您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Java項目中利用Servlet將圖片上傳到指定的文件夾中,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
步驟一:上傳頁面uploadphoto.jsp
需要注意兩個問題:
1.form 的method必須是post的,get不能上傳文件, 還需要加上enctype="multipart/form-data" 表示提交的數據是二進制文件。
2.需要提供type="file" 的字段進行上傳
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>upload page</title> </head> <body > <form action="uploadPhoto" method="post" enctype="multipart/form-data"> 英雄名稱: <input type="text" name="heroName" /> <br><br> 上傳頭像: <input type="file" name="filepath" /> <br><br> <input type="submit" value="上傳"> </form> </body> </html>
步驟二:UploadPhotoServlet類
1. 需要用到兩個第三方的jar包,commons-io-1.4.jar和commons-fileupload-1.2.2.jar。項目是Maven項目,直接在pom.xml文件中引入:
<dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency>
2. 前部分代碼是固定寫法,用來做一些準備工作。 直到遍歷出Item,一個Item就是對應一個瀏覽器提交的數據,通過item.getInputStream可以打開瀏覽器上傳的文件的輸入流。
3. 客戶提交的文件名有可能是一樣的,所以在服務端保存文件的時候,不能使用客戶提交的文件名。這里使用的是一種粗糙的解決文件名重復的辦法,即使用時間戳。
package servlet;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.Iterator;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
public class UploadPhotoServlet extends HttpServlet {
public static String filename = null;
/**
*
*/
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request,HttpServletResponse response){
}
@SuppressWarnings("rawtypes")
public void doPost(HttpServletRequest request,HttpServletResponse response) throws IOException, ServletException{
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
factory.setSizeThreshold(1024 * 1024);
List items = null;
try {
items = upload.parseRequest(request);
} catch (FileUploadException e) {
e.printStackTrace();
}
Iterator iter = items.iterator();
while(iter.hasNext()){
FileItem item = (FileItem) iter.next();
if(!item.isFormField()){
// 根據時間戳創建頭像文件
filename = System.currentTimeMillis() + ".jpg";
System.out.println(request.getContextPath());
/*File f = new File(getServletContext().getRealPath("upload"));*/
File f = new File("D://image");
if (!f.exists()) {
f.mkdir();
}
String imgsrc = f + "/" + filename;
// 復制文件
InputStream is = item.getInputStream();
FileOutputStream fos = new FileOutputStream(imgsrc);
byte b[] = new byte[1024 * 1024];
int length = 0;
while (-1 != (length = is.read(b))) {
fos.write(b, 0, length);
}
fos.flush();
fos.close();
}else {
System.out.println(item.getFieldName());
String value = item.getString();
value = new String(value.getBytes("ISO-8859-1"), "UTF-8");
System.out.println(value);
}
}
//request.setAttribute("filename", filename);
//request.getRequestDispatcher("/showPhoto").forward(request, response);
response.sendRedirect("/ServletTest/showPhoto?filename="+filename);
}
}步驟三:ShowPhotoServlet類
其實這個類可以省略,即可以直接在UploadPhotoServlet類中跳轉到頁面showphoto.jsp,但是為了學習Servlet跳轉方面的知識,于是增加一個新的Servlet類。
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ShowPhotoServlet extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException{
String filename = request.getParameter("filename").toString();
response.sendRedirect("/ServletTest/showphoto.jsp?filename="+filename);
}
public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException{
String filename = request.getAttribute("filename").toString();
request.setAttribute("filename", filename);
request.getRequestDispatcher("/showphoto.jsp").forward(request, response);
}
}1.servlet跳轉至jsp(注意)
詳見:https://www.jb51.net/article/120301.htm
a.服務端跳轉瀏覽器的地址不變(請求轉發)
request.setAttribute("filename", filename);
request.getRequestDispatcher("/showphoto.jsp").forward(request, response); b.客戶端跳轉瀏覽器的地址發生變化(請求重定向)
response.sendRedirect("/ServletTest/showphoto.jsp?filename="+filename);2.servlet跳轉至另一個servlet
a.服務端跳轉需要重寫doPost以獲取傳遞參數
String filename = request.getAttribute("filename").toString();b.客戶端跳轉需要重寫doGet以獲取傳遞參數
String filename = request.getParameter("filename").toString();步驟三:web.xml配置
<servlet> <servlet-name>UploadPhotoServlet</servlet-name> <servlet-class>servlet.UploadPhotoServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UploadPhotoServlet</servlet-name> <url-pattern>/uploadPhoto</url-pattern> </servlet-mapping> <servlet> <servlet-name>ShowPhotoServlet</servlet-name> <servlet-class>servlet.ShowPhotoServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ShowPhotoServlet</servlet-name> <url-pattern>/showPhoto</url-pattern> </servlet-mapping>
步驟四:展示頁面showphoto.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Image page</title>
</head>
<body>
<%
String filename = request.getParameter("filename");
String srcimg = "/image/"+filename;
%>
<img src="<%=srcimg%>"/>
</body>
</html>1.配置虛擬路徑
圖片和工程不在一個盤符下。圖片也不能放到工程下。 在JSP 文件中 <img src="C:/Users/fx/Pictures/test.jpg"/> 這樣是引不到圖片的。因為,JSP頁面在引圖片的時候是在頁面解析的路徑是:<img src="http://localhost:8080/test/images/1.jpg">。也就是說JSP在引圖片的時候是先去工程目錄下找的。
解決辦法:
使用虛擬路徑來配置,在tomcat下的server.xml中增加一個代碼 在<Host></Host>中間:
<Context docBase="D:\image" path="/image" reloadable="true"/>
然后在JSP頁面中<img src = "/image/(圖片名)">就可以訪問圖片了。
最終實現效果:
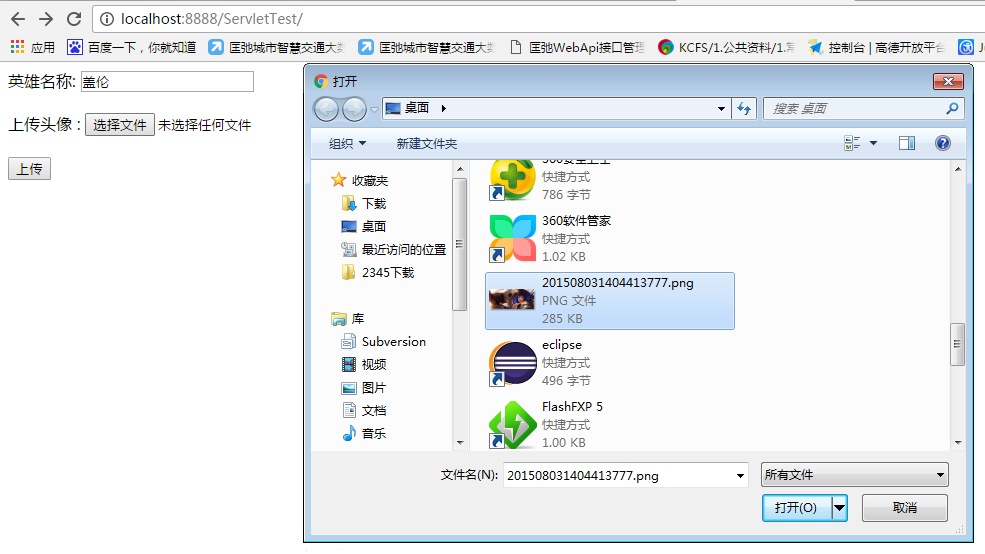
上傳界面:

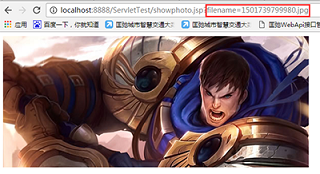
展示界面:

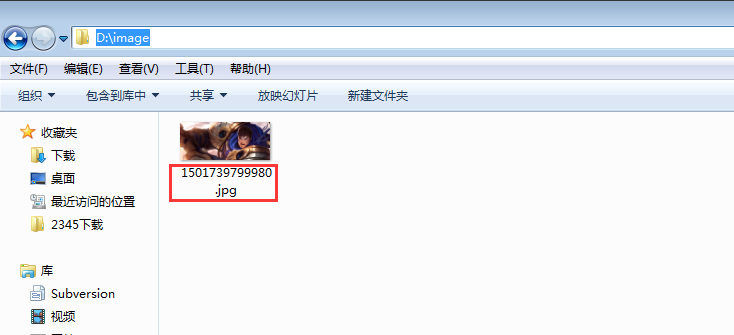
保存圖片的文件夾:

看完上述內容,你們對怎么在Java項目中利用Servlet將圖片上傳到指定的文件夾中有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。