您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹spring Boot怎么與Thymeleaf模板引擎結合使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Thymeleaf:
spring Boot
下面我將演示spring boot 日常工作中常用的Thymeleaf用法。
Spring Boot 日常工作中常用Thymeleaf的用法
1:首先,在創建項目的時候選擇依賴中選中Thymeleaf,或者在pom中添加依賴
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
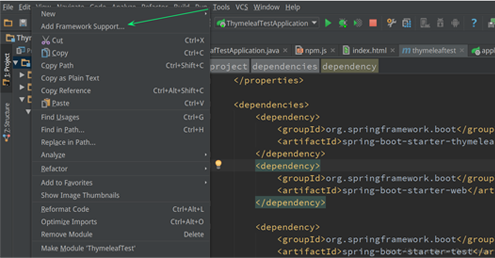
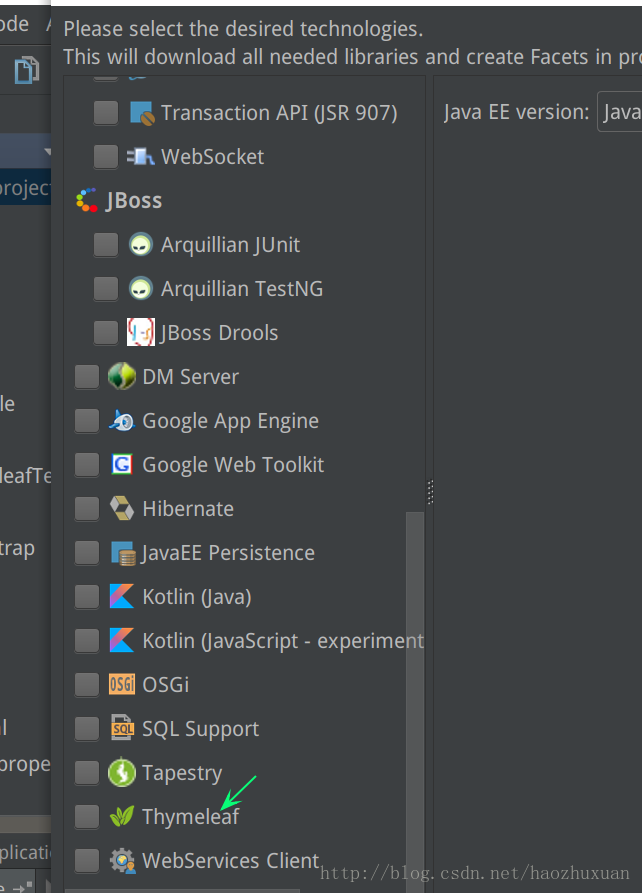
</dependency>或者項目名-右鍵-add Framework Support來添加依賴jar包。如圖


2:示例javaBean
此類用來在模板頁面展示數據用。包含name和age屬性。
public class Person {
private String name;
private Integer age;
public Person(String name, Integer age) {
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}3.腳本樣式靜態文件
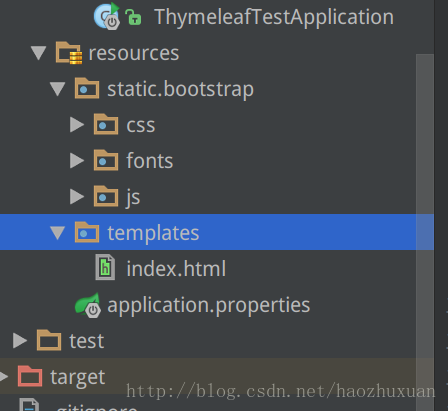
根據默認原則,腳本樣式,圖片等靜態文件應放置在src/main/resources/static下,這里引入了Bootstrap和jQuery,結構如圖所示:

4.演示頁面
根據默認原則,頁面應放置在src/main/resources/templates下。在src/main/resources/templates下面新建index.html,如上圖。
代碼如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link th:href="@{bootstrap/css/bootstrap.min.css}" rel="external nofollow" rel="stylesheet"/>
<link th:href="@{bootstrap/css/bootstrap-theme.min.css}" rel="external nofollow" rel="stylesheet"/>
<meta charset="UTF-8"/>
<title>Title</title>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h4 class="panel-title">訪問model</h4>
</div>
<div class="panel-body">
<span th:text="${singlePerson.name}"></span>
</div>
<div th:if="${not #lists.isEmpty(people)}">
<div class="panel panel-primary">
<h4 class="panel-title">列表</h4>
</div>
<div class="panel-body">
<ul class="panel-group">
<li class="list-group-item" th:each="person:${people}">
<span th:text="${person.name}"></span>
<span th:text="${person.age}"></span>
<button class="btn" th:onclick="'getName(\''+${person.name}+'\')'">獲得名字</button>
</li>
</ul>
</div>
</div>
</div>
<script th:src="@{jquery-1.10.2.min.js}" type="text/javascript"></script>
<script th:src="@{bootstrap/js/bootstrap.min.js}"></script>
<script th:inline="javascript">
var single=[[${singlePerson}]];
console.log(single.name+"/"+single.age);
function getName(name) {
console.log(name);
}
</script>
</body>
</html>5.數據準備
代碼如下:
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@Controller
@SpringBootApplication
public class ThymeleafTestApplication {
@RequestMapping("/")
public String index(Model model){
Person single=new Person("aa",1);
List<Person> people=new ArrayList<Person>();
Person p1=new Person("bb",2);
Person p2=new Person("cc",3);
Person p3=new Person("dd",4);
people.add(p1);
people.add(p2);
people.add(p3);
model.addAttribute("singlePerson",single);
model.addAttribute("people",people);
return "index";
}
public static void main(String[] args) {
SpringApplication.run(ThymeleafTestApplication.class, args);
}
}6.運行
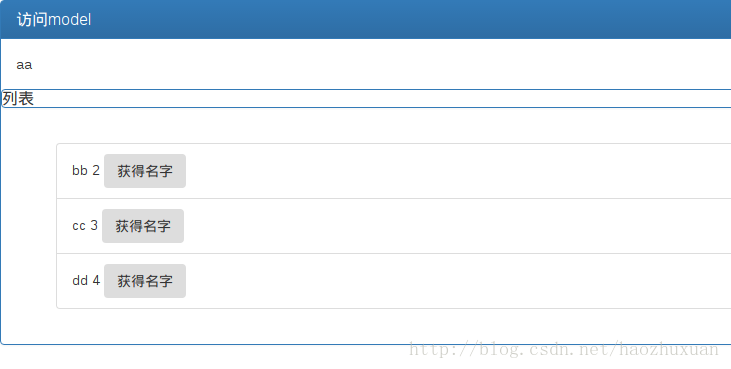
訪問http://localhost:8080效果如圖:

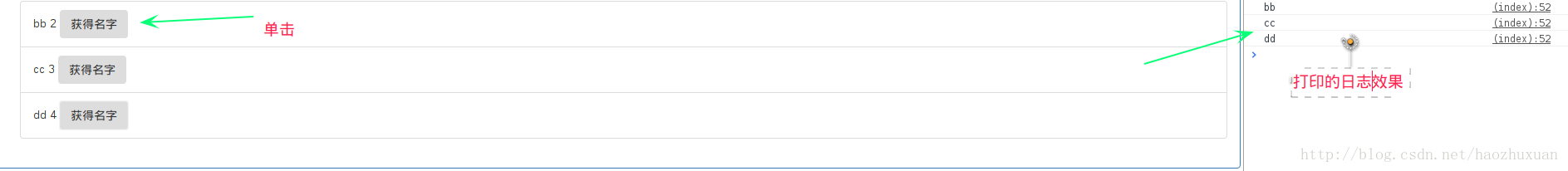
單擊“獲得名字” f12產看頁面控制臺打印的日志效果如圖:

關于spring Boot怎么與Thymeleaf模板引擎結合使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。