您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
DEDECMS幻燈片中JavaScript的應用方式?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
DEDECMS幻燈片中JavaScript怎么應用?
今天在制作模板的時候遇到了一個小問題,不過通過查閱網站上的各種資料最終還是得以解決了。
由于這個問題正好與最近Zero學習的JavaScript有一點點關系,所以Zero就將這個問題以及如何實現JavaScript幻燈特效與DEDECMS調用標簽的相互融合做一個小小的總結。
問題:如何在DEDECMS欄目頁插入幻燈片,同時實現幻燈片里面的圖片、標題、描述自動調用。
第一、找一個心儀的幻燈片特效代碼。
就我目前所學到的這點知識要做一個幻燈片那真是望塵莫及,不會做怎么辦?網上找源碼,當然有源碼的網址還有很多,但是Zero并不提倡,所以就要努力學習告別這種拿來主義的現狀。
第二、將找到的幻燈代碼插入到欄目模板的相關位置。
插入方法也很簡單,至需要改變一些調用代碼的路徑,這點我想大部分朋友都能夠理解。(同時別忘了在頭部加上調用JS文件)
以Zero所使用的幻燈片源文件為例:

JS調用文件

插入頁面JS代碼
當然調用完以后還要將調用文件放在相應的目錄文件下。
第三步:圖片調用代碼
只將放燈片放到網頁中,是件很容易的事情。但是要實現幻燈片中的圖片、title、描述自動調用就顯得不那么容易了,至少Zero就認為不那么容易完成(有其是對JS文件無法修改的時候)。
下面是Zero在網上找的幻燈片源文件:
代碼如下:
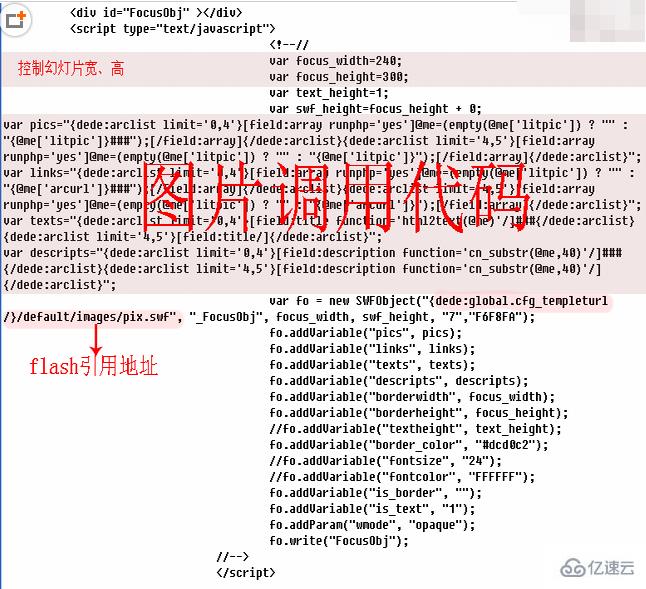
<div id=”FocusObj” ></div> <script type=”text/javascript”> <!–// var focus_width=240; var focus_height=300; var text_height=1; var swf_height=focus_height + 0; var pics=”images/01.jpg###images/02.jpg###images/03.jpg###images/04.jpg###images/05.jpg”; var links=”https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/###https://www.jb51.net/”; var texts=”CG渲染的街霸4春麗讓人噴血###網游第一美女竟能秒殺周迅?###這不是CG!這是實際游戲截圖###神形兼備的拳皇庫拉Cosplsy賞###聚龍匯攜手IEST 電競全民參與”; var descripts=”MーRS所制作的3D CG人物靈氣不足,但風格強烈,讓人###香港《明報》文娛版刊登了題為《李大齊與周迅分手的###《極限競速》是XBOX陣營第一賽車游戲,在E3上最新的###《拳皇》中的庫拉走到現實中會是個什么樣呢?我們來###聯想IEST由全球第三大PC企業聯想集團主辦,通過大規”; var fo = new SWFObject(“swf/pix.swf”, “_FocusObj”, focus_width, swf_height, “7″,”F6F8FA”); fo.addVariable(“pics”, pics); fo.addVariable(“links”, links); fo.addVariable(“texts”, texts); fo.addVariable(“descripts”, descripts); fo.addVariable(“borderwidth”, focus_width); fo.addVariable(“borderheight”, focus_height); //fo.addVariable(“textheight”, text_height); fo.addVariable(“border_color”, “#dcd0c2″); //fo.addVariable(“fontsize”, “24″); //fo.addVariable(“fontcolor”, “FFFFFF”); fo.addVariable(“is_border”, “”); fo.addVariable(“is_text”, “1″); fo.addParam(“wmode”, “opaque”); fo.write(“FocusObj”); //–> </script>
從幻燈片的源碼中可以看出本放燈片的所有圖片、title、描述都是固定的,不能靈活調用。如果要實現靈活調用,我們就必須要用到DEDE的調用標簽,這里Zero使用了dede:arclist標簽實現了調用。不過在調用時我們需要注意以下幾點:
1、###分隔,由于最后一條數據結尾不需要###分隔,因此1-4條和最后一條需要分開處理。這里Zero采用limit標簽實現,limit標簽在以后接觸mysql數據庫時會詳細介紹。
2、兩條數據中間不能有空格,也就是說images/01.jpg###images/02.jpg這樣的兩條數據之間是不能允許有空格和換行的,如果有則不能運行。而arclist調用數據時會自動出現空格和換行,那么怎么辦呢?修改arclist.lib.php文件413行中的$artlist .= $dtp2->GetResult().”\r\n”;修改為:$artlist .= $dtp2->GetResult()。(當然通過調整JS也可以達到同樣的效果,但是目前Zero對于JS還不夠熟悉因此只能通過修改DEDECMS源碼來實現)
3、幻燈片中的title標簽里不能出現修飾性代碼,比如“<font color=’#FF0000′>Zero的php博客-零基礎PHP教程</font> ”。如果出現這類標簽在JS文件中,將不能被解釋。因此我們需要格式化html文件,因此在title調用一欄中Zero使用了[field:title function='html2text(@me)'/]標簽調用。
好了到這里一個能在DEDECMS里自動調用圖片、title、描述的幻燈片就調試完畢了。
感謝各位的閱讀!看完上述內容,你們對DEDECMS幻燈片中JavaScript的應用方式大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。