溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
Android開發中怎么實現一個音樂播放器功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
具體實現
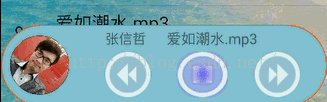
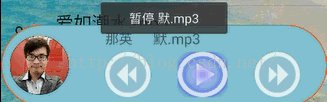
首先是布局文件中添加了如下代碼,這些代碼就是實現控制臺的,給整體設置了一個invisible,為了讓他點擊有音樂播放的時候控制臺才顯示出來:
<RelativeLayout
android:id="@+id/main_control_rl"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:background="@drawable/bottom_control_shape"
android:visibility="invisible">
<com.duanlian.mymusicplayerdemo.view.CircleImageView
android:id="@+id/control_imageview"
android:layout_width="65dp"
android:layout_height="65dp"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:src="@mipmap/duanlian" />
<TextView
android:id="@+id/control_singer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@+id/control_imageview"
android:text="歌手名"
android:textSize="15sp" />
/>
<TextView
android:id="@+id/control_song"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginTop="5dp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:layout_toRightOf="@+id/control_singer"
android:text="歌曲的名字是不是很長"
android:textSize="16sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/control_imageview">
<Button
android:id="@+id/playing_btn_previous"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="30dp"
android:background="@drawable/last_select"
android:onClick="control" />
<Button
android:id="@+id/playing_btn_pause"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_centerHorizontal="true"
android:background="@drawable/play_press"
android:onClick="control" />
<Button
android:id="@+id/playing_btn_next"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:background="@drawable/next_select"
android:onClick="control" />
</RelativeLayout>
</RelativeLayout> 其中的
<com.duanlian.mymusicplayerdemo.view.CircleImageView android:id="@+id/control_imageview" android:layout_width="65dp" android:layout_height="65dp" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:src="@mipmap/duanlian" />
這個是自定義圓形圖片,之前的博客已經說過了,具體可以去看,然后控制的這種效果是背景添加了一個shap

代碼如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="200.0dip" /> <solid android:color="#84C3D1" /> <stroke android:width="1.0dip" android:color="#ffff6000" /> </shape>
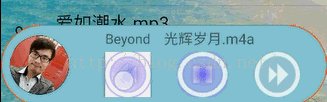
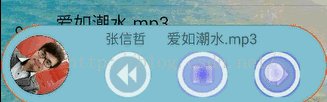
點擊上一曲下一期的變化效果:

添加了一個點擊的selector:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:drawable="@drawable/last_normal" /> <item android:state_focused="true" android:drawable="@drawable/last_normal" /> <item android:state_pressed="true" android:drawable="@drawable/last_press" /> </selector>
布局文件搞定,下面是代碼中的實現
首先就是聲明的控件和一些變量增加了 這幾個:
private int playPosition;//當前播放歌曲的序號 private boolean IsPlay = false;//是否有歌曲在播放 private Button playPause;//暫停和播放按鈕 private TextView song;//歌曲名 private TextView singer;//歌手名 private ImageView imageView;//控制臺的圖片 private Animation animation;//動畫
點擊ListView的一下改變:
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//創建一個播放音頻的方法,把點擊到的地址傳過去
//list.get(i).path這個就是歌曲的地址
play(list.get(i).path);
////播放暫停按鈕圖片變成播放狀態
playPause.setBackgroundResource(R.drawable.pause_press);
//把當前點擊的item的position拿到,知道當前播放歌曲的序號
playPosition = i;
//播放音樂的時候把是否在播放賦值為true
IsPlay = true;
//點擊item讓控制臺顯示出來
findViewById(R.id.main_control_rl).setVisibility(View.VISIBLE);
}
});
然后就是幾個button的點擊事件了:
/**
* 底部控制欄的點擊事件
*
* @param view
*/
public void control(View view) {
switch (view.getId()) {
case R.id.playing_btn_previous://上一曲
//如果播放歌曲的序號小于或者等于0的話點擊上一曲就提示已經是第一首了
if (playPosition <= 0) {
Toast.makeText(MainActivity.this, "已經是第一首歌了", Toast.LENGTH_SHORT).show();
} else {
//讓歌曲的序號減一
playPosition--;
//播放
play(list.get(playPosition).path);
playPause.setBackgroundResource(R.drawable.pause_press);
}
break;
case R.id.playing_btn_pause://暫停和播放
if (IsPlay == false) {
//播放暫停按鈕圖片變成播放狀態
playPause.setBackgroundResource(R.drawable.pause_press);
//繼續播放
mediaPlayer.start();
imageView.startAnimation(animation);
IsPlay = true;//是否在播放賦值為true
animation.start();
Toast.makeText(MainActivity.this, "播放" + list.get(playPosition).song, Toast.LENGTH_SHORT).show();
} else {
//播放暫停按鈕圖片變成暫停狀態
playPause.setBackgroundResource(R.drawable.play_press);
//暫停歌曲
mediaPlayer.pause();
imageView.clearAnimation();//停止動畫
IsPlay = false;//是否在播放賦值為false
Toast.makeText(MainActivity.this, "暫停" + list.get(playPosition).song, Toast.LENGTH_SHORT).show();
}
break;
case R.id.playing_btn_next://下一曲
//歌曲序號大于或者等于歌曲列表的大小-1時,讓歌曲序號為第一首
if (playPosition >= list.size() - 1) {
playPosition = 0;
} else {
//點擊下一曲讓歌曲的序號加一
playPosition++;
}
//播放
play(list.get(playPosition).path);
//播放暫停按鈕圖片變成播放狀態
playPause.setBackgroundResource(R.drawable.pause_press);
break;
}
}
最后還有設置歌曲名和歌手名的:
/**
* 控制歌曲和歌手TextView的方法
*/
private void setText() {
song.setText(list.get(playPosition).song);
song.setSelected(true);//當歌曲名字太長是讓其滾動
singer.setText(list.get(playPosition).singer);
}
關于Android開發中怎么實現一個音樂播放器功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。