溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一.創建圖片虛擬目錄
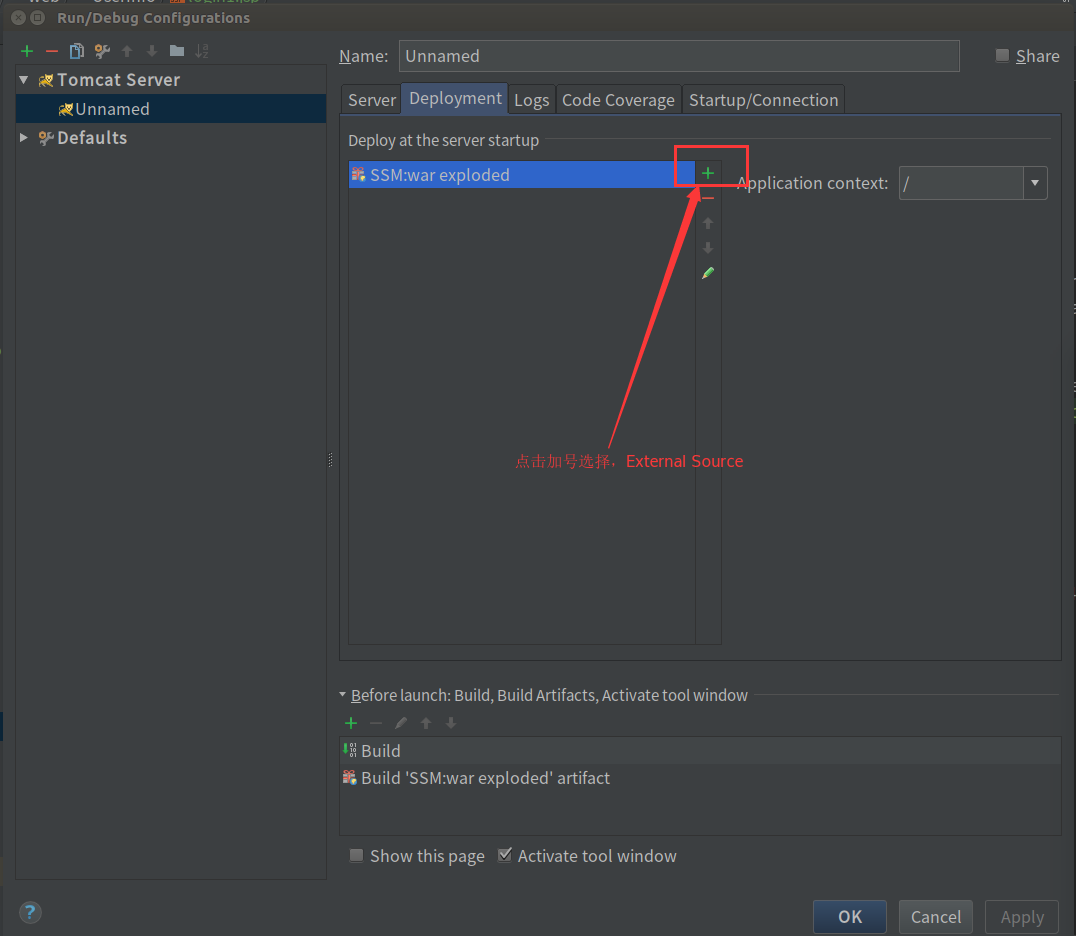
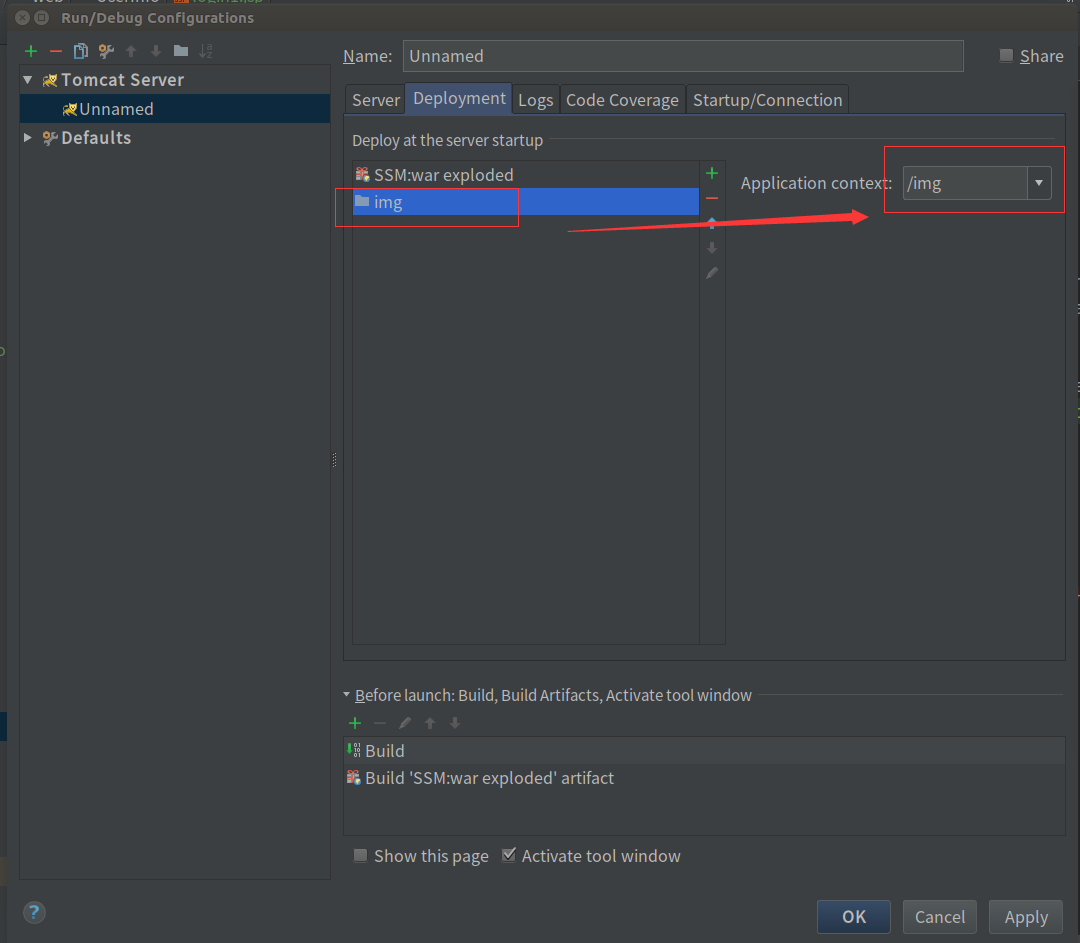
在上傳圖片之前,先要設置虛擬目錄(以IDEA為例)


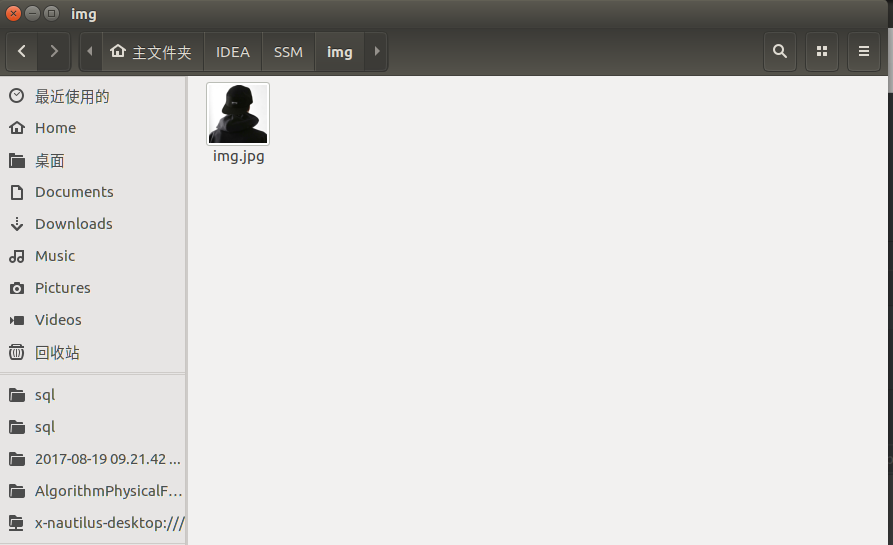
添加img圖片在img文件夾內

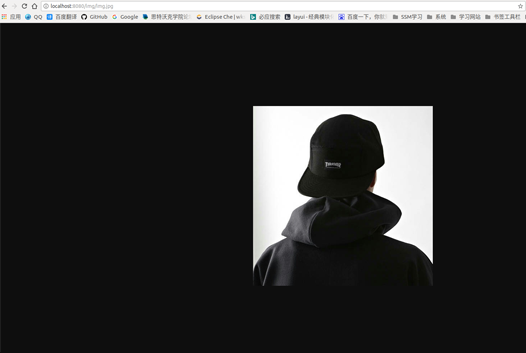
測試訪問:http://localhost:8080/img/img.jpg

二.SpringMVC上傳頭像
1.SpringMVC對多部件類型的解析
上傳圖片SpringMVC.xml配置
在頁面form中提交enctype="multipart/form-data"的數據時,需要springmvc對multipart類型的數據進行解析。在springmvc.xml中配置multipart類型解析器。
<!--文件上傳-->
<bean id ="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize">
<value>5242880</value>
</property>
</bean>
2.添加依賴
<!-- 文件上傳 --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency>
3. 在Login1.jsp頁面form中提交enctype="multipart/form-data"的數據
<form action="/userController/insertUser" method="post" enctype="multipart/form-data">
<input type="text" required="required" placeholder="用戶名" name="userName">
<input type="password" required="required" placeholder="密碼" name="passWord">
<input type="file" name = "imgFile">
<div id="bt">
<input class="but" type="submit" value="注冊">
<a href="register.jsp" rel="external nofollow" ><input class="but" type="button" value="返回登錄"></a>
</div>
</form>

4.處理請求UserController.java
@RequestMapping("insertUser")
public String insertUser (HttpServletRequest request, User user, MultipartFile imgFile) throws IOException {
//獲取文件原始名稱
String originalFilename = imgFile.getOriginalFilename();
//上傳圖片
if(imgFile!=null && originalFilename!=null && originalFilename.length()>0){
//存儲圖片的物理路徑
String pic_path = "/home/ubuntu/IDEA/SSM/img/";
//新的圖片名稱
String newFileName = UUID.randomUUID() + originalFilename.substring(originalFilename.lastIndexOf("."));
//新圖片
File newFile = new File(pic_path+newFileName);
//將內存中的數據寫入磁盤
imgFile.transferTo(newFile);
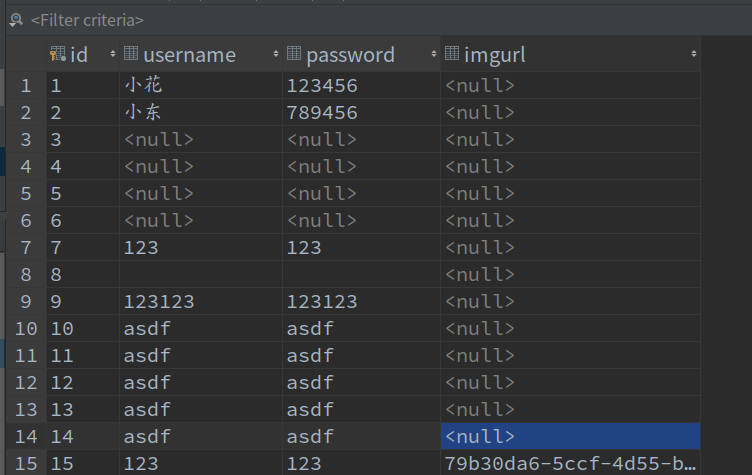
userService.insertUser(user,newFileName);
HttpSession session = request.getSession();
session.setAttribute("imgUrl", newFileName);
}
return "item/success";
}

上傳成功
成功跳轉頁面success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>成功</title>
</head>
<body>
<h2>成功頁面</h2>
<img
src="http://localhost:8080/img/<%=session.getAttribute("imgUrl")%>">
</body>
</html>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。