溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.說明
自定義帶刪除功能的EditText有兩種方法,第一種是用組合視圖的方法,即在一個view視圖里面左側放置一個EditText,右側放置一個ImageView,但是這樣增加了視圖的層次,而且對輸入內容的長度要做一定的處理。
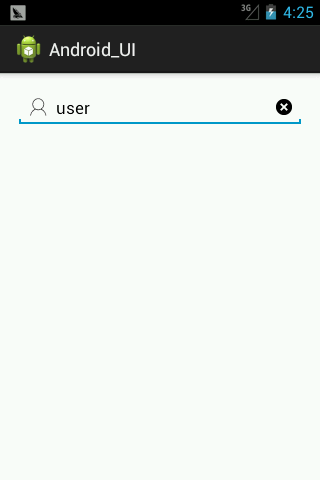
第二種是重新定義EditText組件,增加相應的事件處理,即可達到很好的效果,效果圖如下:

2.ClearEditText的JAVA類文件
/**
* @說明: 自定義帶刪除按鈕的EditText
*
*/
public class ClearEditText extends EditText implements OnFocusChangeListener,
TextWatcher {
//EditText右側的刪除按鈕
private Drawable mClearDrawable;
private boolean hasFoucs;
public ClearEditText(Context context) {
this(context, null);
}
public ClearEditText(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
// 獲取EditText的DrawableRight,假如沒有設置我們就使用默認的圖片,獲取圖片的順序是左上右下(0,1,2,3,)
mClearDrawable = getCompoundDrawables()[2];
if (mClearDrawable == null) {
mClearDrawable = getResources().getDrawable(
R.drawable.edit_delete);
}
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(),
mClearDrawable.getIntrinsicHeight());
// 默認設置隱藏圖標
setClearIconVisible(false);
// 設置焦點改變的監聽
setOnFocusChangeListener(this);
// 設置輸入框里面內容發生改變的監聽
addTextChangedListener(this);
}
/* @說明:isInnerWidth, isInnerHeight為ture,觸摸點在刪除圖標之內,則視為點擊了刪除圖標
* event.getX() 獲取相對應自身左上角的X坐標
* event.getY() 獲取相對應自身左上角的Y坐標
* getWidth() 獲取控件的寬度
* getHeight() 獲取控件的高度
* getTotalPaddingRight() 獲取刪除圖標左邊緣到控件右邊緣的距離
* getPaddingRight() 獲取刪除圖標右邊緣到控件右邊緣的距離
* isInnerWidth:
* getWidth() - getTotalPaddingRight() 計算刪除圖標左邊緣到控件左邊緣的距離
* getWidth() - getPaddingRight() 計算刪除圖標右邊緣到控件左邊緣的距離
* isInnerHeight:
* distance 刪除圖標頂部邊緣到控件頂部邊緣的距離
* distance + height 刪除圖標底部邊緣到控件頂部邊緣的距離
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
int x = (int)event.getX();
int y = (int)event.getY();
Rect rect = getCompoundDrawables()[2].getBounds();
int height = rect.height();
int distance = (getHeight() - height)/2;
boolean isInnerWidth = x > (getWidth() - getTotalPaddingRight()) && x < (getWidth() - getPaddingRight());
boolean isInnerHeight = y > distance && y <(distance + height);
if (isInnerWidth && isInnerHeight) {
this.setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* 當ClearEditText焦點發生變化的時候,
* 輸入長度為零,隱藏刪除圖標,否則,顯示刪除圖標
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFoucs = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0],
getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
@Override
public void onTextChanged(CharSequence s, int start, int count, int after) {
if (hasFoucs) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
}
3.引用ClearEditText的XML文件
<com.once.android_ui.selfview.ClearEditText
android:id="@+id/user_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/user_name"
android:drawablePadding="7dp"
android:hint="@string/name_tip"
android:singleLine="true"
android:textSize="17sp" >
<requestFocus />
</com.once.android_ui.selfview.ClearEditText>
附件是圖片資源文件。


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。