您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、概述
DrawerLayout是一個可以方便的實現Android側滑菜單的組件,我最近開發的項目中也有一個側滑菜單的功能,于是DrawerLayout就派上用場了。如果你從未使用過DrawerLayout,那么本篇博客將使用一個簡單的案例帶你迅速掌握DrawerLayout的用法。
二、效果圖

三、代碼實現
主布局activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white" android:fitsSystemWindows="true" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/blueStatus" android:minHeight="?attr/actionBarSize" app:navigationIcon="?attr/homeAsUpIndicator" app:theme="@style/Theme.AppCompat.NoActionBar"> </android.support.v7.widget.Toolbar> <include layout="@layout/title_layout" /> <android.support.v4.widget.DrawerLayout xmlns:tools="http://schemas.android.com/tools" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" tools:openDrawer="start"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:layout_width="260dp" android:layout_height="match_parent" android:layout_gravity="right"> <include layout="@layout/drawer_content" /> </LinearLayout> </android.support.v4.widget.DrawerLayout> </LinearLayout>
To use a DrawerLayout, position your primary content view as the first child with a width and height of match_parent. Add drawers as child views after the main content view and set the layout_gravity appropriately. Drawers commonly use match_parent for height with a fixed width.
當你使用DrawerLayout的時候,DrawerLayout的第一個元素就是主要內容區域(在本案例中是ListView),它的寬高必須是match_parent。
在主要內容區域的后面添加側滑視圖(在本案例中是drawer_content.xml),并且通過設置layout_gravity來決定它是左滑還是右滑,通常這個側滑視圖的高度設為match_parent。
drawer_content.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background"
android:orientation="vertical"
android:padding="@dimen/activity_horizontal_margin">
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="船中文名" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btn_round_white"
android:padding="@dimen/margin_8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="船英文名" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btn_round_white"
android:padding="@dimen/margin_8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="呼號" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btn_round_white"
android:padding="@dimen/margin_8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="IMO" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btn_round_white"
android:padding="@dimen/margin_8" />
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:text="MMSI" />
<EditText
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/btn_round_white"
android:padding="@dimen/margin_8" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:id="@+id/btn_confirm"
android:layout_width="80dp"
android:layout_height="36dp"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:background="@drawable/btn_round_red"
android:gravity="center"
android:text="查詢"
android:textColor="@color/white" />
</RelativeLayout>
</LinearLayout>
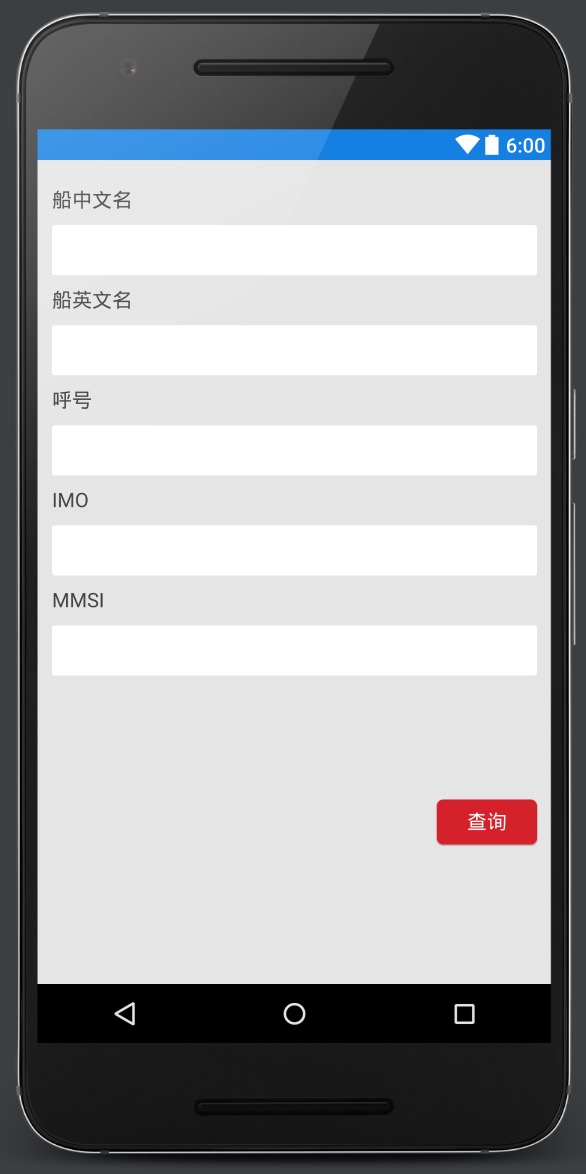
這個布局文件就是側滑視圖,如圖:

MainActivity.java
package com.leohan.drawerlayoutdemo;
import android.os.Bundle;
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import butterknife.ButterKnife;
import butterknife.InjectView;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@InjectView(R.id.toolbar)
Toolbar toolbar;
@InjectView(R.id.tv_search)
TextView tvSearch;
@InjectView(R.id.listView)
ListView listView;
@InjectView(R.id.drawer_layout)
DrawerLayout drawerLayout;
private List data = new ArrayList();
private ShipRecordAdapter adapter = new ShipRecordAdapter(this, data);
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
setSupportActionBar(toolbar);
listView.setAdapter(adapter);
getData();
}
@Override
public void onBackPressed() {
if (drawerLayout.isDrawerOpen(GravityCompat.START)) {
drawerLayout.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
/**
* 獲取類別數據
*/
private void getData() {
for (int i = 0; i < 6; i++) {
Map<String, Object> map = new HashMap<>();
data.add(map);
}
adapter.notifyDataSetChanged();
}
@OnClick(R.id.tv_search)
public void onClick(View view) {
switch (view.getId()) {
case R.id.tv_search:
if (drawerLayout.isDrawerOpen(Gravity.RIGHT)) {
drawerLayout.closeDrawer(Gravity.RIGHT);
} else {
drawerLayout.openDrawer(Gravity.RIGHT);
}
break;
}
}
}
由于這里的側滑視圖是從右側滑動出現的,因此側滑視圖的layout_gravity設置為right或者end,如果是左滑就設置為left或者start。當我們手動控制側滑視圖的打開或者關閉的時候,需要執行以下代碼:
//close drawerLayout.closeDrawer(Gravity.RIGHT); //open drawerLayout.openDrawer(Gravity.RIGHT);
至此DrawerLayout的基本使用就已經掌握了,更深入的了解DrawerLayout,請參考Google官方文檔Creating a Navigation Drawer。
項目源碼:https://github.com/leoleohan/DrawerLayoutDemo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。