您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Android應用中怎么動態顯示與隱藏狀態欄,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
什么是沉浸式?
先來分析一下叫錯的原因吧,之所以很多人會叫錯,是因為根本就不了解沉浸式是什么意思,然后就人云亦云跟著叫了。那么沉浸式到底是什么意思呢?
根據百度百科上的定義,沉浸式就是要給用戶提供完全沉浸的體驗,使用戶有一種置身于虛擬世界之中的感覺。
比如說現在大熱的VR就是主打的沉浸式體驗。
那么對應到Android操作系統上面,怎樣才算是沉浸式體驗呢?這個可能在大多數情況下都是用不到的,不過在玩游戲或者看電影的時候就非常重要了。因為游戲或者影視類的應用都希望能讓用戶完全沉浸在其中,享受它們提供的娛樂內容,但如果這個時候在屏幕的上方還顯示一個系統狀態欄的話,可能就會讓用戶分分鐘產生跳戲的感覺。
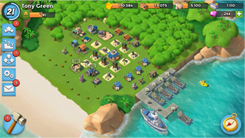
那么我們來看一下比較好的游戲都是怎么實現的,比如說海島奇兵:

海島奇兵的這種模式就是典型的沉浸式模式,它的整個屏幕中顯示都是游戲的內容,沒有狀態欄也沒有導航欄,用戶玩游戲的時候就可以完全沉浸在游戲當中,而不會被一些系統的界面元素所打擾。
然后我們再來看一下愛奇藝的實現:

同樣也是類似的,愛奇藝將整個屏幕作為影視的展示區,用戶在看電影的時候眼中就只會有電影的內容,這樣就不會被其他一些無關的東西所分心。
這才是沉浸式模式的真正含義,而所謂的什么沉浸式狀態欄純粹就是在瞎叫,完全都沒搞懂“沉浸式” 這三個字是什么意思。
不過雖然聽上去好像是很高大上的沉浸式效果,實際看上去貌似就是將內容全屏化了而已嘛。沒錯,Android沉浸式模式的本質就是全屏化,不過我們今天的內容并不僅限于此,因為還要實現餓了么那樣的狀態欄效果。那么下面我們就開始來一步步學習吧。
隱藏狀態欄

可以看到,有狀態欄、ActionBar、導航欄等。而打造沉浸式模式的用戶體驗,就是要將這些系統元素全部隱藏,只留下主體內容部分。
比如說我現在新建了一個空項目,然后修改布局文件中的代碼,在里面加入一個ImageView,如下所示:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/bg"
android:scaleType="centerCrop" />
</RelativeLayout>這里將ImageView的寬和高都設置成match_parent,讓圖片充滿屏幕。現在運行一下程序,效果如下圖所示。

如果你將圖片理解成游戲或者電影界面的話,那這個體驗離沉浸式就差得太遠了,至少狀態欄和ActionBar得要隱藏起來了吧?沒關系,我們一步步進行優化,并且在優化中學習。
隱藏狀態欄和ActionBar的方式在4.1系統之上和4.1系統之下還是不一樣的,這里我就不準備考慮4.1系統之下的兼容性了,因為過于老的系統根本就沒有提供沉浸式體驗的支持。
修改MainActivity中的代碼,如下所示:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(option);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
}
}這里先調用getWindow().getDecorView()方法獲取到了當前界面的DecorView,然后調用它的setSystemUiVisibility()方法來設置系統UI元素的可見性。其中,SYSTEM_UI_FLAG_FULLSCREEN表示全屏的意思,也就是會將狀態欄隱藏。另外,根據Android的設計建議,ActionBar是不應該獨立于狀態欄而單獨顯示的,因此狀態欄如果隱藏了,我們同時也需要調用ActionBar的hide()方法將ActionBar也進行隱藏。
現在重新運行一下程序,效果如下圖所示。

這樣看上去就有點沉浸式效果的模樣了。
雖說這才是正統的沉浸式含義,但有些朋友可能想實現的就是餓了么那樣的狀態欄效果,而不是直接把整個系統狀態欄給隱藏掉,那么又該如何實現呢?
其實也很簡單,只需要借助另外一種UI Flag就可以了,如下所示:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide();首先需要注意,餓了么這樣的效果是只有5.0及以上系統才支持,因此這里先進行了一層if判斷,只有系統版本大于或等于5.0的時候才會執行下面的代碼。
接下來我們使用了SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN和SYSTEM_UI_FLAG_LAYOUT_STABLE,注意兩個Flag必須要結合在一起使用,表示會讓應用的主體內容占用系統狀態欄的空間,最后再調用Window的setStatusBarColor()方法將狀態欄設置成透明色就可以了。
現在重新運行一下代碼,效果如下圖所示。

可以看到,類似于餓了么的狀態欄效果就成功實現了。
再聲明一次,這種效果不叫沉浸式狀態欄,也完全沒有沉浸式狀態欄這種說法,我們估且可以把它叫做透明狀態欄效果吧。
隱藏導航欄
現在我們已經成功實現隱藏狀態欄的效果了,不過屏幕下方的導航欄還比較刺眼,接下來我們就學習一下如何將導航欄也進行隱藏。
其實實現的原理都是一樣的,隱藏導航欄也就是使用了不同的UI Flag而已,修改MainActivity中的代碼,如下所示:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN;
decorView.setSystemUiVisibility(option);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();這里我們同時使用了SYSTEM_UI_FLAG_HIDE_NAVIGATION和SYSTEM_UI_FLAG_FULLSCREEN,這樣就可以將狀態欄和導航欄同時隱藏了。現在重新運行一下程序,效果如圖所示。

這次看上去好像終于是完全全屏化了,但其實上這離真正的沉浸式模式還差得比較遠,因為在這種模式下,我們觸摸屏幕的任意位置都會退出全屏。

這顯然不是我們想要的效果,因此這種模式的使用場景比較有限。
除了隱藏導航欄之外,我們同樣也可以實現和剛才透明狀態欄類似的效果,制作一個透明導航欄:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (Build.VERSION.SDK_INT >= 21) {
View decorView = getWindow().getDecorView();
int option = View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
decorView.setSystemUiVisibility(option);
getWindow().setNavigationBarColor(Color.TRANSPARENT);
getWindow().setStatusBarColor(Color.TRANSPARENT);
}
ActionBar actionBar = getSupportActionBar();
actionBar.hide();這里使用了SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION,表示會讓應用的主體內容占用系統導航欄的空間,然后又調用了setNavigationBarColor()方法將導航欄設置成透明色。現在重新運行一下程序,效果如下圖所示。

真正的沉浸式模式
雖說沉浸式導航欄這個東西是被很多人誤叫的一種稱呼,但沉浸式模式的確是存在的。那么我們如何才能實現像海島奇兵以及愛奇藝那樣的沉浸式模式呢?
首先你應該確定自己是否真的需要這個功能,因為除了像游戲或者視頻軟件這類特殊的應用,大多數的應用程序都是用不到沉浸式模式的。
當你確定要使用沉浸式模式,那么只需要重寫Activity的onWindowFocusChanged()方法,然后加入如下邏輯即可:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) {
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
}沉浸式模式的UI Flag就這些,也沒什么好解釋的,如果你需要實現沉浸式模式,直接將上面的代碼復制過去就行了。需要注意的是,只有在Android 4.4及以上系統才支持沉浸式模式,因此這里也是加入了if判斷。
另外,為了讓我們的界面看上去更像是游戲,這里我將MainActivity設置成了橫屏模式:
<activity android:name=".MainActivity"
android:screenOrientation="landscape">
...
</activity>這樣我們就實現類似于海島奇兵和愛奇藝的沉浸式模式效果了,如下圖所示。

可以看到,界面默認情況下是全屏的,狀態欄和導航欄都不會顯示。而當我們需要用到狀態欄或導航欄時,只需要在屏幕頂部向下拉,或者在屏幕右側向左拉,狀態欄和導航欄就會顯示出來,此時界面上任何元素的顯示或大小都不會受影響。過一段時間后如果沒有任何操作,狀態欄和導航欄又會自動隱藏起來,重新回到全屏狀態。
這就是最標準的沉浸式模式。
android 動態控制狀態欄顯示和隱藏的方法實例
android想要應用運行時全屏有一種方法是在activity的onCreat方法中加入如下代碼:getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, 并且需要在setContentView()之前,否則無效過。從這么多的苛刻條件可以看出這種方法無法滿足動態控制。
WindowManager.LayoutParams.FLAG_FULLSCREEN);
下面的方法可以滿足這個需要。調用View的 setSystemUiVisibility()
方法,其參數如下:
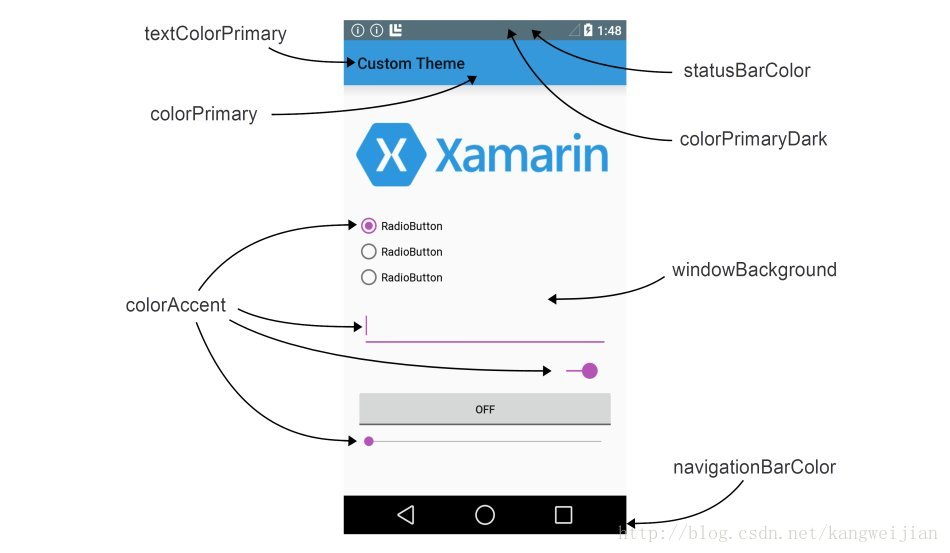
Android colorPrimary colorPrimaryDark colorAccent

Android design theme color
<style name="AppTheme.NoActionBar"> <!--狀態欄顏色--> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!--控制各個控件被選中時的顏色--> <item name="colorAccent">@color/colorAccent</item> <!--頁面背景色--> <item name="android:windowBackground">@color/windowBackg</item> <!--底部導航欄顏色--> <item name="android:navigationBarColor">@color/navigationColor</item> <!--Appbar背景色--> <item name="android:colorPrimary">@color/colorPrimary</item> <!--ToolBar上的Title顏色--> <item name="android:textColorPrimary">@color/textColorPrimary</item> <!--各個控制控件的默認顏色--> <item name="android:colorControlNormal">@color/colorControlNormal</item> </style>

Android design theme color 保存在res/values/styles.xml下
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>color rgb值保存在res/values/colors.xml下
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#000000</color> <color name="colorAccent">#ffffff</color> </resources>
關于Android應用中怎么動態顯示與隱藏狀態欄就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。