您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文主要給大家介紹了關于Android自定義升級對話框的相關內容,分享出來供大家參考學習,下面話不多說了,來一起看看詳細的介紹吧。
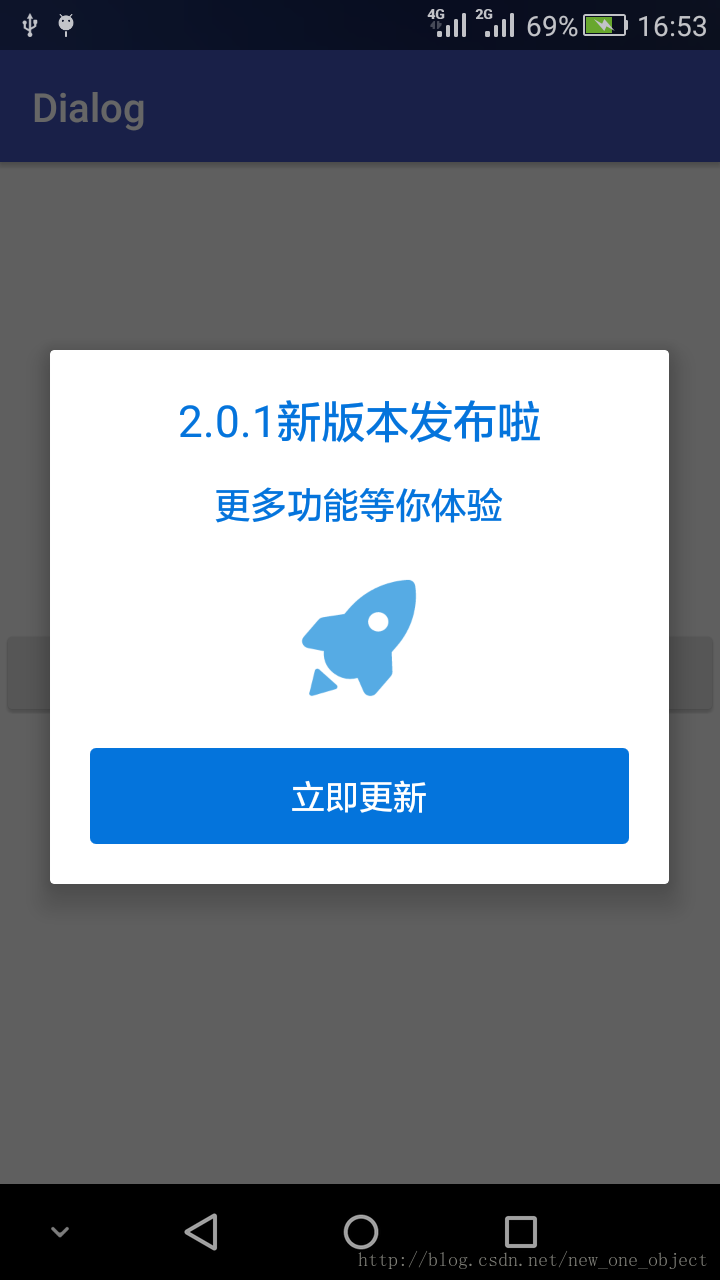
實現的效果如下所示

其實這也只是一個DialogFragment 而已,重點只是在于界面的設計
想要使用做出這樣一個DialogFragment ,需要自定義一個View,然后將該View傳入到該Dialog中
先定義布局,一個TextView用于標題,一個TextView用于升級內容闡述,一個ImageView,一個確認升級的按鈕
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:gravity="center" android:textColor="#0474dc" android:textSize="22sp" android:textStyle="bold" /> <TextView android:id="@+id/tv_description" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:gravity="center" android:textColor="#0474dc" android:textSize="18sp" /> <ImageView android:layout_width="70dp" android:layout_height="70dp" android:layout_gravity="center" android:layout_marginBottom="20dp" android:layout_marginTop="20dp" android:src="@drawable/upgrade" /> <Button android:id="@+id/btn_upgrade" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="20dp" android:layout_marginEnd="20dp" android:layout_marginStart="20dp" android:gravity="center" android:text="立即更新" /> </LinearLayout>
當中,按鈕需要用到自定義Style
<!--用于按鈕的藍色背景風格--> <style name="blueButtonStyle" parent="Widget.AppCompat.Button.Borderless"> <item name="android:background">@drawable/button_blue_background</item> <item name="android:textAppearance">@style/blueButtonTextStyle</item> </style> <!--用于藍色風格按鈕的文本風格--> <style name="blueButtonTextStyle"> <item name="android:textColor">@android:color/white</item> <item name="android:textSize">17sp</item> </style>
建立 DialogFragment 的子類
/**
* 作者: 葉應是葉
* 時間: 2017/3/23 12:36
* 描述:
*/
public class VersionDialogFragment extends DialogFragment {
private static final String TITLE = "title";
private static final String DESCRIPTION = "description";
private View.OnClickListener positiveCallback;
private String title;
private String description;
public static VersionDialogFragment getInstance(String title, String description) {
Bundle bundle = new Bundle();
bundle.putString(TITLE, title);
bundle.putString(DESCRIPTION, description);
VersionDialogFragment versionDialogFragment = new VersionDialogFragment();
versionDialogFragment.setArguments(bundle);
return versionDialogFragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Bundle bundle = getArguments();
title = bundle.getString(TITLE);
description = bundle.getString(DESCRIPTION);
}
public void show(FragmentManager fragmentManager, View.OnClickListener positiveCallback) {
this.positiveCallback = positiveCallback;
show(fragmentManager, "VersionDialogFragment");
}
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
final View view = inflater.inflate(R.layout.version_dialog, null);
TextView tv_title = (TextView) view.findViewById(R.id.tv_title);
TextView tv_description = (TextView) view.findViewById(R.id.tv_description);
Button btn_upgrade = (Button) view.findViewById(R.id.btn_upgrade);
tv_title.setText(title);
tv_description.setText(description);
btn_upgrade.setOnClickListener(positiveCallback);
builder.setView(view);
return builder.create();
}
}
然后再到 MainActivity 中調用Dialog
public void showDialog(View view) {
final VersionDialogFragment dialogFragment = VersionDialogFragment.getInstance("2.0.1新版本發布啦", "更多功能等你體驗");
dialogFragment.show(getSupportFragmentManager(), new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "進行更新操作吧", Toast.LENGTH_SHORT).show();
dialogFragment.dismiss();
}
});
}
此時界面是這樣的

可以看到 Dialog 中有較大的空白區,顯得有點虛浮
這里可以選擇在 VersionDialogFragment 的 onStart() 方法中指定 Dialog 所占屏幕寬度的比例
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
if (dialog.getWindow() != null) {
dialog.getWindow().setLayout((int) (dm.widthPixels * 0.7), ViewGroup.LayoutParams.WRAP_CONTENT);
}
}
}
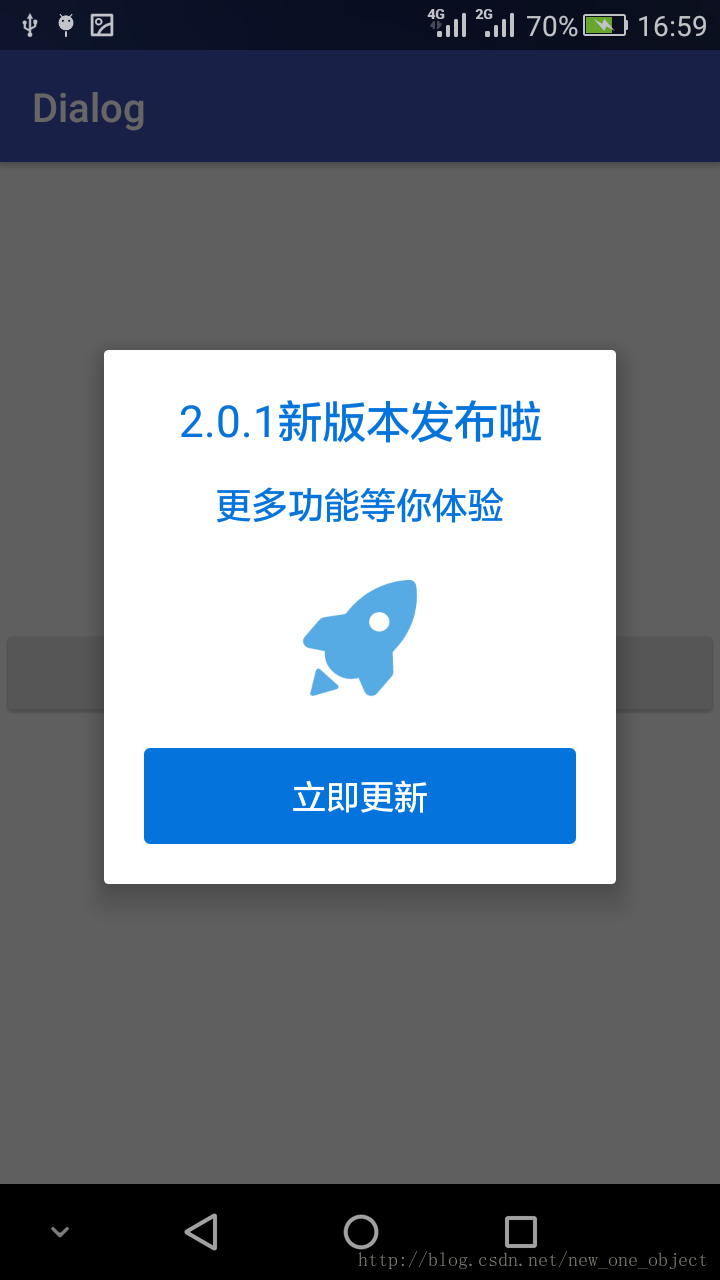
這里設置占據屏幕寬度的百分之七十
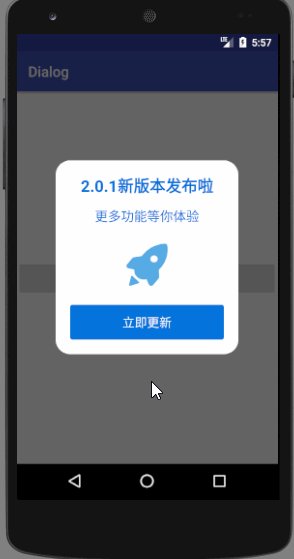
效果圖如下所示

此時 Dialog 的四個角還都是直的,這里再來將之修改為圓角
在drawable文件夾下新建一個root.xml文件,作為Dialog使用到的布局的根Layout的背景
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="20dp" /> <solid android:color="#ffffff" /> </shape>
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
if (dialog.getWindow() != null) {
dialog.getWindow().setLayout((int) (dm.widthPixels * 0.8), ViewGroup.LayoutParams.WRAP_CONTENT);
}
}
}
然后再修改onStart()方法,為Dialog的Window設置透明背景色
@Override
public void onStart() {
super.onStart();
Dialog dialog = getDialog();
if (dialog != null) {
DisplayMetrics dm = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(dm);
if (dialog.getWindow() != null) {
dialog.getWindow().setLayout((int) (dm.widthPixels * 0.7), ViewGroup.LayoutParams.WRAP_CONTENT);
dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
}
}
}
這樣,總的效果就都完成了
這里提供示例代碼下載:Android 自定義升級對話框
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者們的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。