您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決Android 沉浸式狀態欄和華為虛擬按鍵沖突問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
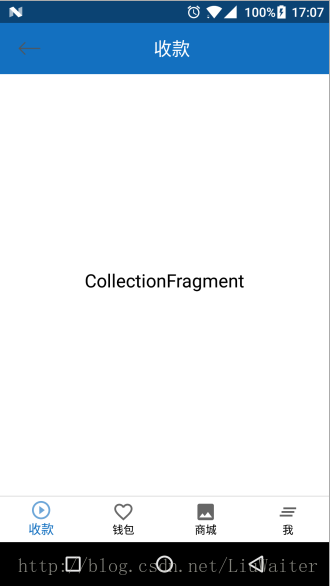
先看下實現的效果圖:

這是我自己的手機,OnePlus 3T 7.1.1版本(免費廣告,沒給我錢的啊),不是華為的手機,但是有個虛擬按鍵可以設置,可以看到底部導航欄沒有問題,頂部狀態欄也成功實現,效果圖看完,下面直接飆車了:
主頁面布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.statusbarvirtualkey.statusbarvirtualkey.MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <include android:id="@+id/home_title" layout="@layout/layout_home_title" /> <FrameLayout android:id="@+id/home_container" android:layout_width="match_parent" android:layout_height="0dp" android:layout_alignParentTop="true" android:layout_marginTop="70dp" android:layout_above="@+id/line_bottom" android:layout_weight="1" > </FrameLayout> <View android:id="@+id/line_bottom" android:layout_width="match_parent" android:layout_height="0.5dp" android:alpha="0.6" android:layout_above="@+id/bottom_navigation_view" android:background="@android:color/darker_gray" /> <android.support.design.widget.BottomNavigationView android:id="@+id/bottom_navigation_view" android:layout_width="match_parent" android:layout_height="50dp" android:layout_alignParentBottom="true" app:itemBackground="@android:color/white" app:elevation="2dp" app:itemTextColor="@color/selector_item_color" app:itemIconTint="@color/selector_item_color" app:menu="@menu/navigation_menu" > </android.support.design.widget.BottomNavigationView> </RelativeLayout> </RelativeLayout>
底部導航欄用到的是 BottomNavigationView,AndroidStudio 直接引入,由于這個不是本篇文章的重點部分,此處不作詳細介紹,想看具體實現可以看我的源代碼,頂部是一個自定義的 ToolBar,代碼如下:
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/myToolBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/layer_list_bottom_line" android:padding="@dimen/titleBarPadding" android:elevation="@dimen/primary_shadow_height" android:clipToPadding="true" android:fitsSystemWindows="true" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/home_left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:drawableLeft="@mipmap/ind_icon_fan" android:drawablePadding="5dp" android:padding="@dimen/dp_4" /> <TextView android:id="@+id/home_right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:ellipsize="end" android:singleLine="true" android:maxEms="5" android:textColor="@android:color/black" android:textSize="7.0sp" android:typeface="monospace" /> <TextView android:id="@+id/toolbar_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:singleLine="true" android:text="@string/app_name" android:textColor="@android:color/white" android:textSize="20sp" /> </RelativeLayout> </android.support.v7.widget.Toolbar>
需要注意的是Android:fitsSystemWindows這個屬性,主要是通過調整當前設置這個屬性的view的padding去為我們的status_bar留下空間,如果不寫,布局會出很嚴重的問題,可以自己去試驗不寫的后果…
介紹完基本布局,接下來是如何設置沉浸式狀態欄呢,在 AndroidManifest 布局中,設置主題:
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application>
這里需要注意的是,需要設置 3 個文件夾,分別對應的 android 版本不一致,values,values-v19,values-v21,values目錄下設置:
<style name="AppTheme" parent="@style/BaseAppTheme"> </style> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
values-v19:
<style name="AppTheme" parent="@style/BaseAppTheme"> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowTranslucentNavigation">false</item> </style>
values-v21:
<style name="AppTheme" parent="BaseAppTheme"> <item name="android:statusBarColor">@color/colorPrimary</item> <item name="android:windowDrawsSystemBarBackgrounds">true</item> </style>
注意了,接下來就是Activity里面的重點操作了,這里介紹只貼重點代碼,onCreate方法:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar_title = (TextView) findViewById(R.id.toolbar_title);
//下面的代碼可以寫在BaseActivity里面
highApiEffects();
mToolBar = (Toolbar) getWindow().findViewById(R.id.home_title);
setSupportActionBar(mToolBar);
}
@TargetApi(Build.VERSION_CODES.KITKAT)
private void highApiEffects() {
getWindow().getDecorView().setFitsSystemWindows(true);
//透明狀態欄 @頂部
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明導航欄 @底部 這一句不要加,目的是防止沉浸式狀態欄和部分底部自帶虛擬按鍵的手機(比如華為)發生沖突,注釋掉就好了
// getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}高能預警!!!這里一定要注意,getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);這句代碼千!萬!不!要!加!!!加了就會起沖突!到這里,沉浸式狀態欄和底部虛擬按鍵的沖突問題就得到解決了
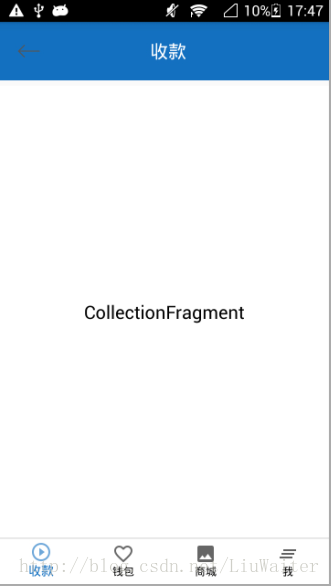
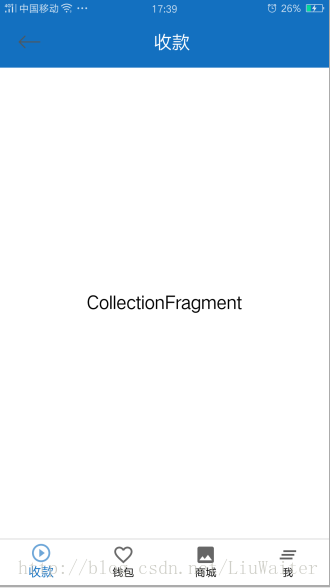
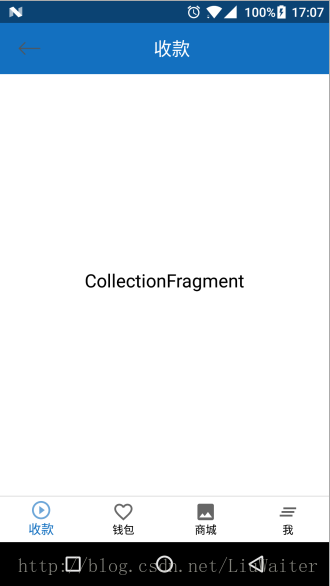
最后,貼上我手機三個手機的沉浸式狀態欄截圖,4.4的手機沒有,(其實是懶得開模擬器…)抱歉不能貼上,這里分別是:
Android 4.2.2,無沉浸式狀態:

Android 5.1:

Android 7.1.1,底部帶虛擬按鍵,也就是我們本篇文章的主題:

以上是“如何解決Android 沉浸式狀態欄和華為虛擬按鍵沖突問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。