紹的幾種派生選擇器可以結合使用,看下面的例子:
html > body li.test + li { ...}
上面的選擇器含義為:html元素的body子元素中,所有擁有 test 類的li元素的相鄰兄弟元素。
到此,關于“CSS五大選擇器的詳細介紹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。