您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概述:
前面主要是html數據,這里主要是json數組
1.格式
jsTree需要一個具體格式JSON數據,在標準的語法沒有那個字段是必須的-而是那些是你需要的。請記住你可以獲取任何你請求的其他屬性,jsTree將會不會碰他們,你將有可能在隨后使用它們。
為了改變節點的圖標你可以是用屬性icon。具體的字符串需要包含/的一個圖片的url路徑,你可以使用任何其它字符串應用類樣式去修飾<i>元素,它將會被用呈現這個圖標。你可以使用boolean 值false來jsTree在渲染節點時沒有圖標。
你可以設置一個節點的狀態使用state屬性,它值可以使如下值得組合:opened,selected,disabled.
li_attr和a_attr可以直接通過jQuery屬性函數獲取。
當使用AJAX設置children為false,jsTree將會將渲染這個節點為關閉狀態,如果需要打開的時候需要發送額外的請求。
如何內部children都應該遵循相同的格式,或者是普通字符串(這個字符串作為普通文本和任何其它自動生成的)
// Expected format of the node (there are no required fields)
{
id : "string" // will be autogenerated if omitted
text : "string" // node text
icon : "string" // string for custom
state : {
opened : boolean // is the node open
disabled : boolean // is the node disabled
selected : boolean // is the node selected
},
children : [] // array of strings or objects
li_attr : {} // attributes for the generated LI node
a_attr : {} // attributes for the generated A node
}
2.可選擇JSON格式
如果你不想使用內部children的方式,你可以使用可選語法,每個節點需要包含兩個必須字段:id和parent,沒有children屬性(其它都保持這個格式)
jsTree將會自動構建這個層次關系,為表明一個節點應該是根節點可是設置parent屬性為"#".
這個種方式大多數用于一次性渲染整棵樹,這個數據存儲在數據庫之間有聯結關系。
為了使用JSON來渲染一棵樹,你需要使用$.jstree.defaults.core.data配置選項
這個希望格式為一個數組節點。每個節點應該是一個如上所描述的對象或者是一個簡單的字符串(這種情況字符串被用來作為一個節點的文本替換自動生成的文本),任何內部子節點格式是一樣的。
// Alternative format of the node (id & parent are required)
{
id : "string" // required
parent : "string" // required
text : "string" // node text
icon : "string" // string for custom
state : {
opened : boolean // is the node open
disabled : boolean // is the node disabled
selected : boolean // is the node selected
},
li_attr : {} // attributes for the generated LI node
a_attr : {} // attributes for the generated A node
}
3.使用JSON
為了使用JSON來渲染一棵樹,你需要使用$.jstree.defaults.core.data配置選項。
這個希望格式為一個數組節點。每個節點應該是一個如上所描述的對象或者是一個簡單的字符串(這種情況字符串被用來作為一個節點的文本替換自動生成的文本),任何內部子節點格式是一樣的。
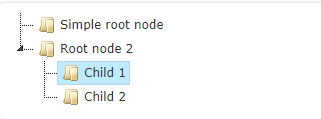
$('#using_json').jstree({ 'core' : {
'data' : [
'Simple root node',
{
'text' : 'Root node 2',
'state' : {
'opened' : true,
'selected' : true
},
'children' : [
{ 'text' : 'Child 1' },
'Child 2'
]
}
]
} });

4.使用可選json格式
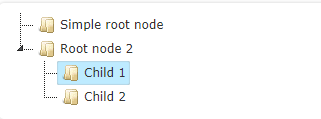
$('#using_json_2').jstree({ 'core' : {
'data' : [
{ "id" : "ajson1", "parent" : "#", "text" : "Simple root node" },
{ "id" : "ajson2", "parent" : "#", "text" : "Root node 2" },
{ "id" : "ajson3", "parent" : "ajson2", "text" : "Child 1" },
{ "id" : "ajson4", "parent" : "ajson2", "text" : "Child 2" },
]
} });

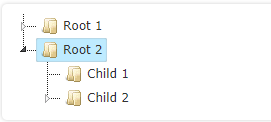
5.使用AJAX
你可以使用AJAX向服務器請求返回一個json數據來渲染樹,這個格式如上所示,這里唯一不同就是JSON是不可見,它是服務器返回的。
為了使用這個特性,你需要使用$.jstree.defaults.core.data配置選項。
僅僅是使用標準jquery像AJAX配置和jstree將會自動做出一個AJAX請求而返回數據。
除了標準jQuery ajax選項,你可以提供data函數和url路徑,這個功能將會運行當前的實例范圍內,一個參數被通過表明這個節點被加載了,這個返回值將會用作各自的URL和data。
如果你并不會返回json頭部信息,至少設置數據類型 jQuery AJAX的選項為“json”。

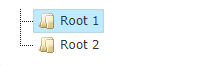
6.使用函數
你可以提供一個函數,這個函數將會接受兩個參數,節點加載和回調函數。
$('#tree').jstree({
'core' : {
'data' : function (obj, cb) {
cb.call(this,
['Root 1', 'Root 2']);
}
}});

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。