您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
谷歌官方推出了一種側滑菜單的實現方式(抽屜效果),即 DrawerLayout,這個類是在Support Library里的,需要加上android-support-v4.jar這個包。
使用注意點
1、DrawerLayout的第一個子元素必須是默認內容,即抽屜沒有打開時顯示的布局(如FrameLayout),后面緊跟的子元素是抽屜內容,即抽屜布局(如ListView)。
2、抽屜菜單的擺放和布局通過android:layout_gravity屬性來控制,可選值為left、right或start、end。
3、抽屜菜單的寬度為 dp 單位而高度和父View一樣。抽屜菜單的寬度應該不超過320dp,這樣用戶可以在菜單打開的時候看到部分內容界面。
4、打開抽屜: DrawerLayout .openDrawer(); 關閉抽屜:DrawerLayout.closeDrawer( );
一個典型的布局實例:
<android.support.v4.widget.DrawerLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--可以在程序中根據抽屜菜單 切換Fragment-->
<FrameLayout
android:id="@+id/fragment_layout"
android:background="#0000ff"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
<!--左邊抽屜菜單-->
<RelativeLayout
android:id="@+id/menu_layout_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ff0000">
<ListView
android:id="@+id/menu_listView_l"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
<!--右邊抽屜菜單-->
<RelativeLayout
android:id="@+id/menu_layout_right"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#00ff00">
<ListView
android:id="@+id/menu_listView_r"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
這里存放的是ListView,下面會講配合 Android M推出的NavigationView
遇到的問題
1、在點擊DrawerLayout中的空白處的時候,底部的content會獲得事件。
由于Google的demo是一個ListView,所以ListView會獲得焦點,事件就不會傳遞了,看不出來問題。但是如果用的include加載的布局,會出現這個情況,那么如何解決?
解決辦法:在include進的那個布局里面,添加clickable=true
2、除了抽屜的布局視圖之外的視圖究竟放哪里
左、右抽屜和中間內容視圖默認是不顯示的,其他布局視圖都會直接顯示出來,但是需要將其放在 DrawerLayout 內部才能正常使用(不要放在外面),否則要么是相互覆蓋,或者就是觸屏事件失效,滾動等效果全部失效。
3、去除左右抽屜劃出后內容顯示頁背景的灰色?
drawerLayout.setScrimColor(Color.TRANSPARENT);
4、如何填充抽屜的劃出后與屏幕邊緣之間的內容(即上面的灰色部分)?
drawerLayout.setDrawerShadow(Drawable shadowDrawable, int gravity)
drawerLayout.setDrawerShadow(int resId, int gravity)
配合NavigationView實現抽屜菜單
NavigationView是Android M中提出一個新的MD風格的組件,它將自己一分為二,上面顯示一個通用的布局,下面顯示一組菜單。與DrawerLayout一起使用可以實現通用的側滑菜單,布局如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/id_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textSize="30sp" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nv_menu_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left" //左側菜單
app:headerLayout="@layout/header" //導航的頂部視圖
app:menu="@menu/menu_drawer_left" /> //導航的底部菜單
</android.support.v4.widget.DrawerLayout>
header.xml,很簡單
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="240dp" //設置一下頭部高度
android:background="#123456" //設置一個背景色
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="36dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="YungFan" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.jianshu.com/users/ab557ce505cd/timeline" />
</LinearLayout>
menu_drawer_left.xml,就構造四個簡單菜單
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/infusion"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/mypatient"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@mipmap/mywork"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/personal"
android:title="Discussion" />
</menu>
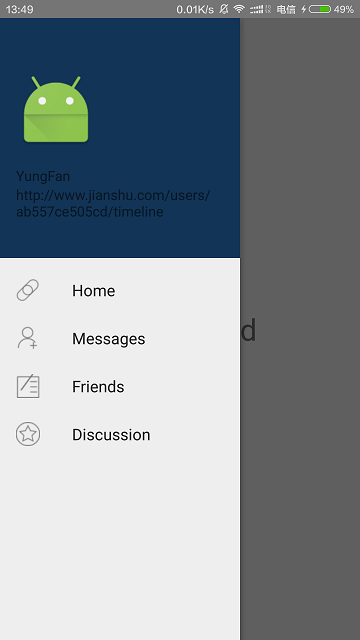
實現效果圖

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。