溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了TypeScript中引用資源文件后提示找不到怎么辦,內容簡而易懂,下面讓小編帶大家一起學習一下吧。
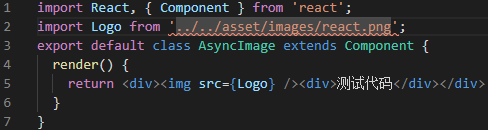
在tsx中引用圖片,在文件文本編輯器中提示錯誤引用:

typescript無法識別非代碼文件(js是可以的)。如果需要在ts中識別此文件資源,可以先聲明文件類型。
新建一個ts文件,比如global.d.ts(.d.ts是typescript declaration file的簡稱),并放在主要代碼文件夾下。

在ts文件中,添加各種文件類型的聲明,比如:
declare module '*.svg' {
interface Svg {
content: string;
id: string;
viewBox: string;
node: any;
}
const svg: Svg;
export default svg;
}
declare module '*.png' {
const png: string;
export default png;
}
declare module '*.mp3' {
const mp3: string;
export default mp3;
}
declare module '*.gif' {
const png: string;
export default png;
}也可以簡略為declaremodule'*.png';
項目編譯時,會自動讀取文件內容。然后就能識別資源文件了
以上就是關于TypeScript中引用資源文件后提示找不到怎么辦的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。