您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android中View繪制的三大流程是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
最近對Android中View的繪制機制有了一些新的認識,所以想記錄下來并分享給大家。View的工作流程主要是指measure、layout、draw這三大流程,即測量、布局和繪制,其中measure確定View的測量寬高,layout根據測量的寬高確定View在其父View中的四個頂點的位置,而draw則將View繪制到屏幕上,這樣通過ViewGroup的遞歸遍歷,一個View樹就展現在屏幕上了。
說的簡單,下面帶大家一步一步從源碼中分析:
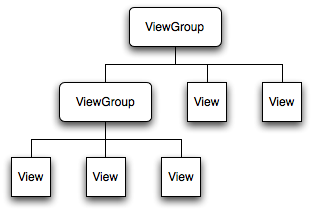
Android的View是樹形結構的:

基本概念
在介紹View的三大流程之前,我們必須先介紹一些基本的概念,才能更好地理解這整個過程。
Window的概念
Window表示的是一個窗口的概念,它是站在WindowManagerService角度上的一個抽象的概念,Android中所有的視圖都是通過Window來呈現的,不管是Activity、Dialog還是Toast,只要有View的地方就一定有Window。
這里需要注意的是,這個抽象的Window概念和PhoneWindow這個類并不是同一個東西,PhoneWindow表示的是手機屏幕的抽象,它充當Activity和DecorView之間的媒介,就算沒有PhoneWindow也是可以展示View的。
拋開一切,僅站在WindowManagerService的角度上,Android的界面就是由一個個Window層疊展現的,而Window又是一個抽象的概念,它并不是實際存在的,它是以View的形式存在,這個View就是DecorView。
關于Window這方面的內容,我們這里先了解一個大概
DecorView的概念
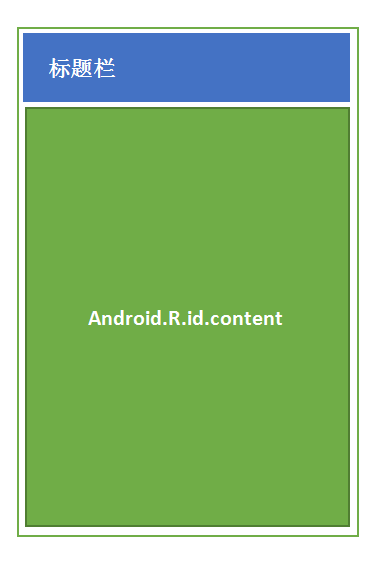
DecorView是整個Window界面的最頂層View,View的測量、布局、繪制、事件分發都是由DecorView往下遍歷這個View樹。DecorView作為頂級View,一般情況下它內部會包含一個豎直方向的LinearLayout,在這個LinearLayout里面有上下兩個部分(具體情況和Android的版本及主題有關),上面是【標題欄】,下面是【內容欄】。在Activity中我們通過setContentView所設置的布局文件其實就是被加載到【內容欄】中的,而內容欄的id是content,因此指定布局的方法叫setContent().

ViewRoot的概念
ViewRoot對應于ViewRootImpl類,它是連接WindowManager和DecorView的紐帶,View的三大流程均是通過ViewRoot來完成的。在ActivityThread中,當Activity對象被創建完之后,會講DecorView添加到Window中,同時會創建對應的ViewRootImpl,并將ViewRootImpl和DecorView建立關聯,并保存到WindowManagerGlobal對象中。
WindowManagerGlobal.java root = new ViewRootImpl(view.getContext(), display); root.setView(view, wparams, panelParentView);
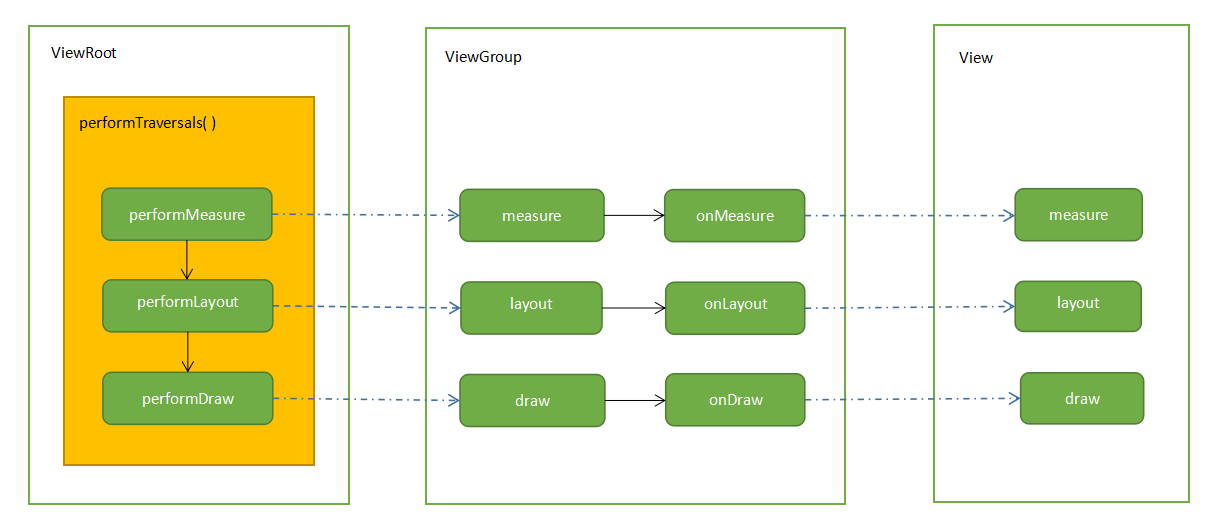
View的繪制流程是從ViewRoot的performTraversals方法開始的,它經過measure、layout和draw三個過程才能最終將一個View繪制出來,大致流程如下圖:

Measure測量
為了更好地理解View的測量過程,我們還需要理解MeasureSpec,它是View的一個內部類,它表示對View的測量規格。MeasureSpec代表一個32位int值,高2位代表SpecMode(測量模式),低30位代表SpecSize(測量大小),我們可以看看它的具體實現:
MeasureSpec.java
public static class MeasureSpec {
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
/**
* UNSPECIFIED 模式:
* 父View不對子View有任何限制,子View需要多大就多大
*/
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
/**
* EXACTYLY 模式:
* 父View已經測量出子Viwe所需要的精確大小,這時候View的最終大小
* 就是SpecSize所指定的值。對應于match_parent和精確數值這兩種模式
*/
public static final int EXACTLY = 1 << MODE_SHIFT;
/**
* AT_MOST 模式:
* 子View的最終大小是父View指定的SpecSize值,并且子View的大小不能大于這個值,
* 即對應wrap_content這種模式
*/
public static final int AT_MOST = 2 << MODE_SHIFT;
//將size和mode打包成一個32位的int型數值
//高2位表示SpecMode,測量模式,低30位表示SpecSize,某種測量模式下的規格大小
public static int makeMeasureSpec(int size, int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
//將32位的MeasureSpec解包,返回SpecMode,測量模式
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
//將32位的MeasureSpec解包,返回SpecSize,某種測量模式下的規格大小
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
//...
}MeasureSpec通過將SpecMode和SpecSize打包成一個int值來避免過多的對象內存分配,并提供了打包和解包的方法。
SpecMode有三種類型,每一類都表示特殊的含義:
UNSPECIFIED
父容器不對View有任何限制,要多大就給多大,這種情況一般用于系統內部,表示一種測量的狀態;
EXACTLY
父容器已經檢測出View所需的精確大小,這個時候View的最終打消就是SpecSize所指定的值。它對應于LayoutParams中的match_parent和具體數值這兩種模式。
AT_MOST
父容器指定了一個可用大小即SpecSize,View的大小不能大于這個值,具體是什么值要看不同View的具體實現。它對應于LayoutParams中wrap_content。
View的MeasureSpec是由父容器的MeasureSpec和自己的LayoutParams決定的,但是對于DecorView來說有點不同,因為它沒有父類。在ViewRootImpl中的measureHierarchy方法中有如下一段代碼展示了DecorView的MeasureSpec的創建過程,其中desiredWindowWidth和desireWindowHeight是屏幕的尺寸大小:
ViewGroup的measure
childWidthMeasureSpec = getRootMeasureSpec(desiredWindowWidth, lp.width); childHeightMeasureSpec = getRootMeasureSpec(desiredWindowHeight, lp.height); performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
再看看getRootMeasureSpec方法:
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
// Window can't resize. Force root view to be windowSize.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
// Window can resize. Set max size for root view.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
break;
default:
// Window wants to be an exact size. Force root view to be that size.
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}通過以上代碼,DecorView的MeasureSpec的產生過程就很明確了,因為DecorView是FrameLyaout的子類,屬于ViewGroup,對于ViewGroup來說,除了完成自己的measure過程外,還會遍歷去調用所有子元素的measure方法,各個子元素再遞歸去執行這個過程。和View不同的是,ViewGroup是一個抽象類,他沒有重寫View的onMeasure方法,這里很好理解,因為每個具體的ViewGroup實現類的功能是不同的,如何測量應該讓它自己決定,比如LinearLayout和RelativeLayout。
因此在具體的ViewGroup中需要遍歷去測量子View,這里我們看看ViewGroup中提供的測量子View的measureChildWithMargins方法:
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}上述方法會對子元素進行measure,在調用子元素的measure方法之前會先通過getChildMeasureSpec方法來得到子元素的MeasureSpec。從代碼上看,子元素的MeasureSpec的創建與父容器的MeasureSpec和本身的LayoutParams有關,此外和View的margin和父類的padding有關,現在看看getChildMeasureSpec的具體實現:
ViewGroup.java
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
// Parent has imposed an exact size on us
case MeasureSpec.EXACTLY:
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent has imposed a maximum size on us
case MeasureSpec.AT_MOST:
if (childDimension >= 0) {
// Child wants a specific size... so be it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// Parent asked to see how big we want to be
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
// Child wants a specific size... let him have it
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size... find out how big it should
// be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size.... find out how
// big it should be
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
//noinspection ResourceType
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
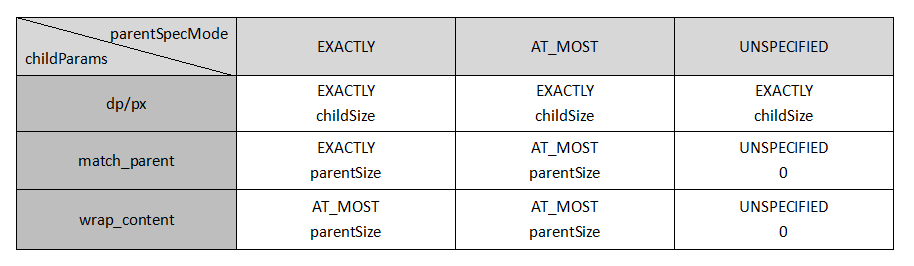
}上述代碼根據父類的MeasureSpec和自身的LayoutParams創建子元素的MeasureSpec,具體過程同學們自行分析,最終的創建規則如下表:

ViewGroup在遍歷完子View后,需要根據子元素的測量結果來決定自己最終的測量大小,并調用setMeasuredDimension方法保存測量寬高值。
setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),heightSizeAndState);
這里調用了resolveSizeAndState來確定最終的大小,主要是保證測量的大小不能超過父容器的最大剩余空間maxWidth,這里我們看看它里面的實現:
public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState) {
final int specMode = MeasureSpec.getMode(measureSpec);
final int specSize = MeasureSpec.getSize(measureSpec);
final int result;
switch (specMode) {
case MeasureSpec.AT_MOST:
if (specSize < size) {
result = specSize | MEASURED_STATE_TOO_SMALL;
} else {
result = size;
}
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
case MeasureSpec.UNSPECIFIED:
default:
result = size;
}
return result | (childMeasuredState & MEASURED_STATE_MASK);
}關于具體ViewGroup的onMeasure過程這里不做分析,由于每種布局的測量方式不一樣,不可能逐個分析,但在它們的onMeasure里面的步驟是有一定規律的:
1.根據各自的測量規則遍歷Children元素,調用getChildMeasureSpec方法得到Child的measureSpec;
2.調用Child的measure方法;
3.調用setMeasuredDimension確定最終的大小。
View的measure
View的measure過程由其measure方法來完成,measure方法是一個final類型的方法,這意味著子類不能重寫此方法,在View的measure方法里面會去調用onMeasure方法,我們這里只要看onMeasure的實現即可,如下:
View.java
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}代碼很簡單,我們繼續看看getDefaultSize方法的實現:
View.java
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}從上述代碼可以得出,View的寬/高由specSize決定,直接繼承View的自定義控件需要重寫onMeasure方法并設置wrap_content時的自身大小,否則在布局中使用wrap_content就相當于使用match_parent。
上述就是View的measure大致過程,在measure完成之后,通過getMeasuredWidth/Height方法就可以獲得測量后的寬高,這個寬高一般情況下就等于View的最終寬高了,因為View的layout布局的時候就是根據measureWidth/Height來設置寬高的,除非在layout中修改了measure值。
Layout布局
Layout的作用是ViewGroup用來確定子元素的位置,當ViewGroup的位置被確定后,它在onLayout中會遍歷所有的子元素并調用其layout方法。簡單的來說就是,layout方法確定View本身的位置,而onLayout方法則會確定所有子元素的位置。
先看看View的layout方法:
public void layout(int l, int t, int r, int b) {
if ((mPrivateFlags3 & PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT) != 0) {
onMeasure(mOldWidthMeasureSpec, mOldHeightMeasureSpec);
mPrivateFlags3 &= ~PFLAG3_MEASURE_NEEDED_BEFORE_LAYOUT;
}
int oldL = mLeft;
int oldT = mTop;
int oldB = mBottom;
int oldR = mRight;
boolean changed = isLayoutModeOptical(mParent) ?
setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
if (changed || (mPrivateFlags & PFLAG_LAYOUT_REQUIRED) == PFLAG_LAYOUT_REQUIRED) {
onLayout(changed, l, t, r, b);
if (shouldDrawRoundScrollbar()) {
if(mRoundScrollbarRenderer == null) {
mRoundScrollbarRenderer = new RoundScrollbarRenderer(this);
}
} else {
mRoundScrollbarRenderer = null;
}
mPrivateFlags &= ~PFLAG_LAYOUT_REQUIRED;
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnLayoutChangeListeners != null) {
ArrayList<OnLayoutChangeListener> listenersCopy =
(ArrayList<OnLayoutChangeListener>)li.mOnLayoutChangeListeners.clone();
int numListeners = listenersCopy.size();
for (int i = 0; i < numListeners; ++i) {
listenersCopy.get(i).onLayoutChange(this, l, t, r, b, oldL, oldT, oldR, oldB);
}
}
}
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
mPrivateFlags3 |= PFLAG3_IS_LAID_OUT;
}主要看到這里:
boolean changed = isLayoutModeOptical(mParent) ?setOpticalFrame(l, t, r, b) : setFrame(l, t, r, b);
isLayoutModeOptical方法判斷是否顯示邊界布局(這個東西不知道是啥,暫時不理會),setOpticalFrame方法內部最終也是調用setFrame方法,這里我們看setFrame方法就可以了:
protected boolean setFrame(int left, int top, int right, int bottom) {
boolean changed = false;
if (DBG) {
Log.d("View", this + " View.setFrame(" + left + "," + top + ","
+ right + "," + bottom + ")");
}
//1、如果有一個值發生了改變,那么就需要重新調用onLayout方法了,后面會分析到
if (mLeft != left || mRight != right || mTop != top || mBottom != bottom) {
changed = true;
// Remember our drawn bit
int drawn = mPrivateFlags & PFLAG_DRAWN;
//2、保存舊的寬和高
int oldWidth = mRight - mLeft;
int oldHeight = mBottom - mTop;
//計算新的寬和高
int newWidth = right - left;
int newHeight = bottom - top;
//3、判斷寬高是否有分生變化
boolean sizeChanged = (newWidth != oldWidth) || (newHeight != oldHeight);
//Invalidate our old position
//4、如果大小變化了,在已繪制了的情況下就請求重新繪制
invalidate(sizeChanged);
//5、存儲新的值
mLeft = left;
mTop = top;
mRight = right;
mBottom = bottom;
mRenderNode.setLeftTopRightBottom(mLeft, mTop, mRight, mBottom);
mPrivateFlags |= PFLAG_HAS_BOUNDS;
if (sizeChanged) {
//6、大小變化時進行處理
sizeChange(newWidth, newHeight, oldWidth, oldHeight);
}
if ((mViewFlags & VISIBILITY_MASK) == VISIBLE || mGhostView != null) {
//7、如果此時View是可見狀態下,立即執行繪制操作
invalidate(sizeChanged);
}
mPrivateFlags |= drawn;
mBackgroundSizeChanged = true;
if (mForegroundInfo != null) {
mForegroundInfo.mBoundsChanged = true;
}
notifySubtreeAccessibilityStateChangedIfNeeded();
}
return changed;
}首先判斷四個頂點的位置是否有變化;
判斷寬高是否有變化,如果變化了則請求重新繪制;
保存新的值TOP、LEFT、BOTTOM、RIGHT。
可以看到changed的值只與四個點是否發生了變化有關。同時,我們還發現,在setframe方法后,就可以獲得某個view的top、left、right、bottom的值了。
回到layout方法中,繼續執行會調用onLayout方法,我們看看其代碼:
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {}可以看到這是一個空實現,和onMeasure方法類似,onLayout的實現和具體的布局有關,具體ViewGroup的子類需要重寫onLayout方法,并根據具體布局規則遍歷調用Children的layout方法。
通過上面的分析,可以得到兩個結論:
View通過layout方法來確認自己在父容器中的位置
ViewGroup通過onLayout 方法來確定View在容器中的位置
接下來我們看看FrameLayout的onLayout方法是怎么實現的:
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
layoutChildren(left, top, right, bottom, false /* no force left gravity */);
}
void layoutChildren(int left, int top, int right, int bottom, boolean forceLeftGravity) {
final int count = getChildCount();
final int parentLeft = getPaddingLeftWithForeground();
final int parentRight = right - left - getPaddingRightWithForeground();
final int parentTop = getPaddingTopWithForeground();
final int parentBottom = bottom - top - getPaddingBottomWithForeground();
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (child.getVisibility() != GONE) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
final int width = child.getMeasuredWidth();
final int height = child.getMeasuredHeight();
int childLeft;
int childTop;
int gravity = lp.gravity;
if (gravity == -1) {
gravity = DEFAULT_CHILD_GRAVITY;
}
final int layoutDirection = getLayoutDirection();
final int absoluteGravity = Gravity.getAbsoluteGravity(gravity, layoutDirection);
final int verticalGravity = gravity & Gravity.VERTICAL_GRAVITY_MASK;
switch (absoluteGravity & Gravity.HORIZONTAL_GRAVITY_MASK) {
case Gravity.CENTER_HORIZONTAL:
childLeft = parentLeft + (parentRight - parentLeft - width) / 2 +
lp.leftMargin - lp.rightMargin;
break;
case Gravity.RIGHT:
if (!forceLeftGravity) {
childLeft = parentRight - width - lp.rightMargin;
break;
}
case Gravity.LEFT:
default:
childLeft = parentLeft + lp.leftMargin;
}
switch (verticalGravity) {
case Gravity.TOP:
childTop = parentTop + lp.topMargin;
break;
case Gravity.CENTER_VERTICAL:
childTop = parentTop + (parentBottom - parentTop - height) / 2 +
lp.topMargin - lp.bottomMargin;
break;
case Gravity.BOTTOM:
childTop = parentBottom - height - lp.bottomMargin;
break;
default:
childTop = parentTop + lp.topMargin;
}
child.layout(childLeft, childTop, childLeft + width, childTop + height);
}
}
}1、獲取父View的內邊距padding的值
2、遍歷子View,處理子View的layout_gravity屬性、根據View測量后的寬和高、父View的padding值、來確定子View的布局參數,
3、調用child.layout方法,對子View進行布局
draw繪制
Draw過程就比較簡單了,它的作用是將View繪制到屏幕上面。View的繪制過程遵循如下幾部:
繪制背景background.draw(canvas);
繪制自己onDraw;
繪制children:dispatchDraw;
繪制裝飾onDrawForeground;
這里我們看看draw方法:
public void draw(Canvas canvas) {
final int privateFlags = mPrivateFlags;
final boolean dirtyOpaque = (privateFlags & PFLAG_DIRTY_MASK) == PFLAG_DIRTY_OPAQUE &&
(mAttachInfo == null || !mAttachInfo.mIgnoreDirtyState);
mPrivateFlags = (privateFlags & ~PFLAG_DIRTY_MASK) | PFLAG_DRAWN;
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas' layers to prepare for fading
* 3. Draw view's content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
// Step 1, draw the background, if needed
int saveCount;
if (!dirtyOpaque) {
drawBackground(canvas);
}
// skip step 2 & 5 if possible (common case)
final int viewFlags = mViewFlags;
boolean horizontalEdges = (viewFlags & FADING_EDGE_HORIZONTAL) != 0;
boolean verticalEdges = (viewFlags & FADING_EDGE_VERTICAL) != 0;
if (!verticalEdges && !horizontalEdges) {
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
// Overlay is part of the content and draws beneath Foreground
if (mOverlay != null && !mOverlay.isEmpty()) {
mOverlay.getOverlayView().dispatchDraw(canvas);
}
// Step 6, draw decorations (foreground, scrollbars)
onDrawForeground(canvas);
// we're done...
return;
}
... ...
}View的繪制過程的傳遞是通過dispatchDraw來實現的,dispatchDraw會遍歷調用所有子元素的draw方法,如此draw事件就一層層地傳遞了下去。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android中View繪制的三大流程是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。