您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹關于javascript調試console.table()的案例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
想象下你構造了如下數組
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
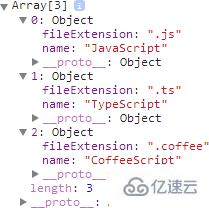
];console.log(languages);console.log() 會這樣展示數組

這樣的展示形式對于開發很有用,但是我發現這樣還要手動去點每個Object有些笨重。這時候我覺得console.table()有點意思。
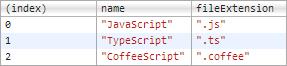
現在我們用console.table()試試:

非常小巧有木有?
當然,console.table()更適合,扁平 列成表格式的數據,展現的更完美,否組你在 如果每個數組元素都是不同結構,你的表格很多格子都是 undefined。
console.table()另一個特性就是展示 object。
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
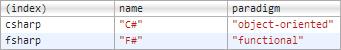
console.table(languages);
妥妥的。
如果你想限制console.table()顯示某一列, 你可以在在參數中傳入關鍵字列表 如下:
// Multiple property keys console.table(languages, ["name", "paradigm"]);
如果你想訪問一個屬性的話,一個參數就夠了,
// A single property key console.table(languages, "name");
我曾經以為我已經了解了 Chrome 開發者工具絕大部分的功能,但是現在顯然我錯了, 騷年沒事去看看Chrome DevTools文檔吧!
以上是關于javascript調試console.table()的案例的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。