您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Servlet 實現文件上傳
所謂文件上傳就是將本地的文件發送到服務器中保存。例如我們向百度網盤中上傳本地的資源或者我們將寫好的博客上傳到服務器等等就是典型的文件上傳。
Servlet 3.0
上次完成文件下載功能使用的是 Servlet 2.5,但是想要完成文件上傳,那么繼續使用 Servlet 2.5 肯定不是一個好的選擇,因此我們使用 Servlet 3.0 來完成文件上傳。下面我來簡單介紹一下 Servlet 3.0 的新特性:
1、新增的注解支持
該版本新增了若干注解,用于簡化 Servlet、過濾器(Filter)和監聽器(Listener)的聲明,這使得 web.xml 部署描述文件從該版本開始不再是必選的了。
2、HttpServletRequest 對文件上傳的支持
此前,對于處理上傳文件的操作一直是讓開發者頭疼的問題,因為 Servlet 本身沒有對此提供直接的支持,需要使用第三方框架來實現,而且使用起來也不夠簡單。如今這都成為了歷史,Servlet 3.0 已經提供了這個功能,而且使用也非常簡單。
Servlet 3.0 的新特性當然肯定不止這些,但是其他的新特性在這里我們暫時還用不到,也就不做過多了解了。
必要條件
想要完成文件上傳,肯定不是這么簡單,它對瀏覽器端和服務器端都有許多的要求。
對瀏覽器的要求:
get 方式了,所以上傳文件時必須采用 post 方式。<input type="file"> ,而且必須有 name 屬性。enctype 屬性值為 multipart/form-data。對服務器的要求:
request.getParameter(String)接收,而文件上傳組件通過 request.getPart(String)接收。Tomcat7 及其以上。準備工作
工欲善其事,必先利其器。
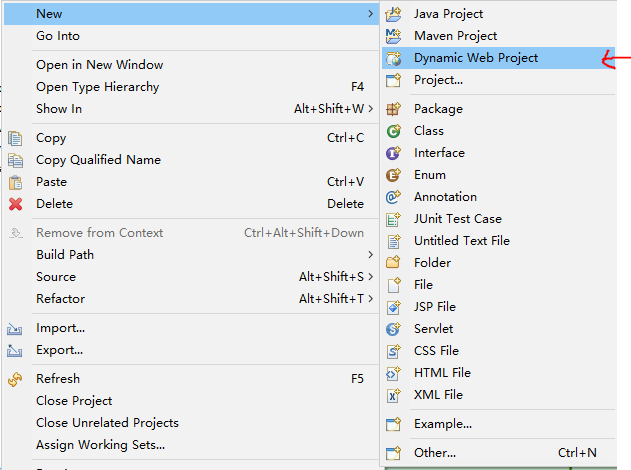
1、首先,打開 Eclipse,新建一個 Dynamic Web Project。

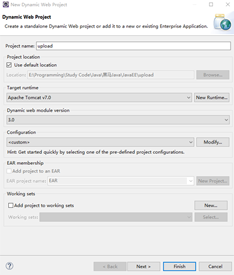
2、鍵入項目名,選擇運行時環境為 Apache Tomcat v7.0,選擇 Servlet 版本為 3.0,然后點擊 Finished。

3、在項目的 WebContent 目錄下,新建一個文件夾 upload,用來存放上傳過來的文件。

4、在 WebContent 目錄下新建一個 index.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上傳</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/UploadServlet" method="post" enctype="multipart/form-data">
<label>選擇一個文件:</label>
<input type="file" name="file"><br>
<input type="submit" value="上傳"><br>
</form>
</body>
</html>
5、使用 Tomcat 將次項目發布,并在瀏覽器中預覽。

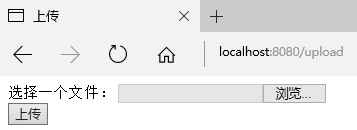
將服務器啟動,然后在瀏覽器中輸入:http://localhost:8080/upload。

好吧!樣子有點丑,希望不要介意!如果出現以上界面,那么,準備工作就完成了!
完成案例
首先,新建一個 Servlet,在 Servlet 3.0 我們不必再為配置 web.xml 而煩惱了,只要要在 Servlet 的類名上面一行添加一個注解:
@WebServlet("/UploadServlet")
這個注解就相當與 Servlet 2.5 中的:
<servlet> <servlet-name>UploadServlet</servlet-name> <servlet-class>club.luckylight.upload.UploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UploadServlet</servlet-name> <url-pattern>/UploadServlet</url-pattern> </servlet-mapping>
這樣比較,使用注解不是簡便了很多。
然后,我們還需要添加另一個注解:
@MultipartConfig
該注解主要是為了輔助 Servlet 3.0 中 HttpServletRequest 提供的對上傳文件的支持。該注解標注在 Servlet 上面,以表示該 Servlet 希望處理的請求的 MIME類型 是 multipart/form-data。
接下來,我們就需要根據上傳組件的 name 屬性獲取它了。這里我們使用 Path request.getPart(String) 方法。
Part part = request.getPart("file");
然后,我們就需要根據 part 獲取頭信息,然后根據頭信息獲取文件的路徑。
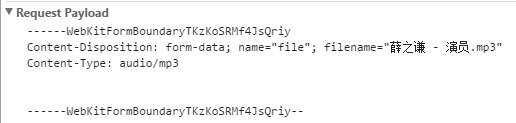
在瀏覽器抓包,獲取頭信息為:

據此,我們可以獲取文件名或者文件路徑。
String header = part.getHeader("content-disposition");
String path = header.substring(header.indexOf("filename=") + 10, header.length() - 1);
由于獲取的有可能是文件名,也有可能是文件路徑,為此,有必要編寫一個工具類,用來獲取文件的真實名稱。
/**
* 根據文件的路徑獲取文件真實名稱
*
* @param path
* 文件的路徑
* @return 文件名稱
*/
public static String getRealName(String path) {
int index = path.lastIndexOf("\\");
if (index == -1) {
index = path.lastIndexOf("/");
}
return path.substring(index + 1);
}
然后,調用這個方法,獲得文件名。
String name = UploadUtils.getRealName(path);
接下來,我們有必要,給每個文件分配一個存放目錄,因此我又編寫了一個方法,用來生成一個目錄。
/**
* 根據文件名返回一個目錄
*
* @param name
* 文件名稱
* @return 目錄
*/
public static String getDir(String name) {
int i = name.hashCode();
String hex = Integer.toHexString(i);
int j = hex.length();
for (int k = 0; k < 8 - j; k++) {
hex = "0" + hex;
}
return "/" + hex.charAt(0) + "/" + hex.charAt(1);
}
到此,萬事俱備,只欠東風。我們只需要將文件拷貝到服務器。
// 獲取文件的真實路徑
String realPath = this.getServletContext().getRealPath("/upload" + dir);
File file = new File(realPath);
if (!file.exists()) {
file.mkdirs();
}
// 獲取輸入流
InputStream inputStream = part.getInputStream();
// 定義輸出流
FileOutputStream outputStream = new FileOutputStream(new File(file, name));
// 從輸入流中讀入數據并寫到輸出字節流中
int len = -1;
byte[] bytes = new byte[1024];
while ((len = inputStream.read(bytes)) != -1) {
outputStream.write(bytes, 0, len);
}
// 關閉資源
outputStream.close();
inputStream.close();
// 刪除臨時文件
part.delete();
下面來測試一下:

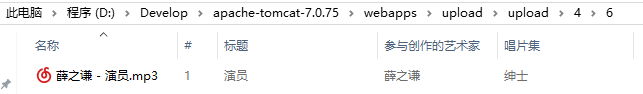
然后,在 Tomcat 的 webapps -> 項目名 -> upload 中就可以找到上傳成功的文件了!

最后,我們打開音樂來試驗下是否真的上傳成功了?

嗯!薛之謙低沉的聲音從耳機中傳來,看來確實是上傳成功了!
完整代碼
UploadServlet.java
package club.luckylight.upload;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.MultipartConfig;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.Part;
import club.luckylight.util.UploadUtils;
@WebServlet("/UploadServlet")
@MultipartConfig
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 5661013723204858883L;
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 獲取文件上傳組件
Part part = request.getPart("file");
// 獲取文件的路徑
String header = part.getHeader("content-disposition");
String path = header.substring(header.indexOf("filename=") + 10, header.length() - 1);
// 獲取文件名
String name = UploadUtils.getRealName(path);
// 獲取文件的存放目錄
String dir = UploadUtils.getDir(name);
String realPath = this.getServletContext().getRealPath("/upload" + dir);
File file = new File(realPath);
if (!file.exists()) {
file.mkdirs();
}
// 對拷流
InputStream inputStream = part.getInputStream();
FileOutputStream outputStream = new FileOutputStream(new File(file, name));
int len = -1;
byte[] bytes = new byte[1024];
while ((len = inputStream.read(bytes)) != -1) {
outputStream.write(bytes, 0, len);
}
// 關閉資源
outputStream.close();
inputStream.close();
// 刪除臨時文件
part.delete();
response.setContentType("text/html;charset=utf-8");
response.getWriter().print("文件" + name + "上傳成功!");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
UploadUtils.java
package club.luckylight.util;
public class UploadUtils {
/**
* 根據文件的路徑獲取文件真實名稱
*
* @param path
* 文件的路徑
* @return 文件名稱
*/
public static String getRealName(String path) {
int index = path.lastIndexOf("\\");
if (index == -1) {
index = path.lastIndexOf("/");
}
return path.substring(index + 1);
}
/**
* 根據文件名返回一個目錄
*
* @param name
* 文件名稱
* @return 目錄
*/
public static String getDir(String name) {
int i = name.hashCode();
String hex = Integer.toHexString(i);
int j = hex.length();
for (int k = 0; k < 8 - j; k++) {
hex = "0" + hex;
}
return "/" + hex.charAt(0) + "/" + hex.charAt(1);
}
}
總結
這樣,文件上傳案例就完成了,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。