您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何實現通知消息水平播放、無限循環效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
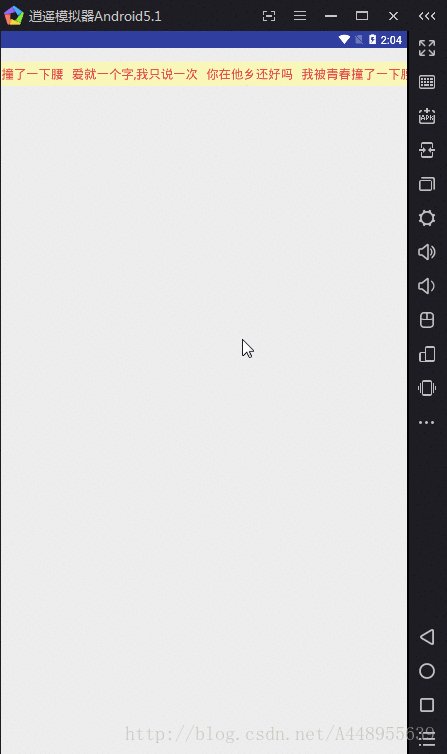
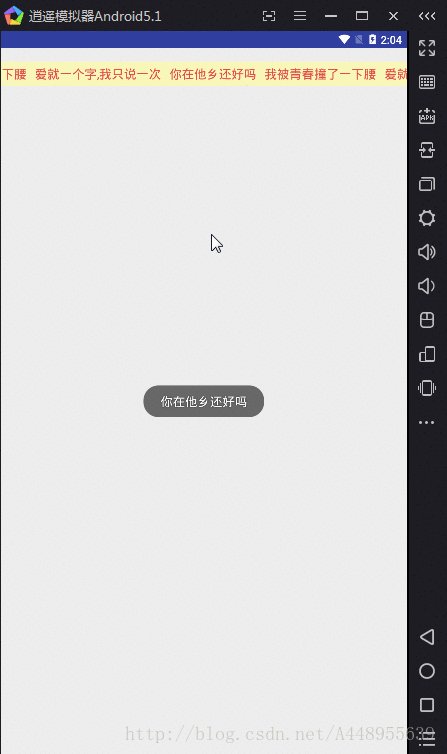
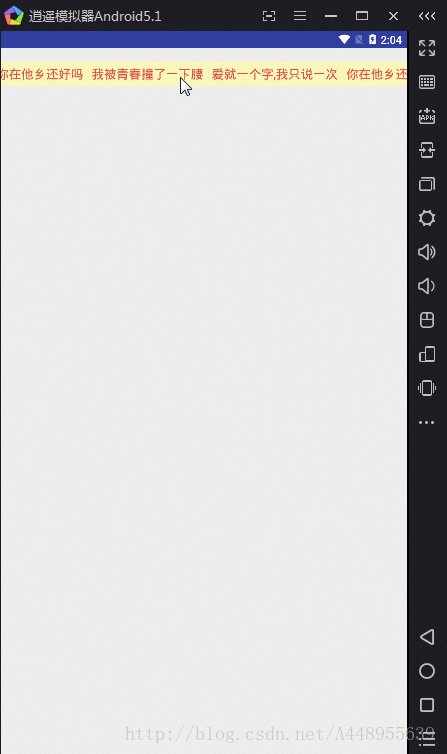
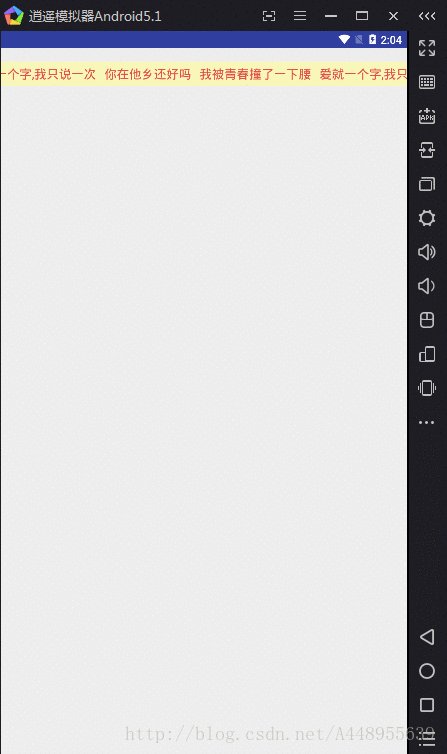
先看效果圖:

這個效果也很常見,實現的方法也有很多,我是使用RecyclerView來實現的,覺得還是挺不錯的,就寫下來分享給大家。
下面先看我們的布局文件main.xml,里面主要是一個RecyclerView:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v7.widget.RecyclerView android:id="@+id/myRecyclerView" android:layout_width="match_parent" android:layout_height="36dp" android:layout_marginTop="20dp" android:background="#faf7bb" > </android.support.v7.widget.RecyclerView> </LinearLayout>
接下來看一下MainActivity的代碼:
public class MainActivity extends Activity {
@BindView(R.id.myRecyclerView)RecyclerView myRecyclerView;
private List<String> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ButterKnife.bind(this);
initData();
initView();
}
private void initData(){
mDatas = new ArrayList<>();
mDatas.add("我被青春撞了一下腰");
mDatas.add("愛就一個字,我只說一次");
mDatas.add("你在他鄉還好嗎");
}
private void initView(){
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL,false);
myRecyclerView.setLayoutManager(linearLayoutManager);
myRecyclerView.setAdapter(new MyAdapter());
handler.sendEmptyMessageDelayed(0x00,1000);
}
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
myRecyclerView.scrollBy(myRecyclerView.getScrollX()+2,myRecyclerView.getScrollY());
handler.sendEmptyMessageDelayed(0x00,100);
}
};
}再看一下Adapter:
class MyAdapter extends RecyclerView.Adapter<MyViewHolder>{
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new MyViewHolder(LayoutInflater.from(MainActivity.this).inflate(R.layout.item_recyclerview,parent,false));
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
final int tempPos = position%(mDatas.size());
holder.textView.setText(mDatas.get(tempPos));
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast = Toast.makeText(MainActivity.this,mDatas.get(tempPos),Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER,0,0);
toast.show();
}
});
}
@Override
public int getItemCount() {
return 100000;
}
}
class MyViewHolder extends RecyclerView.ViewHolder{
private TextView textView;
public MyViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.tv_recyclerview);
}
}首先,創建一個List,存放播放的數據,然后設置RecyclerView,
我們看一下MyAdapter,在getItemCount()方法里,我們返回的次數是100000,目的就是為了讓數據大一點,看似達到了無限播放的效果,畢竟用戶在一個界面的停留時間是有限的,這個根據具體業務場景,還可以適當調整。在看一下MainActivity的initView方法,設置好了RecyclerView之后,使用handler發送一個空消息,到達handler的handleMessage方法,這個方法的處理,就是我們的核心了, myRecyclerView.scrollBy(myRecyclerView.getScrollX()+2,myRecyclerView.getScrollY());
使用scroolBy,每隔100毫秒發送一次消息,每次scrollX增加2個像素位移,即可達到無限循環滾動的效果,好神奇。到此我們的功能就實現了。
下面做兩個優化:
1.第一個優化,
當頁面有跳轉時,禁止消息滾動,即暫停,當頁面回來的時候再接著滾動。
我們定義一個boolean類型的變量,在onStop和onRestart方法里分別賦值,
private boolean flag;
@Override
protected void onRestart() {
flag = false;
handler.sendEmptyMessageDelayed(0x00,100);
super.onRestart();
}
@Override
protected void onStop() {
flag = true;
super.onStop();
}接著,handler的handlerMessage方法稍微也改一下:
@Override
public void handleMessage(Message msg) {
myRecyclerView.scrollBy(myRecyclerView.getScrollX() + 2, myRecyclerView.getScrollY());
if (!flag) {
handler.sendEmptyMessageDelayed(0x00, 100);
}
}這樣,在頁面進行切換時,消息不再滾動了。
2.第二個優化,
禁止手動滾動消息,最上面那個效果圖,可以看出,我們可以用手滾動消息,如果不想讓用戶用手滾動,則禁止響應move事件即可,由我們的布局文件可知,RecyclerView的父布局是LinearLayout,我們可以自定義LinearLayout,攔截掉move事件即可,代碼如下:
public class ForbidMoveLinearLayout extends LinearLayout {
public ForbidMoveLinearLayout(Context context) {
super(context);
}
public ForbidMoveLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ForbidMoveLinearLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_MOVE){
return true;
}
return super.onInterceptTouchEvent(ev);
}
}我們的布局文件進行相應調整:
<?xml version="1.0" encoding="utf-8"?> <com.example.administrator.helloapplication.ForbidMoveLinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v7.widget.RecyclerView android:id="@+id/myRecyclerView" android:layout_width="match_parent" android:layout_height="36dp" android:layout_marginTop="20dp" android:background="#faf7bb" > </android.support.v7.widget.RecyclerView> </com.example.administrator.helloapplication.ForbidMoveLinearLayout>
這樣就禁止手動滑動了,效果圖就不貼了,可以自己試一下。看起來也不是那么難,但是如果想不到這個思路,就不好下手了。
Ok,到此結束。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
看完了這篇文章,相信你對“Android如何實現通知消息水平播放、無限循環效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。