您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何用JavaScript實現雪花一樣的Hexaflake分形,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
編寫如下的函數:
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
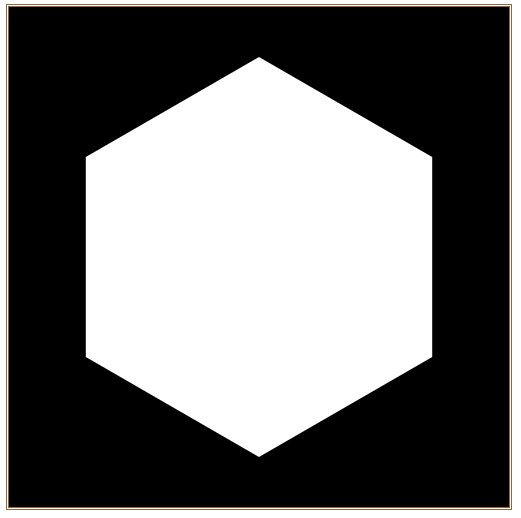
}函數中sqrt3的值為Math.sqrt(3)。該函數的功能是:以坐標(x,y)為中心點,繪制一個邊長為L的正六邊形并進行填充,如下圖所示。

編寫如下的調用語句:
var x=250; var y=250; var L=200; drawHexagon(x,y-2*L/3,L/3); drawHexagon(x,y,L/3); drawHexagon(x,y+2*L/3,L/3); drawHexagon(x-sqrt3/3*L,y+L/3,L/3); drawHexagon(x-sqrt3/3*L,y-L/3,L/3); drawHexagon(x+sqrt3/3*L,y+L/3,L/3); drawHexagon(x+sqrt3/3*L,y-L/3,L/3);
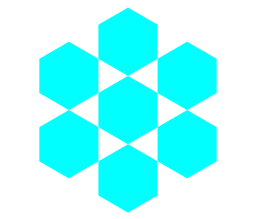
可以繪制出如下圖所示的7個小正六邊形,這7個小正六邊形正好填充在以(x,y)為中心邊長為L的大正六邊形中。

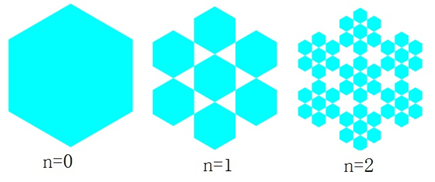
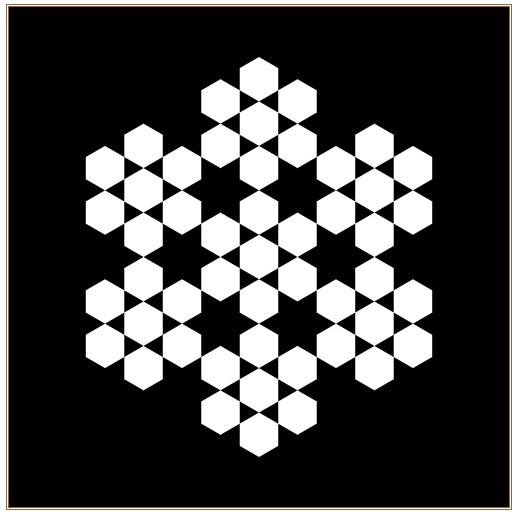
Hexaflake分形圖案的構造過程是:以(x,y)為中心點繪制一個邊長為L的正六邊形并進行顏色填充;在這個正六邊形中找到7個點,以這7個點為中心分別繪制7個邊長為L/3的正六邊形并進行顏色填充,替換掉原來邊長為L的正六邊形;重復以上操作直至達到要求的層數,可以繪制出Hexaflake分形圖案,如下圖所示。

Hexaflake分形采用遞歸過程易于實現,編寫如下的HTML代碼。
<!DOCTYPE html>
<head>
<title>Hexaflake分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" >
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var maxdepth =4;
var sqrt3=Math.sqrt(3);
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#00FFFF";
ctx.fill();
}
function drawHexaflake(n,x,y,L)
{
if(n>0)
{
drawHexaflake(n-1,x,y-2*L/3,L/3);
drawHexaflake(n-1,x,y,L/3);
drawHexaflake(n-1,x,y+2*L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y-L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y-L/3,L/3);
}
else
drawHexagon(x,y,L);
}
drawHexaflake(maxdepth,250,250,200);
</script>
</body>
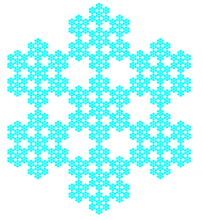
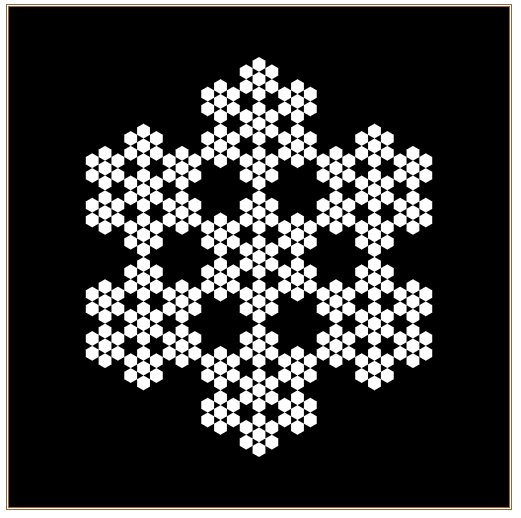
</html>在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器窗口中繪制出的Hexaflake分形圖案,如下圖所示。

執行語句:
ctx.fillStyle="black"; ctx.fillRect(0,0,500,500);
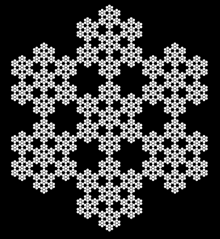
將屏幕背景設置為黑色,將繪制的正六邊形用白色填充,則在瀏覽器窗口中繪制出的Hexaflake分形圖案像雪花兒一樣,如下圖所示。

將Hexaflake分形的生成過程進行動態展示,編寫如下的HTML文件。
<!DOCTYPE html>
<head>
<title>Hexaflake分形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" >
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth =0;
var sqrt3=Math.sqrt(3);
function drawHexagon(x,y,L)
{
ctx.beginPath();
ctx.moveTo(x-sqrt3/2*L,y-L/2);
ctx.lineTo(x-sqrt3/2*L,y+L/2);
ctx.lineTo(x,y+L);
ctx.lineTo(x+sqrt3/2*L,y+L/2);
ctx.lineTo(x+sqrt3/2*L,y-L/2);
ctx.lineTo(x,y-L);
ctx.closePath();
ctx.fillStyle = "#FFFFFF";
ctx.fill();
}
function drawHexaflake(n,x,y,L)
{
if(n>0)
{
drawHexaflake(n-1,x,y-2*L/3,L/3);
drawHexaflake(n-1,x,y,L/3);
drawHexaflake(n-1,x,y+2*L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x-sqrt3/3*L,y-L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y+L/3,L/3);
drawHexaflake(n-1,x+sqrt3/3*L,y-L/3,L/3);
}
else
drawHexagon(x,y,L);
}
function go()
{
ctx.fillStyle = "#000000";
ctx.fillRect(0,0,500,500);
drawHexaflake(depth,250,250,200);
depth++;
if (depth>4)
{
depth=0;
}
}
window.setInterval('go()',1500);
</script>
</body>
</html>在瀏覽器中打開包含這段HTML代碼的html文件,在瀏覽器窗口中呈現出如下圖所示的Hexaflake分形動態生成效果。

以上是如何用JavaScript實現雪花一樣的Hexaflake分形的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。