您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關W3C盒子模型和IE盒子模型的不同點,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一個盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
現計算出兩種盒子模型下盒子的寬高。
W3C標準盒子:
盒子占用空間的寬高:(在瀏覽器頁面所占空間)
Width = 200 + 10*2 + 10*2 + 20*2 = 280 px;
Height = 50 + 10*2 + 10*2 + 20*2 = 130 px;
盒子實際寬高:
Width = 200 + 10*2 + 10*2 = 240 px;
Height = 50 + 10*2 + 10*2 = 90 px;
IE盒子:
盒子占用空間的寬高:(在瀏覽器頁面所占空間)
Width = 200 + 20*2 = 240 px;
Height = 50 + 20*2 = 90 px;
盒子實際寬高:
Width = 200 px;
Height = 50 px;
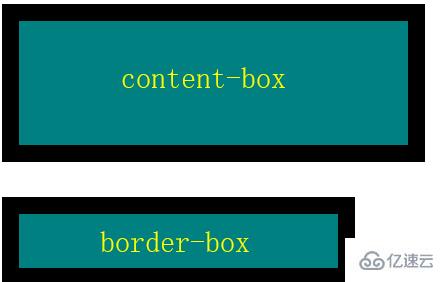
由數據可以看出,同樣的數據下,border-box是比content-box要小的。
顯示效果:

上述就是小編為大家分享的W3C盒子模型和IE盒子模型的不同點了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。