您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android應用中怎么實現一個網絡加載時功能,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
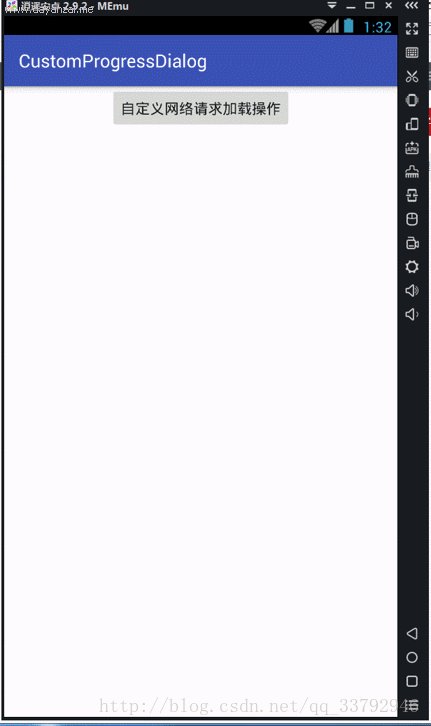
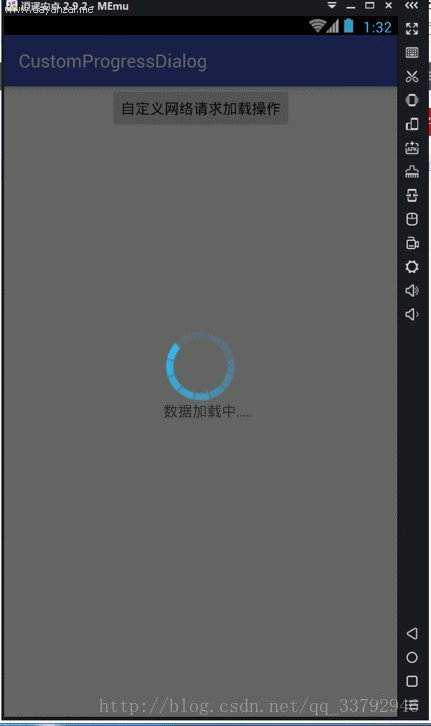
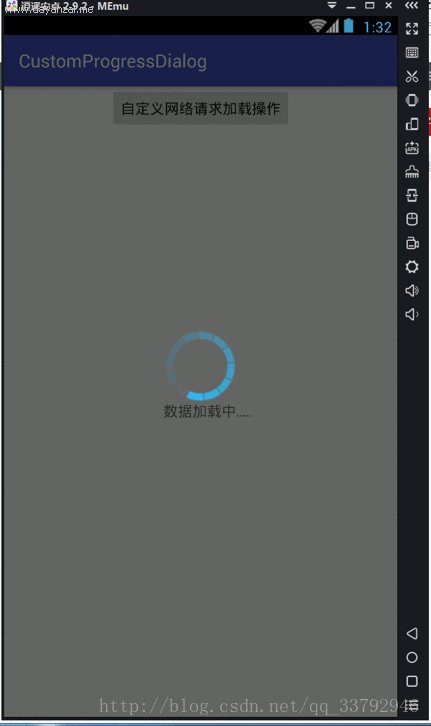
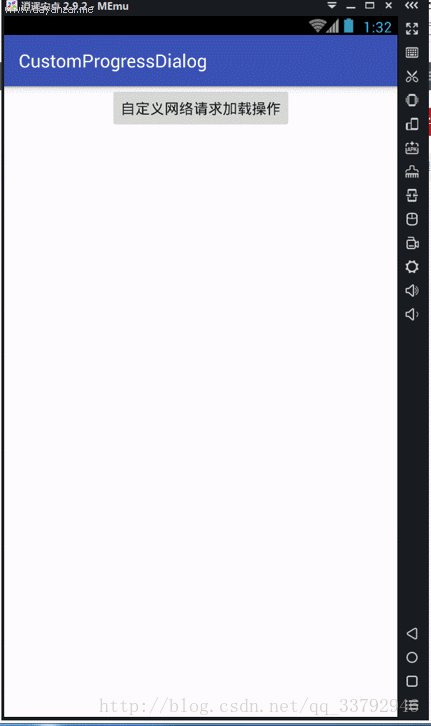
效果預覽

簡要說明
現在android程序網絡請求操作是必不可少的,然而擁有好的交互體驗的程序對網絡耗時操作的處理尤為重要。
代碼說明:
dialog_loading.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/dialog_view" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center"> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/transparent" android:src="@drawable/progress" /> <TextView android:id="@+id/tipTextView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="數據加載中……" /> </LinearLayout>
這個布局就是我們自定義的顯示布局,比較簡單明了,最外層一個垂直排列的線性布局,里面依次是一個imageview和textview。
loading_animation.xml
<?xml version="1.0" encoding="utf-8"?> <set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:interpolator="@android:anim/linear_interpolator" android:pivotX="50%" android:pivotY="50%" android:fromDegrees="0" android:toDegrees="+360" android:duration="1500" android:startOffset="-1" android:repeatMode="restart" android:repeatCount="-1"/> </set>
這個就是我們設置的旋轉的屬性動畫的基本屬性操作,這個xml存在于res下的anim文件夾下(手動創建文件夾)
CustomProgressDialog.class
package com.cc.customprogressdialog.util;
import android.app.Dialog;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
import android.widget.LinearLayout;
import com.cc.customprogressdialog.R;
/**
* Created by CC on 2017/2/4.
*/
public class CustomProgressDialog extends Dialog {
Context context;
private ImageView spaceshipImage;
private Animation hyperspaceJumpAnimation;
public CustomProgressDialog(Context context) {
super(context);
this.context = context;
}
public CustomProgressDialog(Context context, int theme) {
super(context, theme);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
LayoutInflater inflater = LayoutInflater.from(context);
View v = inflater.inflate(R.layout.dialog_loading, null);// 得到加載view
LinearLayout layout = (LinearLayout) v.findViewById(R.id.dialog_view);// 加載布局
// main.xml中的ImageView
spaceshipImage = (ImageView) v.findViewById(R.id.img);
// 加載動畫
hyperspaceJumpAnimation = AnimationUtils.loadAnimation(context, R.anim.loading_animation);
// 使用ImageView顯示動畫
spaceshipImage.startAnimation(hyperspaceJumpAnimation);
setCancelable(false);// 不可以用“返回鍵”取消
setContentView(layout, new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.MATCH_PARENT));// 設置布局
}
}這個類就是自定義的ProgressDialog,代碼的關鍵步驟我都寫了注釋。
使用
package com.cc.customprogressdialog;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.SystemClock;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import com.cc.customprogressdialog.util.CustomProgressDialog;
public class MainActivity extends AppCompatActivity {
private Button btn;
private CustomProgressDialog mProgressDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
new AsyncTask<Void, Void, Void>() {
@Override
protected void onPreExecute() {
super.onPreExecute();
mProgressDialog = new CustomProgressDialog(MainActivity.this, R.style.loading_dialog);
mProgressDialog.show();
}
@Override
protected Void doInBackground(Void... voids) {
SystemClock.sleep(2000);
return null;
}
@Override
protected void onPostExecute(Void aVoid) {
super.onPostExecute(aVoid);
mProgressDialog.dismiss();
}
}.execute();
}
});
}
}上述代碼我們看到我在主activity里面添加一個按鈕,實現其點擊事件,在點擊事件中我創建了一個異步操作,模擬網絡耗時。
注意一點我在創建CustomProgressDialog的時候傳入了一個style,系統默認的不給力,所以只能自己寫了一個。
<!-- 自定義loading dialog --> <style name="loading_dialog" parent="android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:background">#00000000</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style>
關于Android應用中怎么實現一個網絡加載時功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。