溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
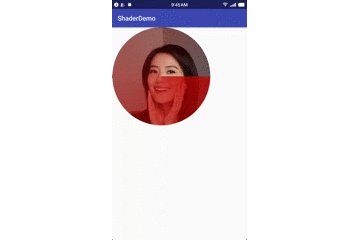
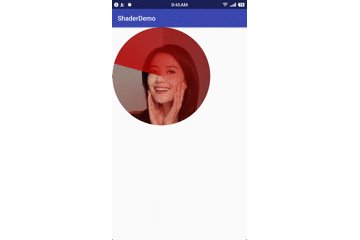
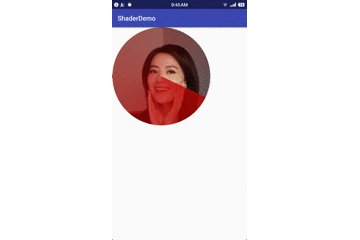
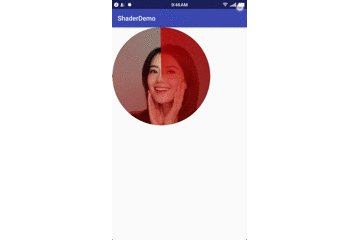
本文實例為大家分享了Android雷達掃描效果的具體代碼,供大家參考,具體內容如下
效果圖

知識點提要
ShaderView3
package com.example.apple.shaderdemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by apple on 2017/5/23.
* 女神面部掃描
*/
public class ShaderView3 extends View {
/**
* 繪制掃描圈的筆
*/
private Paint mSweepPaint;
/**
* 繪制女神bitmap的筆
*/
private Paint mBitmapPaint;
/**
* 這個自定義View的寬度,就是你在xml布局里面設置的寬度(目前不支持)
*/
private int mWidth;
/**
* 女神圖片
*/
private Bitmap mBitmap;
/**
* 雷達掃描旋轉角度
*/
private int degrees = 0;
/**
* 用于控制掃描圈的矩陣
*/
Matrix mSweepMatrix = new Matrix();
/**
* 用于控制女神Bitmap的矩陣
*/
Matrix mBitmapMatrix = new Matrix();
/**
* 著色器---生成掃描圈
*/
private SweepGradient mSweepGradient;
/**
* 圖片著色器
*/
private BitmapShader mBitmapShader;
private float mScale;
public ShaderView3(Context context) {
super(context);
init();
}
public ShaderView3(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
/**
* 屬性動畫,必須有setXxx方法,才可以針對這個屬性實現動畫
*
* @param degrees
*/
public void setDegrees(int degrees) {
this.degrees = degrees;
postInvalidate();//在主線程里執行OnDraw
}
private void init() {
// 1.準備好畫筆
mSweepPaint = new Paint();
mBitmapPaint = new Paint();
// 2.圖片著色器
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ccc);
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 3.將圖片著色器設置給畫筆
mBitmapPaint.setShader(mBitmapShader);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 獲取這個自定義view的寬高,注意在onMeasure里獲取,在構造函數里得到的是0
mWidth = getMeasuredWidth();
// 根據你所設置的view的尺寸和bitmap的尺寸計算一個縮放比例,否則的話,得到的圖片是一個局部,而不是一整張圖片
mScale = (float) mWidth / (float) mBitmap.getWidth();
// 4.梯度掃描著色器
mSweepGradient = new SweepGradient(mWidth / 2, mWidth / 2, new int[]{Color.argb(200, 200, 0, 0), Color.argb(10, 30, 0, 0)}, null);
// 5.將梯度掃描著色器設置給另外一支畫筆
mSweepPaint.setShader(mSweepGradient);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 迫不得已的時候,才在onDraw方法寫代碼,能提前準備的要在之前去準備,
// 不要寫在onDraw里面,因為onDraw會不停地刷新繪制,寫的代碼越多,越影響效率
// 將圖片縮放至你指定的自定義View的寬高
mBitmapMatrix.setScale(mScale, mScale);
mBitmapShader.setLocalMatrix(mBitmapMatrix);
// 設置掃描圈旋轉角度
mSweepMatrix.setRotate(degrees, mWidth / 2, mWidth / 2);
mSweepGradient.setLocalMatrix(mSweepMatrix);
// 5. 使用設置好圖片著色器的畫筆,畫圓,先畫出下層的女神圖片,在畫出上層的掃描圖片
canvas.drawCircle(mWidth / 2, mWidth / 2, mWidth / 2, mBitmapPaint);
canvas.drawCircle(mWidth / 2, mWidth / 2, mWidth / 2, mSweepPaint);
}
}
外部調用
package com.example.apple.shaderdemo;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.LinearInterpolator;
public class MainActivity extends AppCompatActivity {
private ShaderView3 mShaderView;
int degrees = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mShaderView = (ShaderView3) findViewById(R.id.sv);
mShaderView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ObjectAnimator degrees = ObjectAnimator.ofInt(mShaderView, "degrees", 0, 360);
degrees.setInterpolator(new LinearInterpolator());
degrees.setDuration(10000);
degrees.setRepeatCount(ValueAnimator.INFINITE);
degrees.start();
/* new Thread(new Runnable() {
@Override
public void run() {
while (degrees <= 360) {
degrees += 1;
mShaderView.setDegrees(degrees);
try {
Thread.sleep(30);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
degrees = 0;
mShaderView.setDegrees(degrees);*/
}
});
}
}
XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.apple.shaderdemo.MainActivity">
<com.example.apple.shaderdemo.ShaderView3
android:id="@+id/sv"
android:layout_width="300dp"
android:layout_height="300dp"
/>
</LinearLayout>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。