您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue組件通信的中8種方式是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
vue是數據驅動視圖更新的框架, 所以對于vue來說組件間的數據通信非常重要,那么組件之間如何進行數據通信的呢? 首先我們需要知道在vue中組件之間存在什么樣的關系, 才更容易理解他們的通信方式。
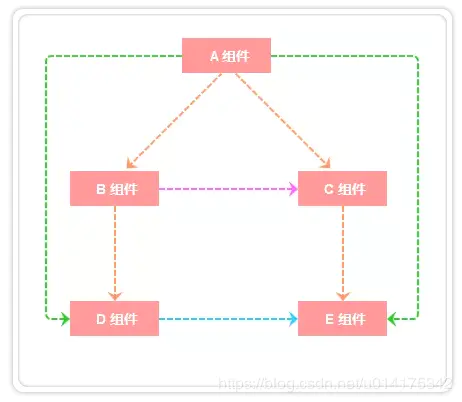
vue組件中關系說明:

如上圖所示, A與B、A與C、B與D、C與E組件之間是父子關系; B與C之間是兄弟關系;A與D、A與E之間是隔代關系; D與E是堂兄關系(非直系親屬) 針對以上關系我們歸類為:
父子組件之間通信
非父子組件之間通信(兄弟組件、隔代關系組件等)
一、props / $emit
父組件通過props的方式向子組件傳遞數據,而通過$emit 子組件可以向父組件通信。
1、父組件向子組件傳值
父組件如何向子組件傳遞數據:在子組件article.vue中如何獲取父組件section.vue中的數據articles
// section父組件
<template>
<p class="section">
<com-article :articles="articleList"></com-article>
</p>
</template>
<script>
import comArticle from './test/article.vue'
export default {
name: 'HelloWorld',
components: { comArticle },
data() {
return {
articleList: ['one', 'two', 'three','four','fives']
}
}
}
</script>
// 子組件 article.vue
<template>
<p>
<span v-for="(item, index) in articles" :key="index">{{item}}</span>
</p>
</template>
<script>
export default {
props: ['articles']
}
</script>總結: prop 只可以從上一級組件傳遞到下一級組件(父子組件),即所謂的單向數據流。而且 prop 只讀,不可被修改,所有修改都會失效并警告。
2. 子組件向父組件傳值
對于$emit 我自己的理解是這樣的: $emit綁定一個自定義事件, 當這個語句被執行時, 就會將參數arg傳遞給父組件,父組件通過v-on監聽并接收參數。 通過一個例子,說明子組件如何向父組件傳遞數據。 在上個例子的基礎上, 點擊頁面渲染出來的ariticle的item, 父組件中顯示在數組中的下標
// 父組件中
<template>
<p class="section">
<com-article :articles="articleList" @onEmitIndex="onEmitIndex"></com-article>
<p>{{currentIndex}}</p>
</p>
</template>
<script>
import comArticle from './test/article.vue'
export default {
name: 'HelloWorld',
components: { comArticle },
data() {
return {
currentIndex: -1,
articleList: ['one', 'two', 'three','four','fives']
}
},
methods: {
onEmitIndex(idx) {
this.currentIndex = idx
}
}
}
</script>
<template>
<p>
<p v-for="(item, index) in articles" :key="index" @click="emitIndex(index)">{{item}}</p>
</p>
</template>
<script>
export default {
props: ['articles'],
methods: {
emitIndex(index) {
this.$emit('onEmitIndex', index)
}
}
}
</script>// 父組件中
<template>
<p class="hello_world">
<p>{{msg}}</p>
<com-a></com-a>
<button @click="changeA">點擊改變子組件值</button>
</p>
</template>
<script>
import ComA from './test/comA.vue'
export default {
name: 'HelloWorld',
components: { ComA },
data() {
return {
msg: 'Welcome'
}
},
methods: {
changeA() {
// 獲取到子組件A
this.$children[0].messageA = 'this is new value'
}
}
}
</script>
// 子組件中
<template>
<p class="com_a">
<span>{{messageA}}</span>
<p>獲取父組件的值為: {{parentVal}}</p>
</p>
</template>
<script>
export default {
data() {
return {
messageA: 'this is old'
}
},
computed:{
parentVal(){
return this.$parent.msg;
}
}
}
</script>要注意邊界情況,如在#app上拿$parent得到的是new Vue()的實例,在這實例上再拿$parent得到的是undefined,而在最底層的子組件拿$children是個空數組。也要注意得到$parent和$children的值不一樣,$children 的值是數組,而$parent是個對象
總結
上面兩種方式用于父子組件之間的通信, 而使用props進行父子組件通信更加普遍; 二者皆不能用于非父子組件之間的通信。
三、provide/ inject
概念:
provide/ inject 是vue2.2.0新增的api, 簡單來說就是父組件中通過provide來提供變量, 然后再子組件中通過inject來注入變量。
注意: 這里不論子組件嵌套有多深, 只要調用了inject 那么就可以注入provide中的數據,而不局限于只能從當前父組件的props屬性中回去數據
舉例驗證
接下來就用一個例子來驗證上面的描述: 假設有三個組件: A.vue、B.vue、C.vue 其中 C是B的子組件,B是A的子組件
// A.vue
<template>
<p>
<comB></comB>
</p>
</template>
<script>
import comB from '../components/test/comB.vue'
export default {
name: "A",
provide: {
for: "demo"
},
components:{
comB
}
}
</script>
// B.vue
<template>
<p>
{{demo}}
<comC></comC>
</p>
</template>
<script>
import comC from '../components/test/comC.vue'
export default {
name: "B",
inject: ['for'],
data() {
return {
demo: this.for
}
},
components: {
comC
}
}
</script>
// C.vue
<template>
<p>
{{demo}}
</p>
</template>
<script>
export default {
name: "C",
inject: ['for'],
data() {
return {
demo: this.for
}
}
}
</script>四、ref / refs
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實例,可以通過實例直接調用組件的方法或訪問數據, 我們看一個ref 來訪問組件的例子:
// 子組件 A.vue
export default {
data () {
return {
name: 'Vue.js'
}
},
methods: {
sayHello () {
console.log('hello')
}
}
}
// 父組件 app.vue
<template>
<component-a ref="comA"></component-a>
</template>
<script>
export default {
mounted () {
const comA = this.$refs.comA;
console.log(comA.name); // Vue.js
comA.sayHello(); // hello
}
}
</script>五、eventBus
eventBus 又稱為事件總線,在vue中可以使用它來作為溝通橋梁的概念, 就像是所有組件共用相同的事件中心,可以向該中心注冊發送事件或接收事件, 所以組件都可以通知其他組件。
eventBus也有不方便之處, 當項目較大,就容易造成難以維護的災難
在Vue的項目中怎么使用eventBus來實現組件之間的數據通信呢?具體通過下面幾個步驟
1、初始化
首先需要創建一個事件總線并將其導出, 以便其他模塊可以使用或者監聽它.
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
2、發送事件
假設你有兩個組件: additionNum 和 showNum, 這兩個組件可以是兄弟組件也可以是父子組件;這里我們以兄弟組件為例:
<template>
<p>
<show-num-com></show-num-com>
<addition-num-com></addition-num-com>
</p>
</template>
<script>
import showNumCom from './showNum.vue'
import additionNumCom from './additionNum.vue'
export default {
components: { showNumCom, additionNumCom }
}
</script>
// addtionNum.vue 中發送事件
<template>
<p>
<button @click="additionHandle">+加法器</button>
</p>
</template>
<script>
import {EventBus} from './event-bus.js'
console.log(EventBus)
export default {
data(){
return{
num:1
}
},
methods:{
additionHandle(){
EventBus.$emit('addition', {
num:this.num++
})
}
}
}
</script>3. 接收事件
// showNum.vue 中接收事件
<template>
<p>計算和: {{count}}</p>
</template>
<script>
import { EventBus } from './event-bus.js'
export default {
data() {
return {
count: 0
}
},
mounted() {
EventBus.$on('addition', param => {
this.count = this.count + param.num;
})
}
}
</script>這樣就實現了在組件addtionNum.vue中點擊相加按鈕, 在showNum.vue中利用傳遞來的 num 展示求和的結果.
4. 移除事件監聽者
如果想移除事件的監聽, 可以像下面這樣操作:
import { eventBus } from 'event-bus.js'
EventBus.$off('addition', {})六、Vuex
1、Vuex介紹
Vuex 是一個專為 Vue.js 應用程序開發的狀態管理模式。它采用集中式存儲管理應用的所有組件的狀態,并以相應的規則保證狀態以一種可預測的方式發生變化. Vuex 解決了多個視圖依賴于同一狀態和來自不同視圖的行為需要變更同一狀態的問題,將開發者的精力聚焦于數據的更新而不是數據在組件之間的傳遞上
2、Vuex各個模塊
state:用于數據的存儲,是store中的唯一數據源
getters:如vue中的計算屬性一樣,基于state數據的二次包裝,常用于數據的篩選和多個數據的相關性計算
mutations:類似函數,改變state數據的唯一途徑,且不能用于處理異步事件
actions:類似于mutation,用于提交mutation來改變狀態,而不直接變更狀態,可以包含任意異步操作
modules:類似于命名空間,用于項目中將各個模塊的狀態分開定義和操作,便于維護
3、Vuex實例應用
// 父組件
<template>
<p id="app">
<ChildA/>
<ChildB/>
</p>
</template>
<script>
import ChildA from './components/ChildA' // 導入A組件
import ChildB from './components/ChildB' // 導入B組件
export default {
name: 'App',
components: {ChildA, ChildB} // 注冊A、B組件
}
</script>
// 子組件childA
<template>
<p id="childA">
<h2>我是A組件</h2>
<button @click="transform">點我讓B組件接收到數據</button>
<p>因為你點了B,所以我的信息發生了變化:{{BMessage}}</p>
</p>
</template>
<script>
export default {
data() {
return {
AMessage: 'Hello,B組件,我是A組件'
}
},
computed: {
BMessage() {
// 這里存儲從store里獲取的B組件的數據
return this.$store.state.BMsg
}
},
methods: {
transform() {
// 觸發receiveAMsg,將A組件的數據存放到store里去
this.$store.commit('receiveAMsg', {
AMsg: this.AMessage
})
}
}
}
</script>
// 子組件 childB
<template>
<p id="childB">
<h2>我是B組件</h2>
<button @click="transform">點我讓A組件接收到數據</button>
<p>因為你點了A,所以我的信息發生了變化:{{AMessage}}</p>
</p>
</template>
<script>
export default {
data() {
return {
BMessage: 'Hello,A組件,我是B組件'
}
},
computed: {
AMessage() {
// 這里存儲從store里獲取的A組件的數據
return this.$store.state.AMsg
}
},
methods: {
transform() {
// 觸發receiveBMsg,將B組件的數據存放到store里去
this.$store.commit('receiveBMsg', {
BMsg: this.BMessage
})
}
}
}
</script>
vuex的store,js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
// 初始化A和B組件的數據,等待獲取
AMsg: '',
BMsg: ''
}
const mutations = {
receiveAMsg(state, payload) {
// 將A組件的數據存放于state
state.AMsg = payload.AMsg
},
receiveBMsg(state, payload) {
// 將B組件的數據存放于state
state.BMsg = payload.BMsg
}
}
export default new Vuex.Store({
state,
mutations
})七、localStorage / sessionStorage
這種通信比較簡單,缺點是數據和狀態比較混亂,不太容易維護。 通過window.localStorage.getItem(key)獲取數據 通過window.localStorage.setItem(key,value)存儲數據
注意用JSON.parse() / JSON.stringify() 做數據格式轉換 localStorage / sessionStorage可以結合vuex, 實現數據的持久保存,同時使用vuex解決數據和狀態混亂問題.
八 $attrs與 $listeners
現在我們來討論一種情況, 我們一開始給出的組件關系圖中A組件與D組件是隔代關系, 那它們之前進行通信有哪些方式呢?
使用props綁定來進行一級一級的信息傳遞, 如果D組件中狀態改變需要傳遞數據給A, 使用事件系統一級級往上傳遞
使用eventBus,這種情況下還是比較適合使用, 但是碰到多人合作開發時, 代碼維護性較低, 可讀性也低
使用Vuex來進行數據管理, 但是如果僅僅是傳遞數據, 而不做中間處理,使用Vuex處理感覺有點大材小用了.
在vue2.4中,為了解決該需求,引入了$attrs 和$listeners , 新增了inheritAttrs 選項。 在版本2.4以前,默認情況下,父作用域中不作為 prop 被識別 (且獲取) 的特性綁定 (class 和 style 除外),將會“回退”且作為普通的HTML特性應用在子組件的根元素上。接下來看一個跨級通信的例子:
// app.vue
// index.vue
<template>
<p>
<child-com1
:name="name"
:age="age"
:gender="gender"
:height="height"
title="程序員成長"
></child-com1>
</p>
</template>
<script>
const childCom1 = () => import("./childCom1.vue");
export default {
components: { childCom1 },
data() {
return {
name: "zhang",
age: "18",
gender: "女",
height: "158"
};
}
};
</script>
// childCom1.vue
<template class="border">
<p>
<p>name: {{ name}}</p>
<p>childCom1的$attrs: {{ $attrs }}</p>
<child-com2 v-bind="$attrs"></child-com2>
</p>
</template>
<script>
const childCom2 = () => import("./childCom2.vue");
export default {
components: {
childCom2
},
inheritAttrs: false, // 可以關閉自動掛載到組件根元素上的沒有在props聲明的屬性
props: {
name: String // name作為props屬性綁定
},
created() {
console.log(this.$attrs);
// { "age": "18", "gender": "女", "height": "158", "title": "程序員成長" }
}
};
</script>
// childCom2.vue
<template>
<p class="border">
<p>age: {{ age}}</p>
<p>childCom2: {{ $attrs }}</p>
</p>
</template>
<script>
export default {
inheritAttrs: false,
props: {
age: String
},
created() {
console.log(this.$attrs);
// { "gender": "女", "height": "158", "title": "程序員成長指北" }
}
};
</script>總結
常見使用場景可以分為三類:
父子組件通信: props; $parent / $children; provide / inject ; ref ; $attrs / $listeners
兄弟組件通信: eventBus ; vuex
跨級通信: eventBus;Vuex;provide / inject 、$attrs / $listeners
關于vue組件通信的中8種方式是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。